This example shows how to use viewer parameters. First, import scripts:
...
import { StimulsoftViewerModule } from 'stimulsoft-viewer-angular';
...
imports: [
...
StimulsoftViewerModule,
...
],
...
Define properties:
...
properties = { reportName: this.reports[0] };
...
Then, create selector with items:
<select (change)="updateProps($event.target.value)">
<option *ngFor="let item of reports" [value]="item">{{ item }}</option>
</select>
Next, define URL template to server controller, initial action, properties and viewer height:
<stimulsoft-viewer-angular
[requestUrl]="'http://localhost:60801/Viewer/{action}'"
[action]="'InitViewer'"
[height]="'600px'"
[properties]="properties"
></stimulsoft-viewer-angular>
Then, create
ViewerController. Next, initialize the viewer:
...
[HttpPost]
public IActionResult InitViewer()
{
var requestParams = StiAngularViewer.GetRequestParams(this);
var options = new StiAngularViewerOptions();
options.Actions.GetReport = "GetReport";
options.Actions.ViewerEvent = "ViewerEvent";
options.Appearance.ScrollbarsMode = true;
return StiAngularViewer.ViewerDataResult(requestParams, options);
}
...
After that, load a report:
...
[HttpPost]
public IActionResult GetReport()
{
var reportName = "MasterDetail.mrt";
var httpContext = new Stimulsoft.System.Web.HttpContext(this.HttpContext);
var properties = httpContext.Request.Params["properties"]?.ToString();
if (properties != null)
{
var data = Convert.FromBase64String(properties);
var json = Encoding.UTF8.GetString(data);
JContainer container = JsonConvert.DeserializeObject<JContainer>(json);
foreach (JToken token in container.Children())
{
if (((JProperty)token).Name == "reportName")
{
reportName = ((JProperty)token).Value.Value<string>();
}
}
}
var report = StiReport.CreateNewReport();
var path = StiAngularHelper.MapPath(this, $"Reports/{reportName}");
report.Load(path);
return StiAngularViewer.GetReportResult(this, report);
}
...
Finally, process other viewer requests:
...
[HttpPost]
public IActionResult ViewerEvent()
{
return StiAngularViewer.ViewerEventResult(this);
}
...
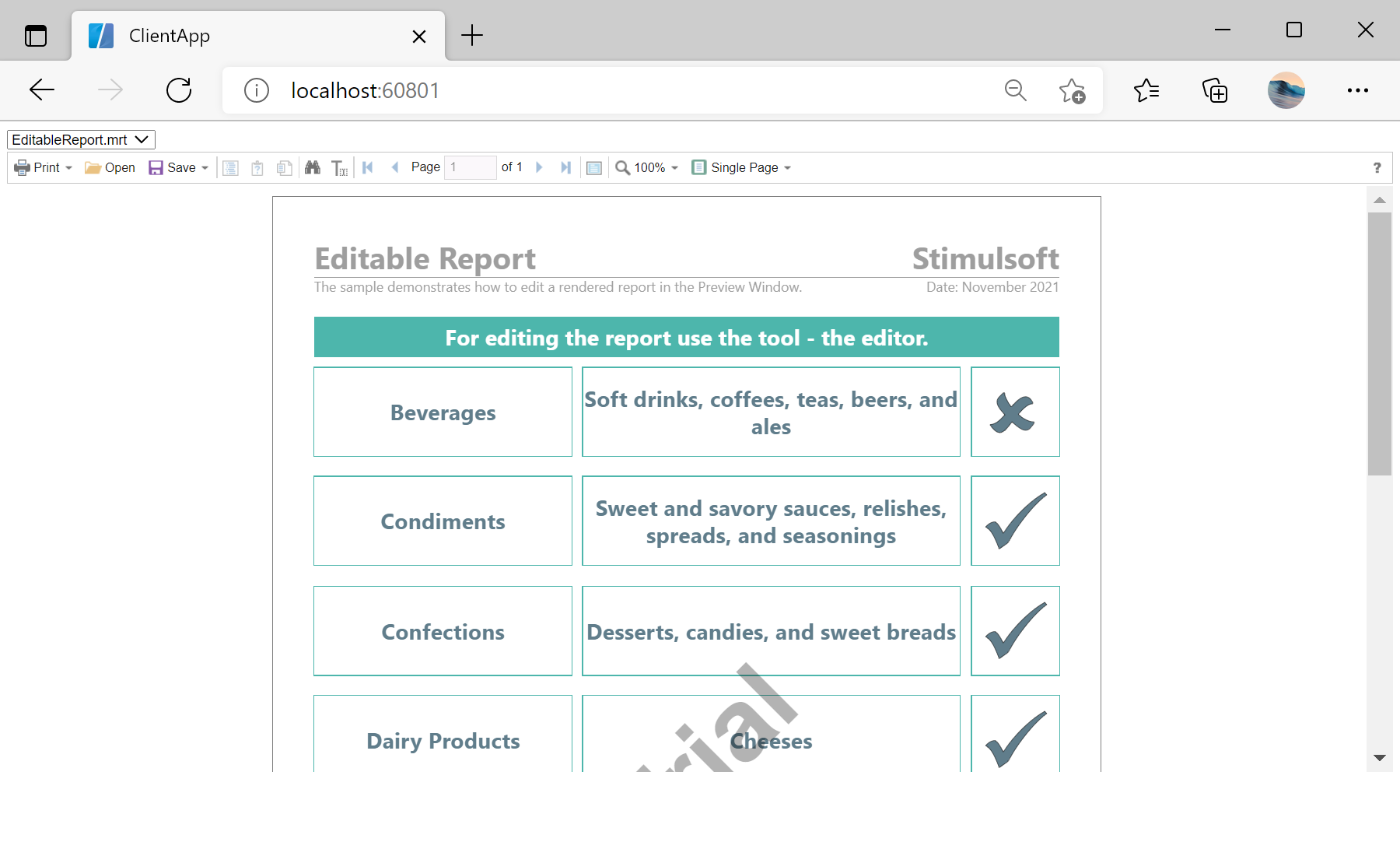
In the screenshot below you can see the result of the sample code: