In diesem Artikel erzählen wir darüber, wie man leere Zeilen im Bericht vermeiden kann. Und die Rede geht nicht nur darum, wie man eine Komponente deaktivieren kann, wenn keine Daten vorhanden sind, sondern auch darum, wie man leere Zeilen, die beim Deaktivieren von Komponenten entstehen, vermeiden kann. Zuerst untersuchen wir ein Beispiel der Nulldaten für Datenband (Data Band).


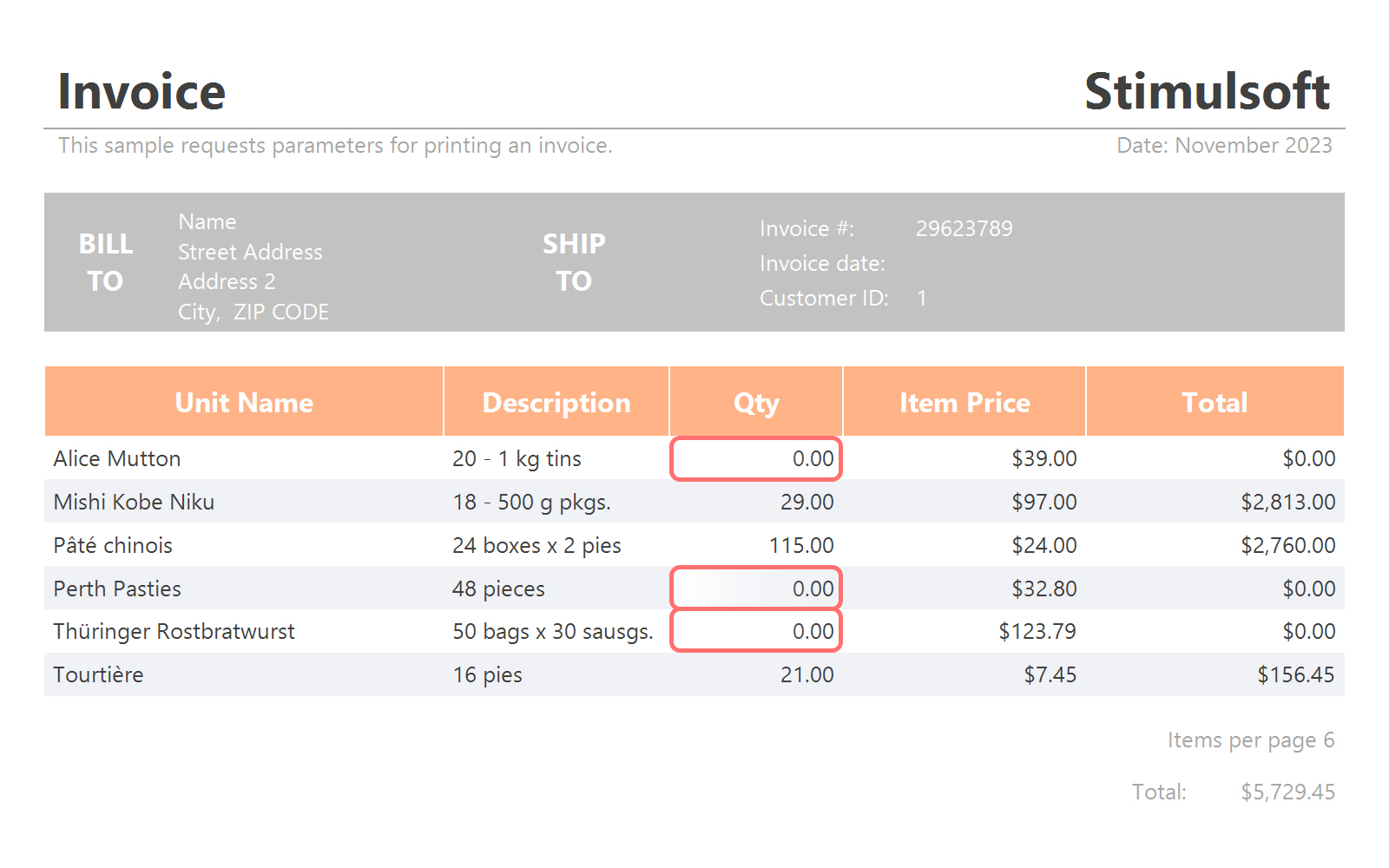
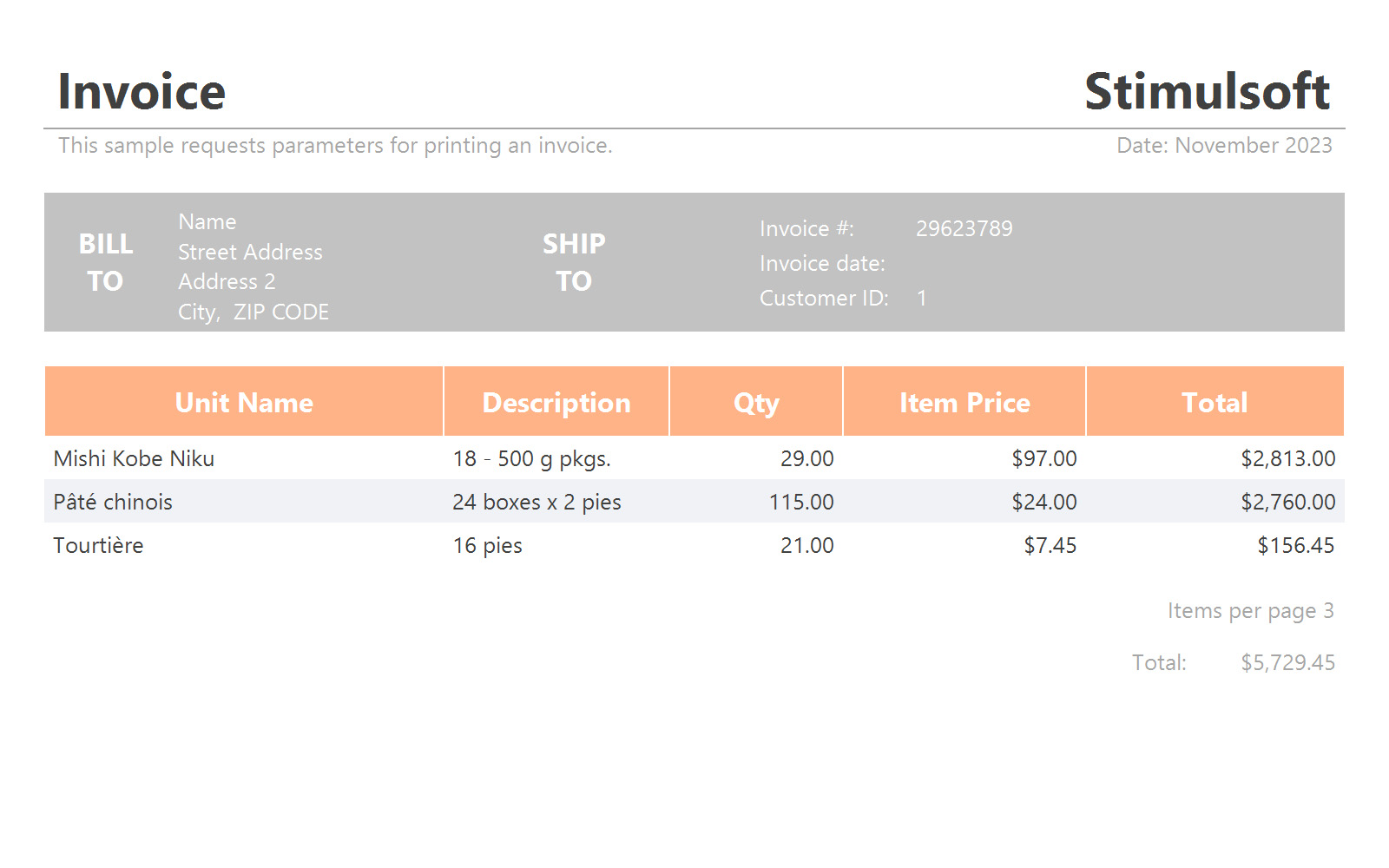
