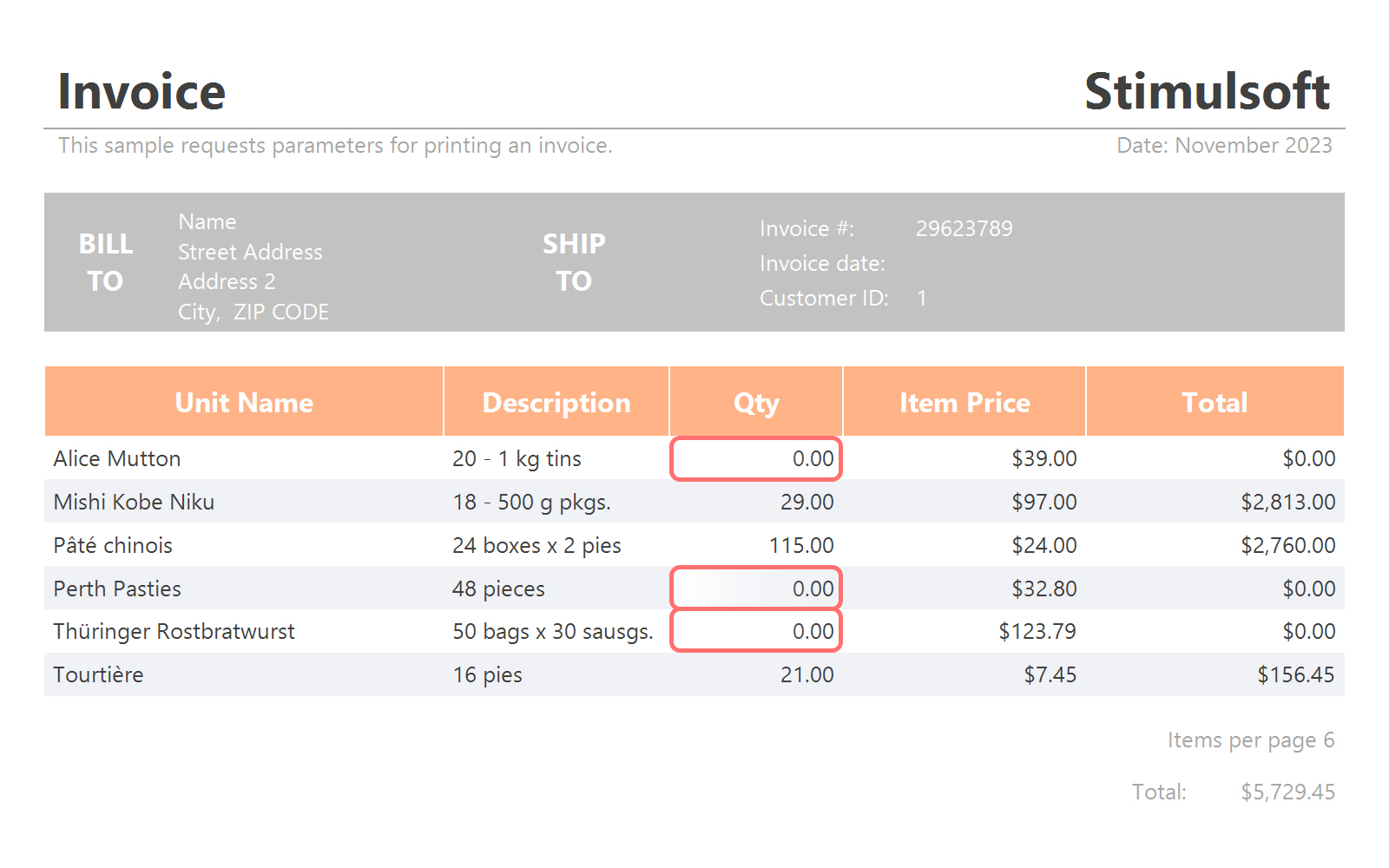
В сегодняшней статье мы поговорим о том, как избегать пустых строк в отчете. Причем, речь пойдет не просто о том, как выключить компонент при отсутствии данных, но и том, как избавиться от пустых строк, которые образуются при выключении компонентов. Прежде чем двинутся дальше, рассмотрим пример нулевых данных для бэнда Данные (Data Band).


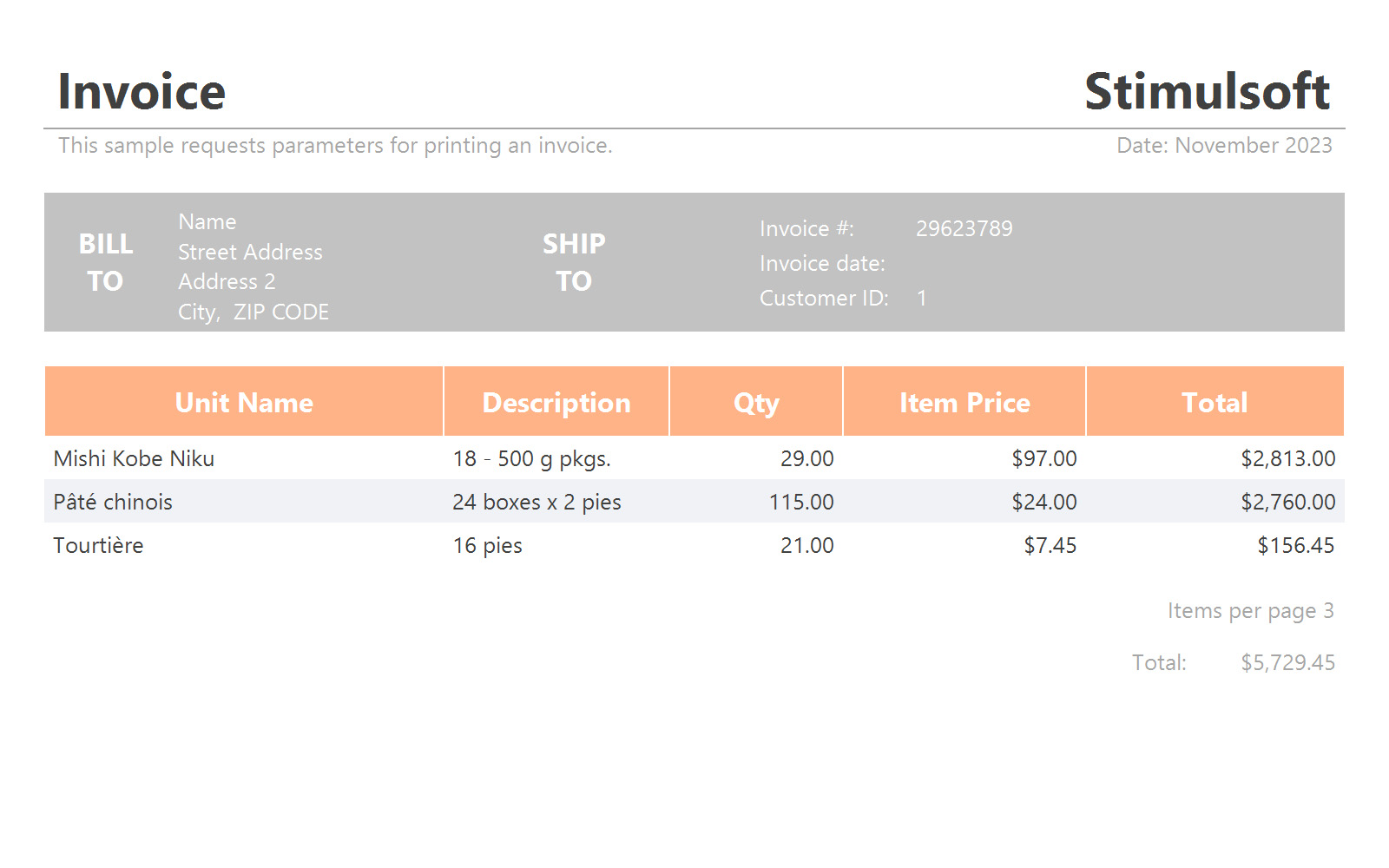
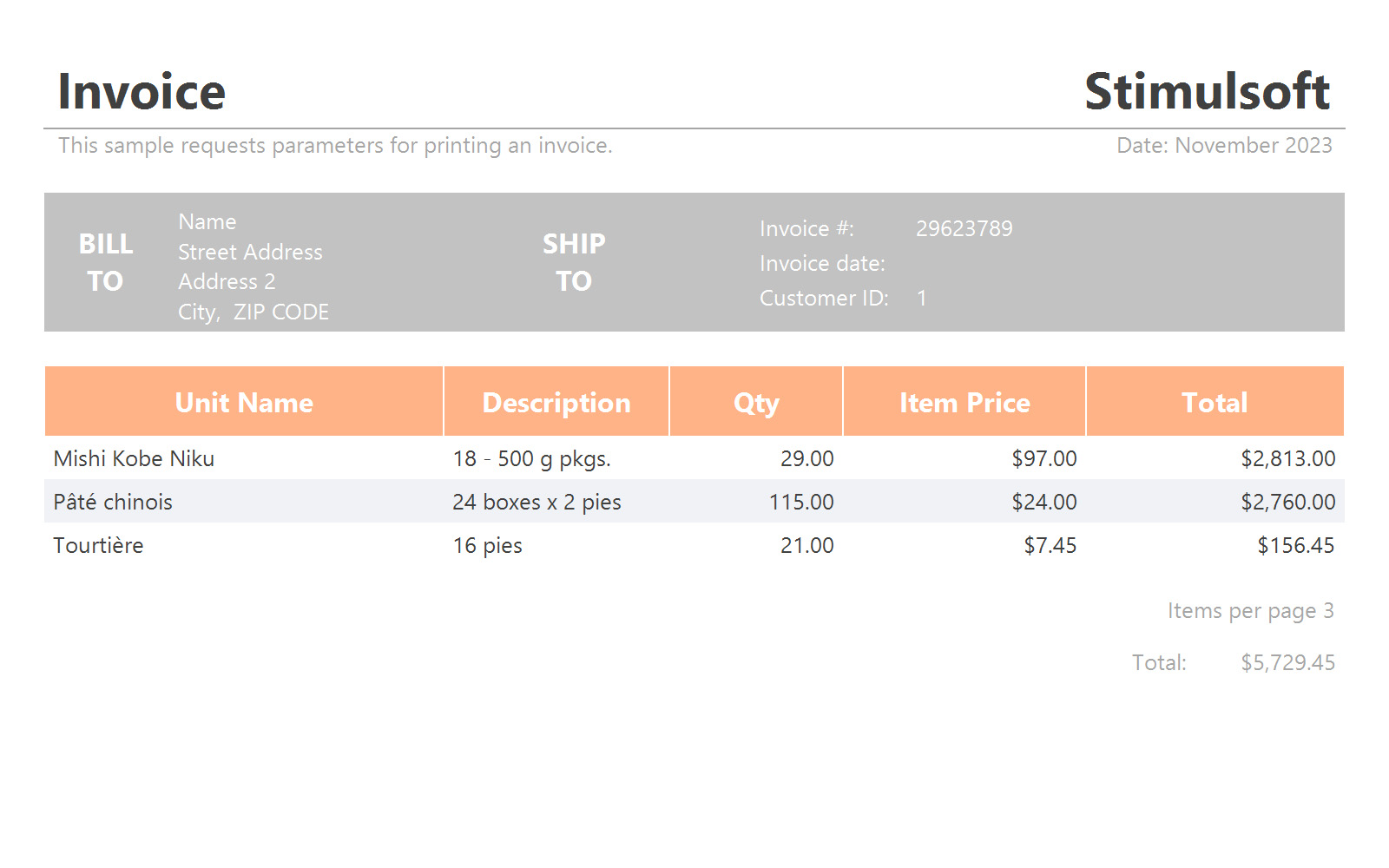
Скриншоты выше показывают, что строки с продуктами, количество которых равно 0, в отчете отсутствуют. При этом пропуска строк нет. Это объясняется тем, что бэнд Данные разворачивается при построении отчета для каждой строки данных последовательно. В момент построения отчета, генератор отчетов проверяет