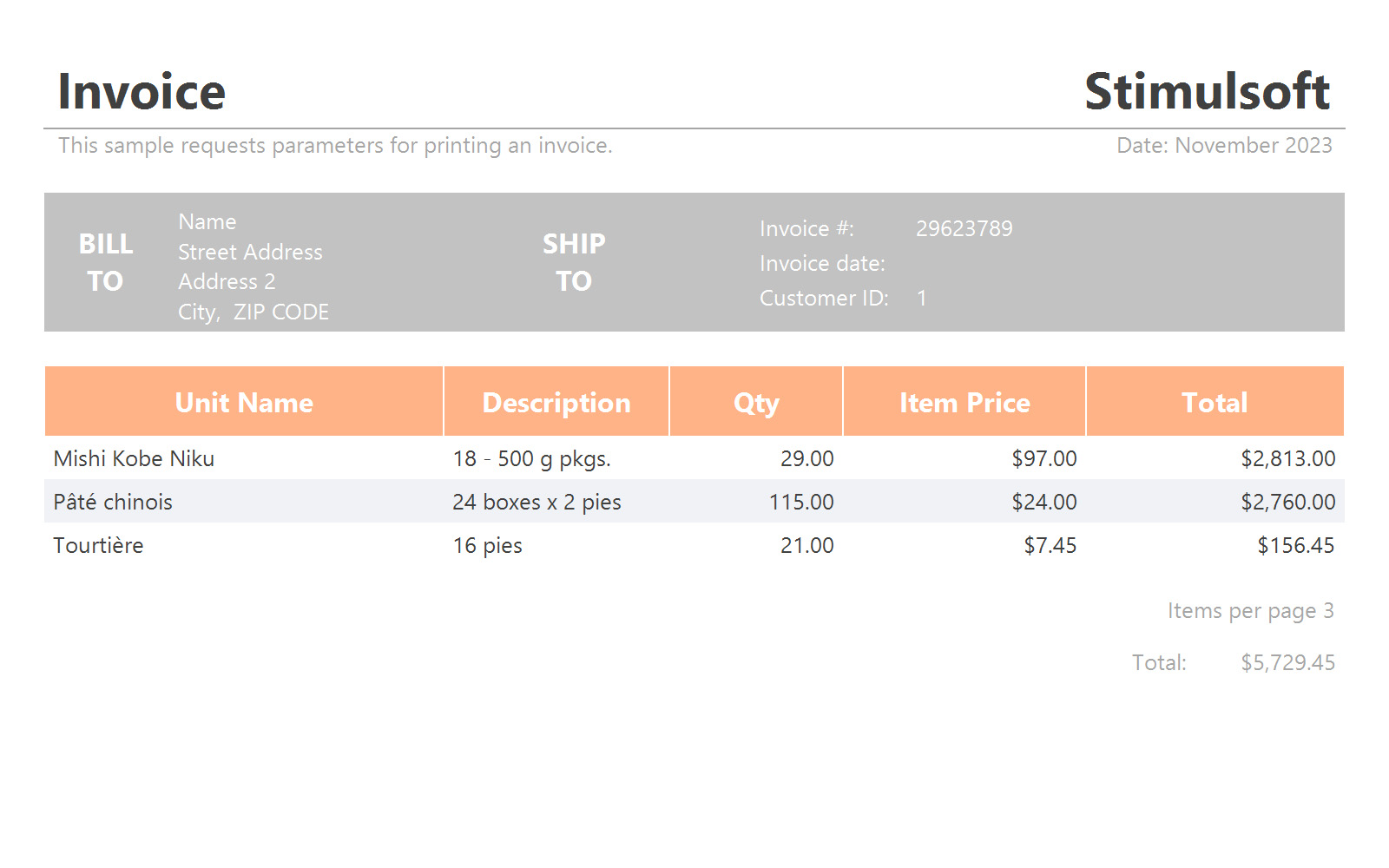
Die oben dargestellten Bildschirmfotos zeigen, dass es im Bericht keine Zeilen mit den Produkten, deren Anzahl 0 ist, gibt. Dabei gibt es auch keine Lücken. So kommt vor, weil das Datenband beim Erstellen vom Bericht für jede Datenzeile sequentiell erweitert wird. Während der Berichterstellung prüft der Berichtsgenerator die Bedingung – muss man oder nicht die Datenzeile drucken. Und wenn nicht – muss man sofort die nächste