условие - выводить на печать строку данных или нет. И если этого не следует делать, сразу же выводит на печать следующую строку данных. Таким образом, несмотря на то, что в источнике гораздо больше строк данных, в текущем примере будут напечатаны строки последовательно и без пропуска.

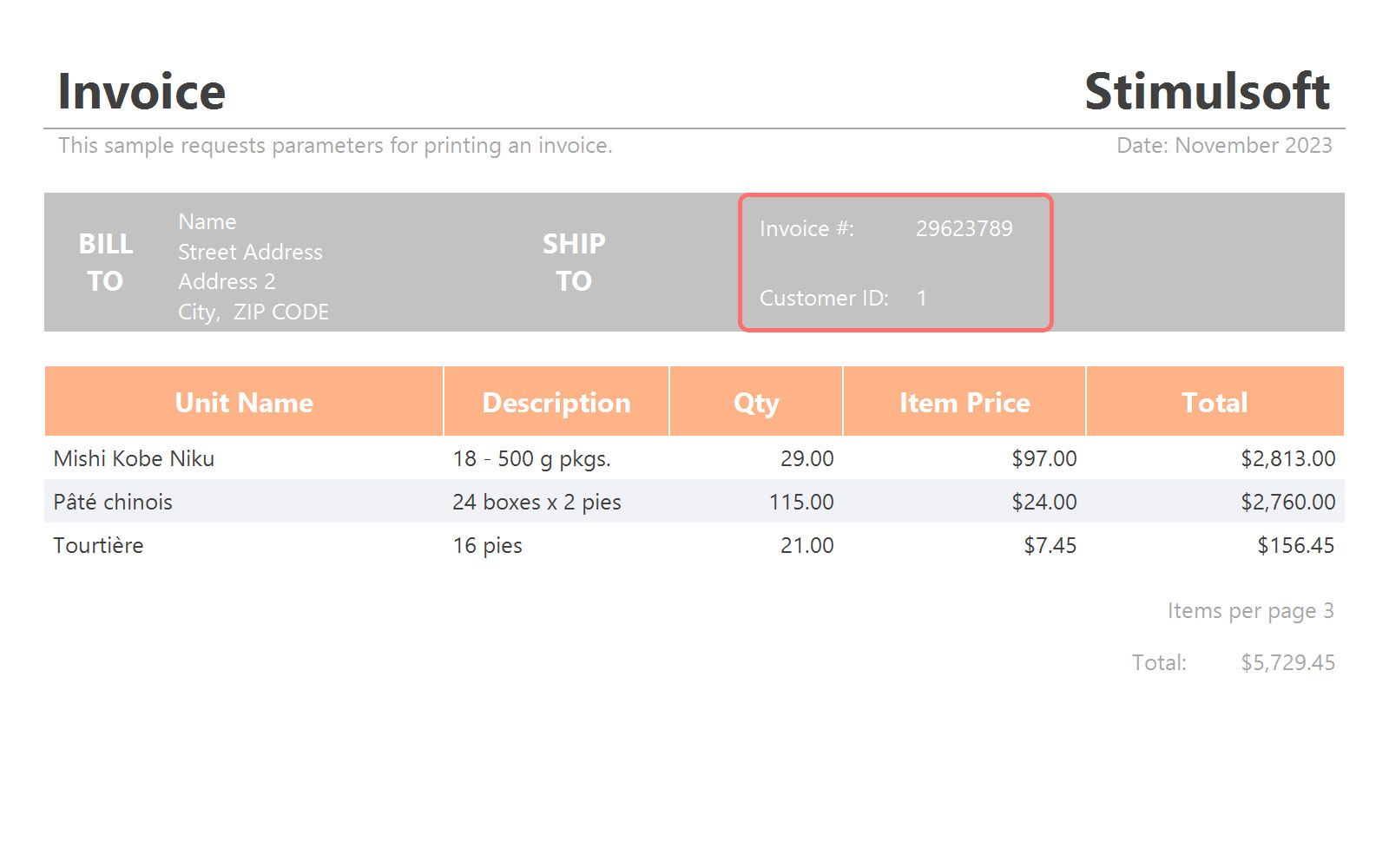
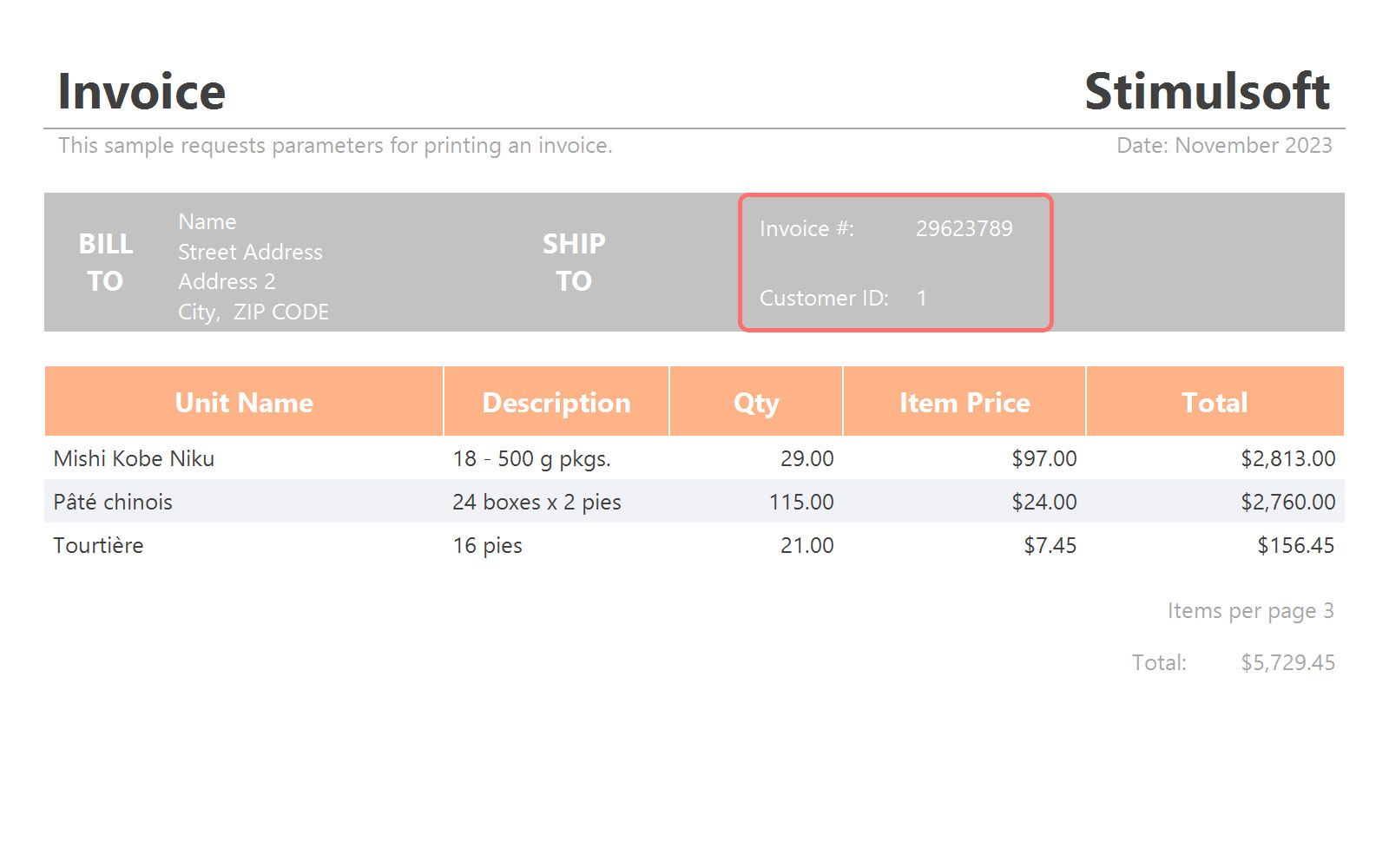
Как вы видите, компонент выключен и не отображается в отчете. При этом, место его размещения визуально отображается, а другие компоненты не смещены. Но, например, как избежать этой пустоты, чтобы компонент с идентификатором клиента располагался сразу после компонента с номером инвойса. Речь, конечно же, идет о динамическом поведении, то есть о случаях, когда компонент может быть, а может и не быть в отчете. Понятное дело, что, если компонент никогда не появится в отчете, проще отредактировать шаблон, удалив этот компонент из него и расположив другие в необходимом порядке.

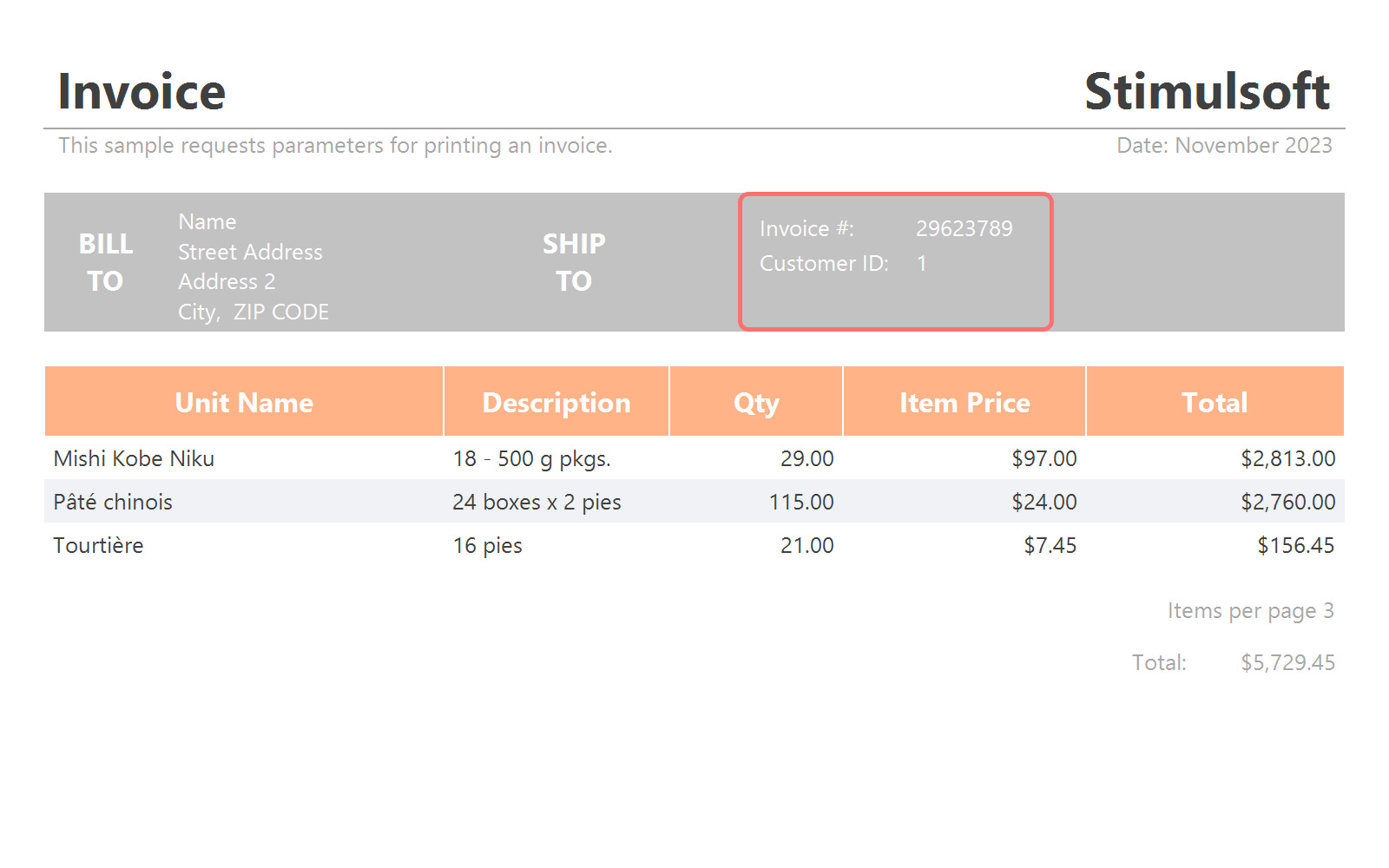
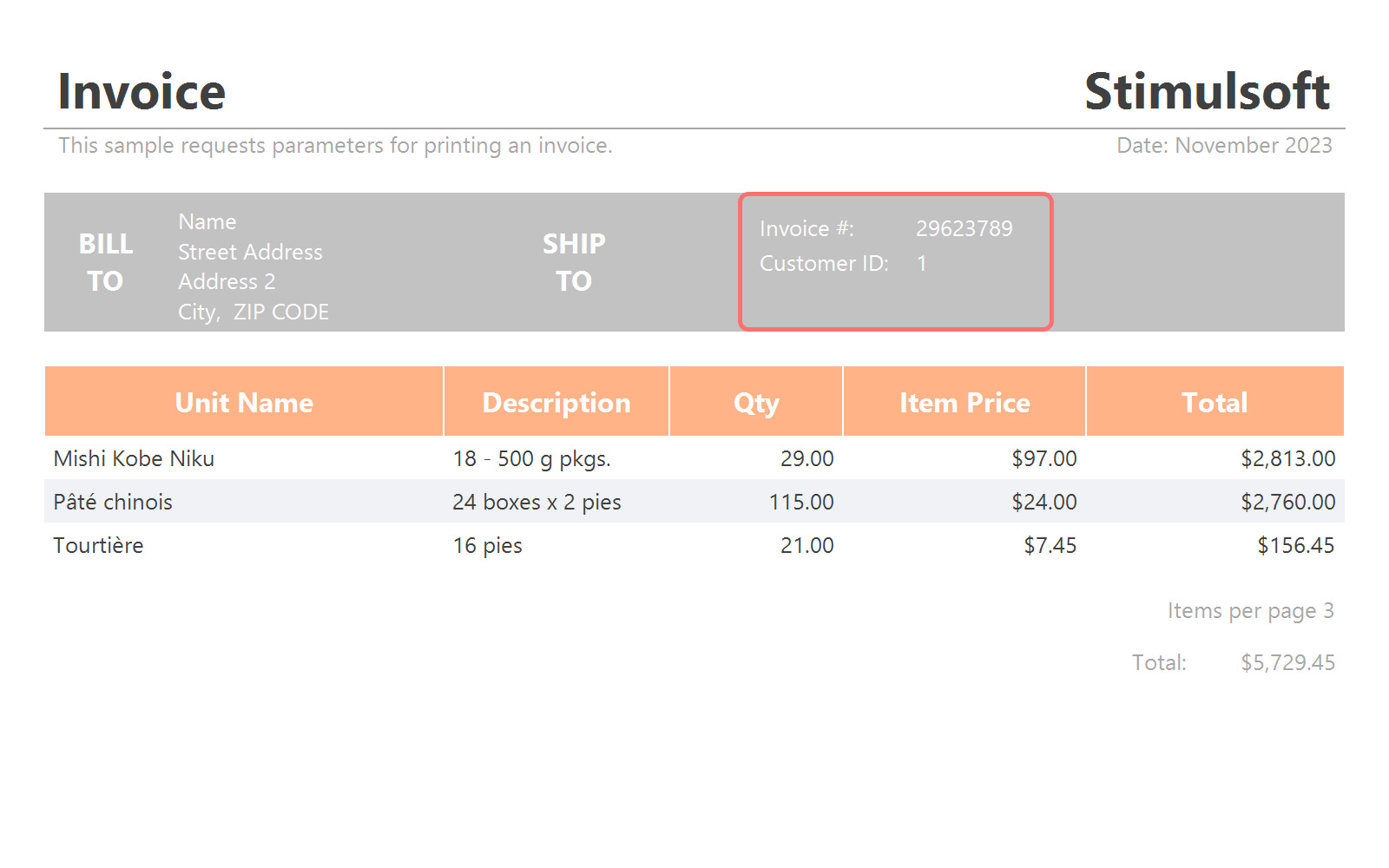
После этого, в случае отсутствия компонента с датой инвойса, компонент с идентификатором будет располагаться сразу же за компонентом с номером инвойса. Однако не все так просто. Дело в том, что при включении свойства Стиль стыковки происходит следующее:
Если бы в данном примере включить свойство Стиль стыковки только для компонента с идентификатором клиента, а у остальных нет, то отчет бы построился, однако не получилось бы достичь желаемого эффекта. Ниже представлен отчет – выберете в нём дату.