Datenzeile drucken. Obwohl die Datenquelle viel mehr Datenzeilen enthält, werden in diesem Beispiel die Zeilen sequentiell und ohne Überspringen gedrückt werden.

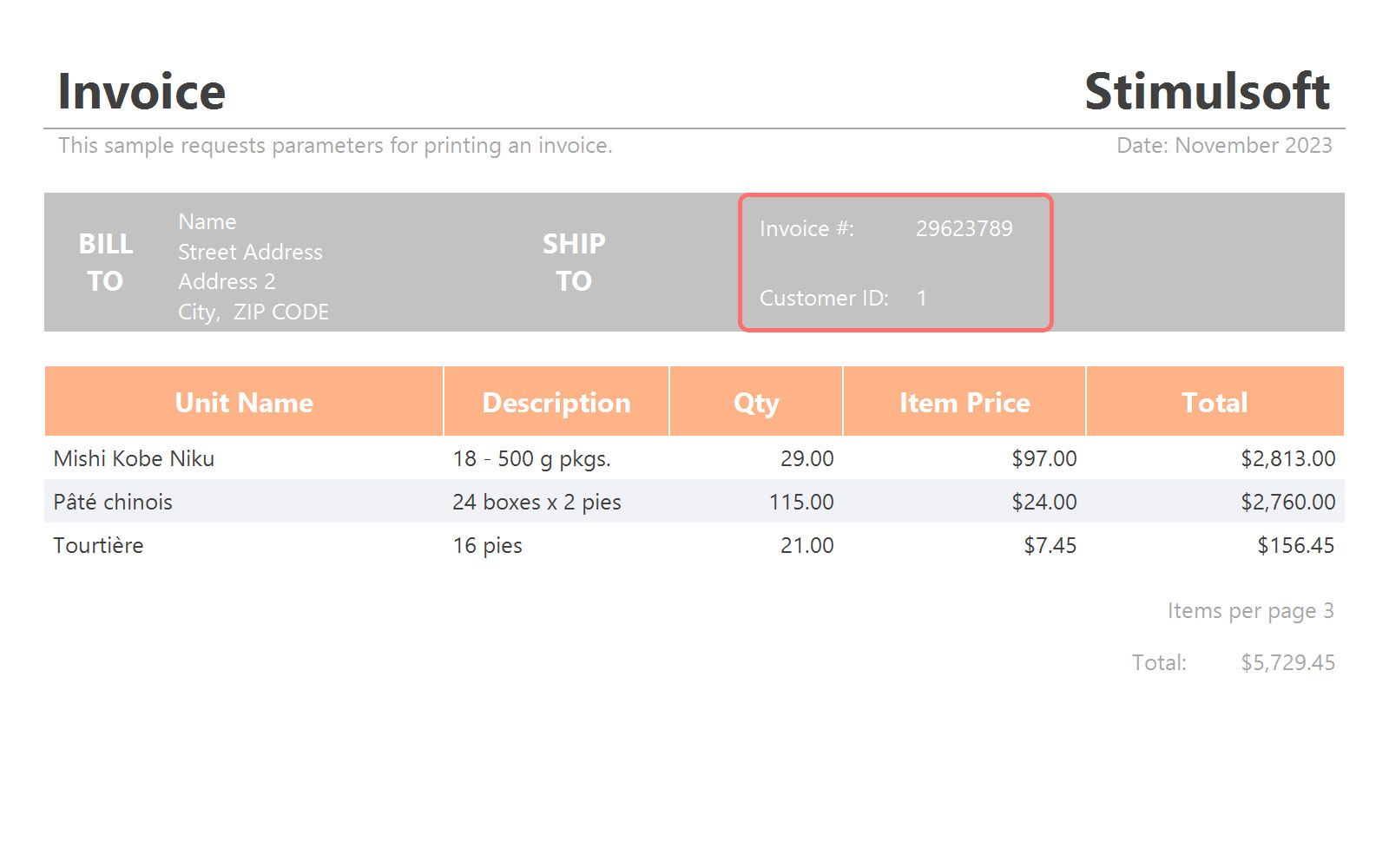
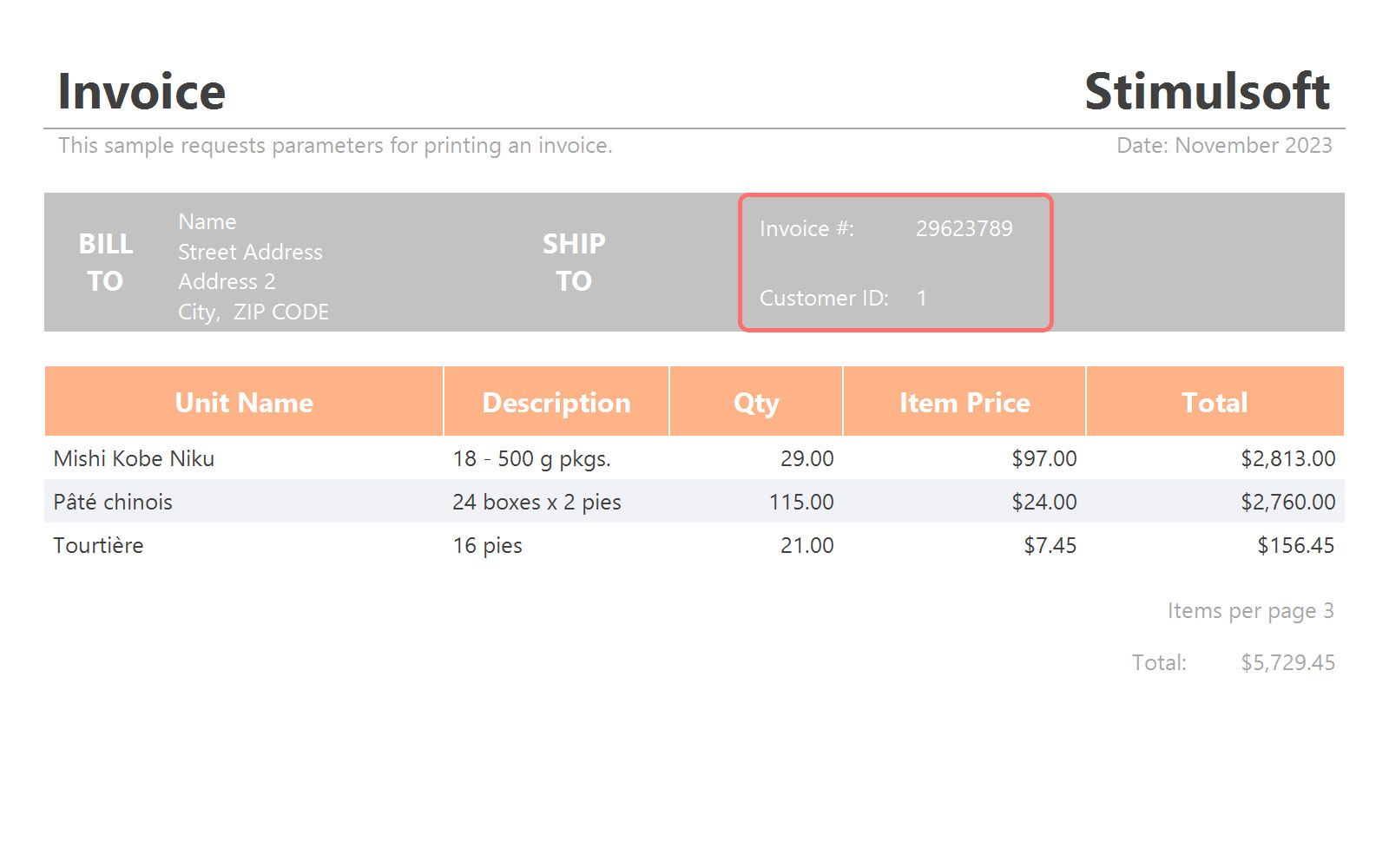
Sie sehen also: die Komponente ist deaktiviert und nicht im Bericht angezeigt. Dabei wird der Platzhalter der Komponente angezeigt, ohne andere Komponente zu verschieben. Aber, zum Beispiel, wie kann man diesen Leerraum vermeiden und die Komponente mit der Kundenkennung sofort nach der Komponente mit der Rechnungsnummer platzieren. Die Rede geht natürlich um dynamisches Verhalten, das heißt, um die Fälle, wenn die Komponente im Bericht existieren oder fehlen kann. Selbstverständlich, wenn die Komponente nie im Bericht erscheint, ist es einfacher, die Vorlage zu bearbeiten – diese Komponente aus der Vorlage zu entfernen und die anderen Komponenten in gewünschter Reihenfolge zu platzieren.

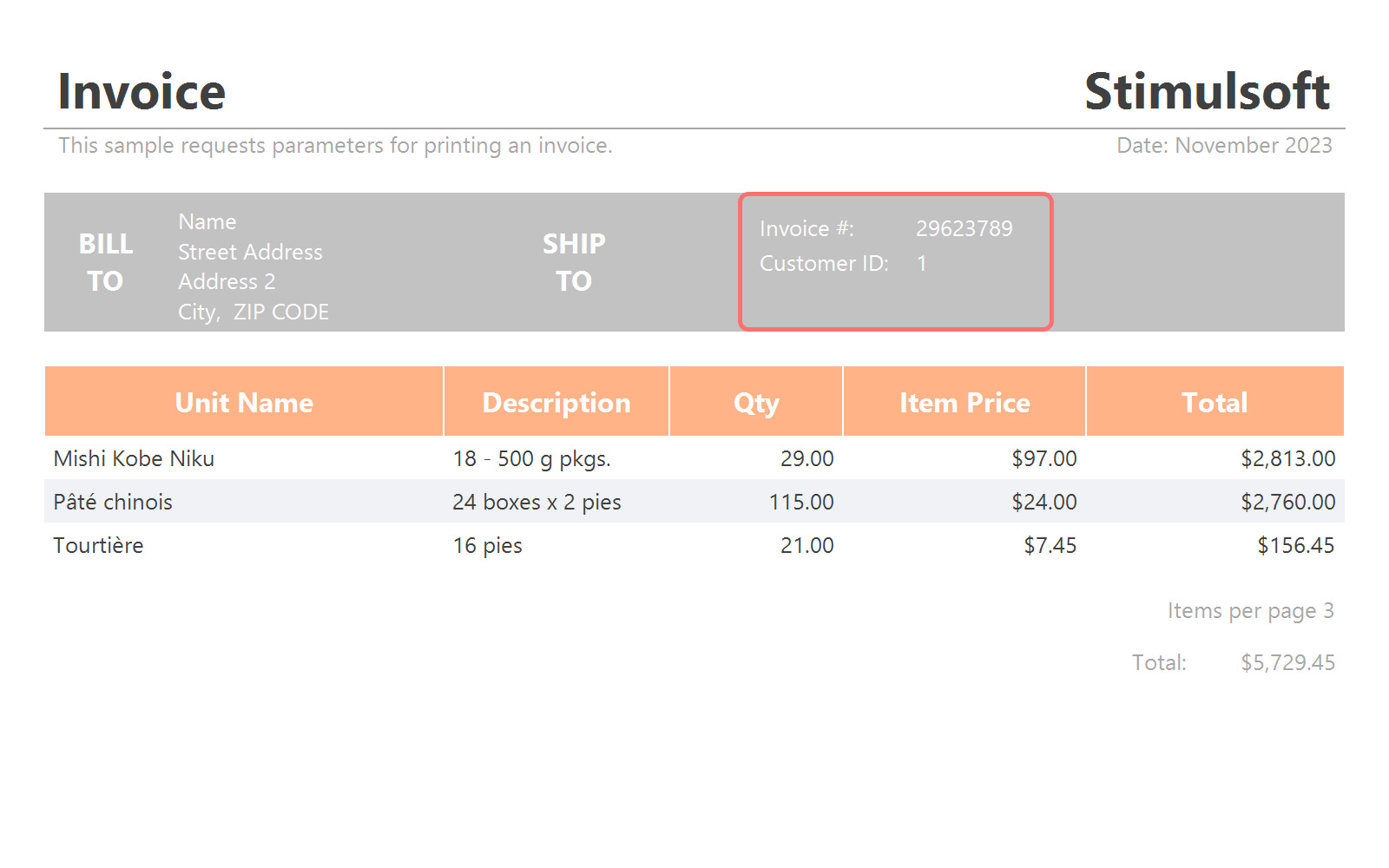
Danach, wenn die Komponente mit dem Rechnungsdatum fehlt, wird die Komponente mit der Kennung sofort nach der Komponente mit der Rechnungsnummer platziert werden. Aber alles ist nicht so einfach. Allerdings, beim Aktivieren von der Eigenschaft Andocken-Stil passiert das Folgende:
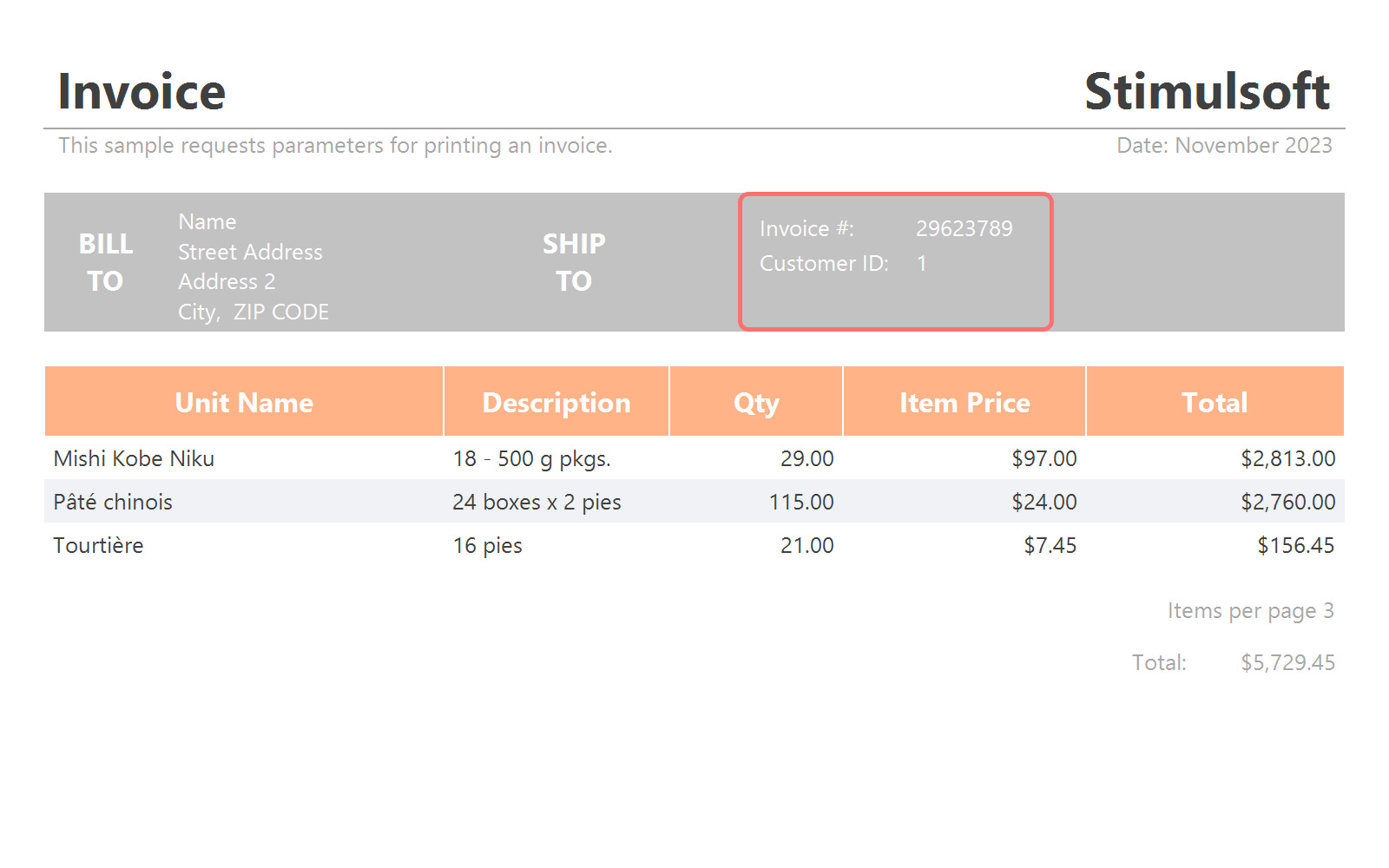
Wenn in diesem Beispiel Sie die Eigenschaft Andocken-Stil nur für die Komponente mit Kundenkennung aktiviert ist, würde der Bericht erstellt, aber ohne gewünschten Effekt. Wählen Sie das Datum im unten dargestellten Bericht.
Schauen Sie die Videostunde über das Deaktivieren von Komponenten bei der Verwendung von bedingter Formatierung auf unserem YouTube-Kanal an.