Предлагаем вам посмотреть видео на нашем Ютуб-канале по выключению компонентов при использовании условного форматирования.
Пустые данные
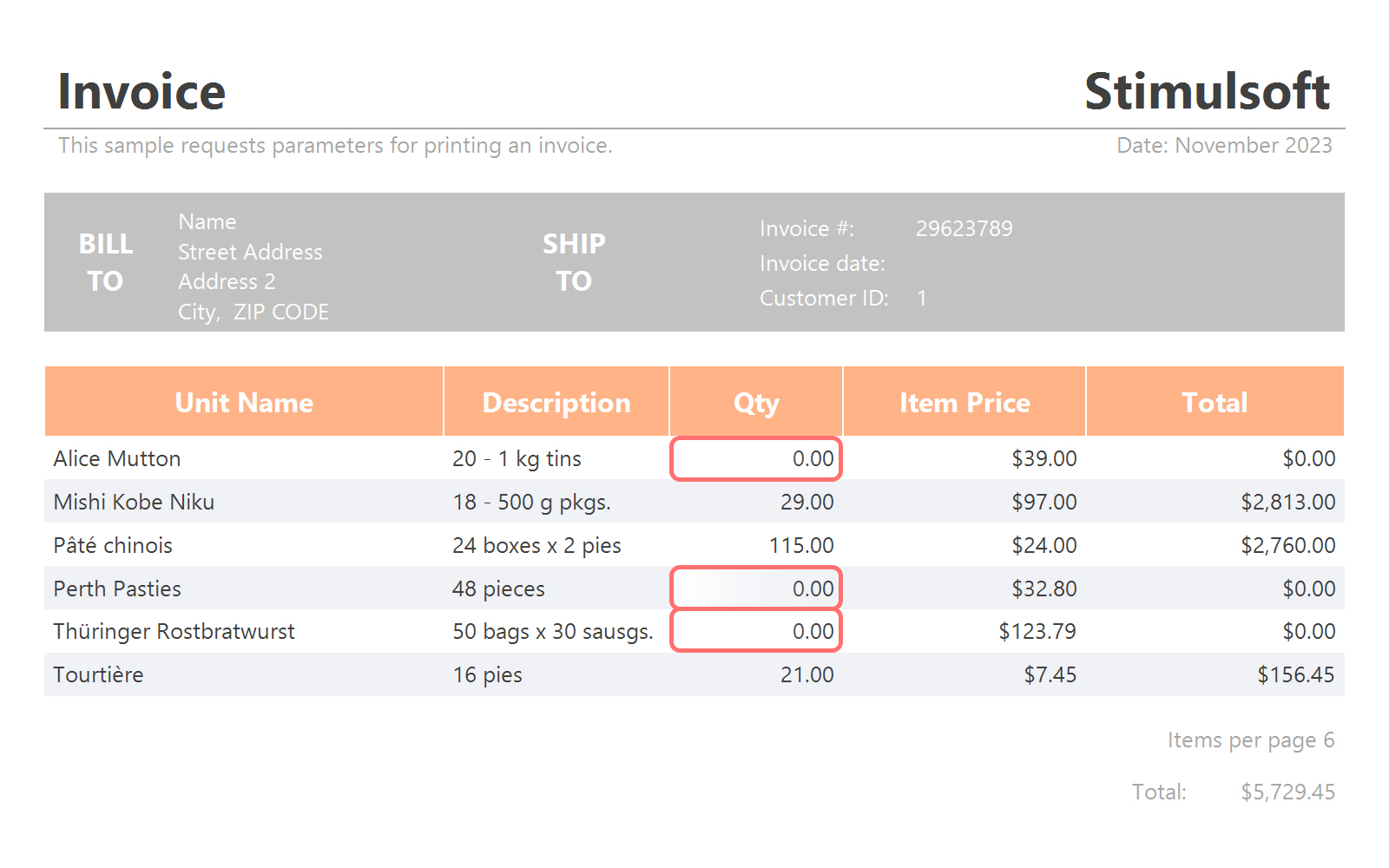
Итак, допустим есть отчет, который содержит список продуктов (скриншот 1). Для того чтобы не отображать продукты, количество которых равно 0, можно просто применить фильтрацию для бэнда Данные. Например, добавить фильтр с выражением Products.Count != 0 (скриншот 2).