Leere Daten
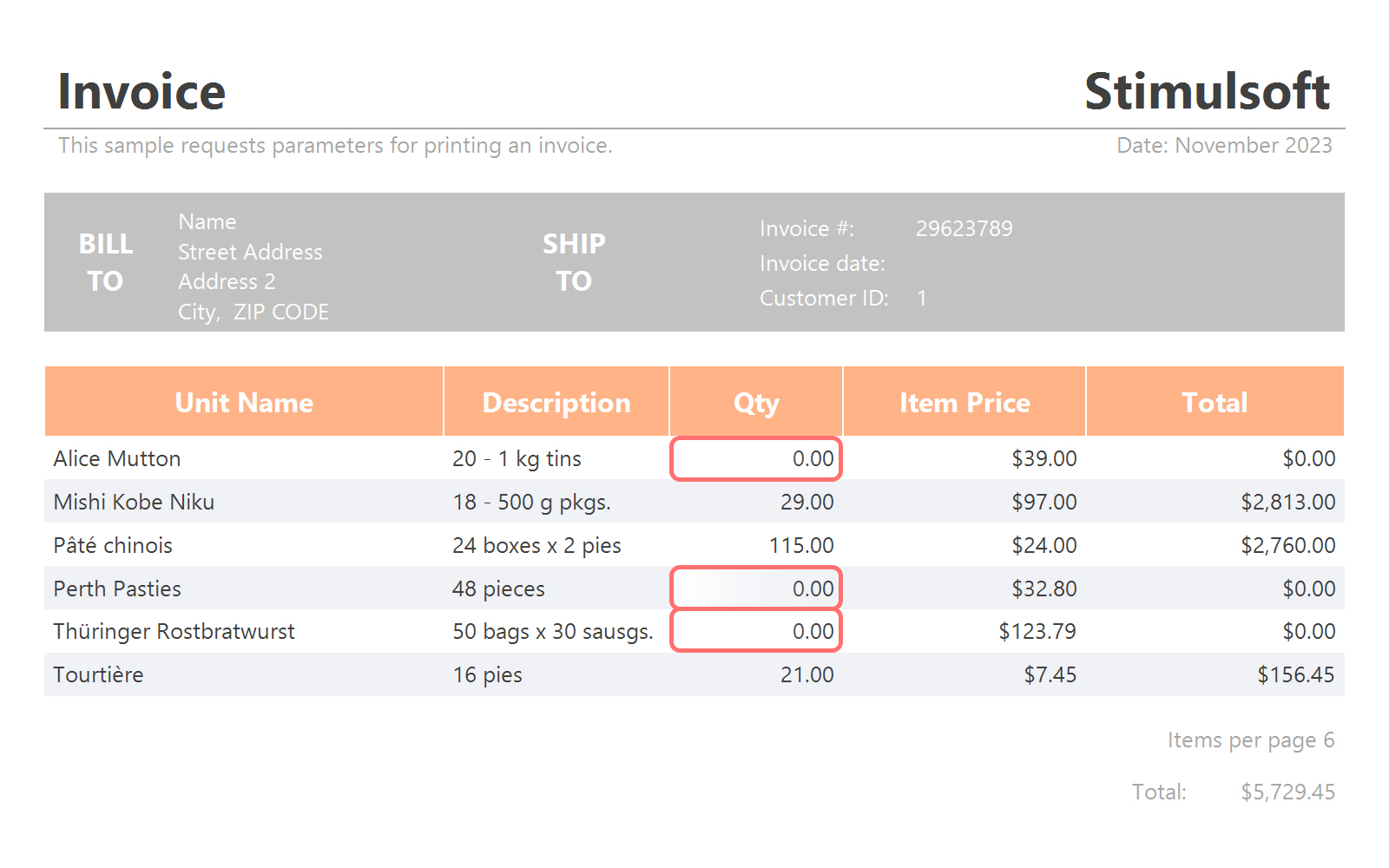
Angenommen, es gibt ein Bericht, der die Liste der Produkte enthält (Bildschirmfoto 1). Um die Produkte, deren Anzahl 0 ist, nicht anzuzeigen, kann man die Filterung für Datenband verwenden. Zum Beispiel, kann man einen Filter mit dem Ausdruck Products.Count != 0 hinzufügen (Bildschirmfoto 2).

Die oben dargestellten Bildschirmfotos zeigen, dass es im Bericht keine Zeilen mit den Produkten, deren Anzahl 0 ist, gibt. Dabei gibt es auch keine Lücken. So kommt vor, weil das Datenband beim Erstellen vom Bericht für jede Datenzeile sequentiell erweitert wird. Während der Berichterstellung prüft der Berichtsgenerator die Bedingung – muss man oder nicht die Datenzeile drucken. Und wenn nicht – muss man sofort die nächste Datenzeile drucken. Obwohl die Datenquelle viel mehr Datenzeilen enthält, werden in diesem Beispiel die Zeilen sequentiell und ohne Überspringen gedrückt werden.