Скриншоты выше показывают, что строки с продуктами, количество которых равно 0, в отчете отсутствуют. При этом пропуска строк нет. Это объясняется тем, что бэнд Данные разворачивается при построении отчета для каждой строки данных последовательно. В момент построения отчета, генератор отчетов проверяет условие - выводить на печать строку данных или нет. И если этого не следует делать, сразу же выводит на печать следующую строку данных. Таким образом, несмотря на то, что в источнике гораздо больше строк данных, в текущем примере будут напечатаны строки последовательно и без пропуска.
Возникновение проблемы пустого места
Однако, пример, рассмотренный выше - это пример построения бэндов в отчете. Проблема пустых строк и места проявится сразу же, если выключить бэнд невозможно, но необходимо выключить на нем компоненты, в которых отсутствуют данные. В примере выше на бэнде заголовка инвойса выключим компонент Invoice date, если дата не выбрана.
Как вы видите, компонент выключен и не отображается в отчете. При этом, место его размещения визуально отображается, а другие компоненты не смещены. Но, например, как избежать этой пустоты, чтобы компонент с идентификатором клиента располагался сразу после компонента с номером инвойса. Речь, конечно же, идет о динамическом поведении, то есть о случаях, когда компонент может быть, а может и не быть в отчете. Понятное дело, что, если компонент никогда не появится в отчете, проще отредактировать шаблон, удалив этот компонент из него и расположив другие в необходимом порядке.
Выключение компонентов
Прежде, чем перейдем к сути стыковки, давайте перечислим способы выключения компонентов. Для этого у каждого компонента присутствует свойство Доступность (Enabled), которое может быть установлено в значение Да (True), то есть, компонент всегда включен, и Нет (False), то есть компонент всегда выключен. Кроме этого, можно указать выражение, результат вычисления которого вернет булевское значение. Соответственно, используя выражения, можно динамически определять доступность компонента в построенном отчете. И ещё: включать и выключать компоненты динамически можно через условное форматирование.Стыковка компонентов
В целом, стыковать компоненты достаточно легко. Для этого потребуется установить значение свойства Стиль стыковки (Dock Style) в соответствующее значение. В примере выше для компонентов с номером инвойса, датой и идентификатором клиента установим стыковку в значение Сверху (Top). Также могут быть выбраны значения Слева (Left), Справа (Right), Внизу (Bottom), Все (Fill).
После этого, в случае отсутствия компонента с датой инвойса, компонент с идентификатором будет располагаться сразу же за компонентом с номером инвойса. Однако не все так просто. Дело в том, что при включении свойства Стиль стыковки происходит следующее:
- Компонент растягивается по ширине до границ контейнера или смежных компонентов. В данном примере компоненты с номером инвойса, датой и идентификатором клиента, их подписями (лейблами) располагаются на отдельной панели. А уже панель располагается на бэнде Заголовок отчета (Report Title);
- Компонент стыкуется к выбранной границе контейнера, в данном случае, сверху;
- В то же самое время, генератор отчетов проверяет: если какой-либо компонент с включенным свойством Стиль стыковки уже пристыкован к границе контейнера, то следующий компонент располагается сразу за ним.
Если бы в данном примере включить свойство Стиль стыковки только для компонента с идентификатором клиента, а у остальных нет, то отчет бы построился, однако не получилось бы достичь желаемого эффекта. Ниже представлен отчет – выберете в нём дату.
Использование подчиненного бэнда
Бэнд Подчиненный (Child) – это специальный бэнд, который является продолжением бэнда после которого он расположен. Подчинённый бэнд не может работать самостоятельно и, соответственно, собственного источника данных не имеет, как не имеет и ограничений на количество подчиненных бэндов в отчете. Вполне допустима ситуация, когда для компонентов бэнда родителя данные есть, а для компонентов на подчиненном – нет. В этом случае подчиненный бэнд все равно будет присутствовать в отчете, что визуально создает пустое место. Чтобы убрать пустое место, достаточно выключать или включать этот бэнд динамически, указав выражение для свойства Доступность или определив условное форматирование для выключения этого бэнда.Предлагаем вам посмотреть видео на нашем Ютуб-канале по выключению компонентов при использовании условного форматирования.
Таким образом, выключать компоненты и стыковать динамически компоненты в отчете достаточно просто. Стоит лишь учитывать некоторые особенности при разработке шаблона. Если у вас остались вопросы, свяжитесь с нами – мы всегда готовы помочь.