Das Problem mit Leerräumen
Das oben betrachtete Beispiel ist doch das Beispiel des Erstellens von Bändern im Bericht. Das Problem mit leeren Zeilen und Leerraum entsteht sofort, wenn es unmöglich ist, das Band zu deaktivieren, aber man muss die Komponenten, in den die Daten fehlen, auf dem Band deaktivieren. Im oben dargestellten Beispiel deaktivieren wir auf dem Datenkopf der Rechnung die Komponente Invoice date, wenn das Datum nicht ausgewählt ist.
Sie sehen also: die Komponente ist deaktiviert und nicht im Bericht angezeigt. Dabei wird der Platzhalter der Komponente angezeigt, ohne andere Komponente zu verschieben. Aber, zum Beispiel, wie kann man diesen Leerraum vermeiden und die Komponente mit der Kundenkennung sofort nach der Komponente mit der Rechnungsnummer platzieren. Die Rede geht natürlich um dynamisches Verhalten, das heißt, um die Fälle, wenn die Komponente im Bericht existieren oder fehlen kann. Selbstverständlich, wenn die Komponente nie im Bericht erscheint, ist es einfacher, die Vorlage zu bearbeiten – diese Komponente aus der Vorlage zu entfernen und die anderen Komponenten in gewünschter Reihenfolge zu platzieren.
Deaktivieren von Komponenten
Bevor wir zum Andocken kommen, wollen wir die Weisen des Deaktivierens von Komponenten nennen. Dafür hat jede Komponente die Eigenschaft Aktiviert (Enabled), die auf Wahr (True), d.h. die Komponente ist immer aktiviert, und auf Falsch (False), d.h. die Komponente ist immer deaktiviert, gestellt werden kann. Außerdem, kann man einen Ausdruck angeben, und das Ergebnis der Berechnung kriegt einen booleschen Wert zurück. Demzufolge kann man mit dem Ausdruck die Verfügbarkeit der Komponente im gerenderten Bericht dynamisch festlegen. Und auch kann man die Komponenten dynamisch mit bedingter Formatierung aktivieren und deaktivieren.Andocken von Komponenten
Eigentlich es ist nicht so kompliziert, die Komponenten anzudocken. Dafür muss man den Wert der Eigenschaft Andocken-Stil (Dock Style) auf entsprechenden Wert stellen. Im oben angezeigten Beispiel stellen wir den Andocken-Stil auf Oben (Top) für die Komponenten mit der Rechnungsnummer, Datum und Kundenkennung. Auch kann man die Werte Links (Left), Rechts (Right), Unten (Bottom), Füllen (Fill) auswählen.
Danach, wenn die Komponente mit dem Rechnungsdatum fehlt, wird die Komponente mit der Kennung sofort nach der Komponente mit der Rechnungsnummer platziert werden. Aber alles ist nicht so einfach. Allerdings, beim Aktivieren von der Eigenschaft Andocken-Stil passiert das Folgende:
- Die Komponente wird in der Breite bis zu Behälter-Rändern oder benachbarten Komponenten gestreckt. In diesem Beispiel werden die Komponenten mit Rechnungsnummer, Datum und Kundenkennung, ihren Beschriftungen auf separater Leiste platziert. Und gerade die Leiste wird auf Berichtskopf (Report Title) platziert;
- Die Komponente wird an den ausgewählten Behälterrand, in diesem Fall, oben, angedockt;
- Gleichzeitig prüft der Berichtsgenerator: wenn irgendwelche Komponente mit der aktivierten Eigenschaft Andocken-Stil an den Behälterrand schon angedockt ist, wird die nächste Komponente sofort nach ihr platziert.
Wenn in diesem Beispiel Sie die Eigenschaft Andocken-Stil nur für die Komponente mit Kundenkennung aktiviert ist, würde der Bericht erstellt, aber ohne gewünschten Effekt. Wählen Sie das Datum im unten dargestellten Bericht.
Die Verwendung vom untergeordneten Band
Untergeordnetes Band (Child) ist ein spezielles Band, das die Fortsetzung des Bandes, nach dem es sich befindet, ist. Das untergeordnete Band kann nicht selbstständig funktionieren, und, dementsprechend, hat keine eigene Datenquelle, sowie keine Beschränkungen der Anzahl von untergeordneten Bänder im Bericht. Man kann die Situation entstehen, wenn die Komponenten des übergeordneten Bandes die Daten haben, und die Komponenten des untergeordneten Bandes keine Daten haben. In diesem Fall wird doch das untergeordnete Band im Bericht existieren, was visuell den Leerraum erstellt. Um den Leerraum zu entfernen, muss man dieses Band dynamisch aktivieren und deaktivieren, d.h. einen Ausdruck für die Eigenschaft Aktiviert angeben oder die bedingte Formatierung für Deaktivieren von diesem Band festlegen.Schauen Sie die Videostunde über das Deaktivieren von Komponenten bei der Verwendung von bedingter Formatierung auf unserem YouTube-Kanal an.
So können Sie einfach die Komponenten deaktivieren und sie dynamisch im Bericht andocken. Man muss nur einige Besonderheiten beim Erstellen von Vorlage erwähnen. Wenn Sie noch Fragen haben, kontaktieren Sie uns.