Мы с радостью объявляем о выходе новой версии Stimulsoft Reports 2015.2. Новый продукт, обновленные компоненты, инструменты и библиотеки для анализа и обработки данных позволяют .NET Framework, PHP, Flex, и Java-разработчикам создавать исключительно мощную систему отчетности для своих приложений – как для автономной работы (desktop) или работы в web, так и для мобильных устройств. Обо всем этом чуть ниже и более подробно.
Новый продукт Stimulsoft Reports.JS
Простое и универсальное решение для работы с отчетами. Все, что необходимо это браузер с поддержкой JavaScript и HTML5. Установка дополнительных .NET, Java компонентов, Flash не требуется. Поэтому Stimulsoft Reports.JS будет работать на большинстве устройств (от настольных компьютеров до мобильных устройств). Stimulsoft Reports.JS может работать как Client-Side (не требуется серверная сторона), так и как Server-Side, т.е. может использоваться на стороне сервера. Отлично совместим с Node.js. При этом, функционал Stimulsoft Reports.JS не уступает другим продуктам Stimulsoft.

Продукт Stimulsoft Reports.Ultimate - ультра все включено
Ранее продукт Stimulsoft Reports.Ultimate не включал Stimulsoft Reports.Flex, Stimulsoft Reports.PHP и Stimulsoft Reports.Java. Начиная с релиза 2015.2 Stimulsoft Reports.Ultimate будет включать все эти продукты. Кроме этого, Stimulsoft Reports.JS также будет поставляться в Stimulsoft Reports.Ultimate. Приобретая Stimulsoft Reports.Ultimate, вы получаете лучшие и кросс-платформенные инструменты для разработки отчетов.

Сервис Report Design and Integration
Мы запускаем новый сервис по разработке отчетов. Он будет работать в трёх направлениях:
1. Конвертация отчетов – сервис по переводу отчетов, созданных в продуктах третьей стороны в формат Stimulsoft Reports.
2. Создание отчетов с нуля по установленному техническому заданию.
3. Интегрирование продуктов Stimulsoft в ваше приложения.







В результате, пользователь сервиса получит готовый, отвечающий требованиям и совместимый с любым продуктом Stimulsoft, отчет или интегрированный проект. Также пользователь сервиса сэкономит время, поскольку его задачами будет заниматься команда специалистов.
Поддержка MongoDB
С этого релиза наши продукты поддерживают NoSQL СУБД. Теперь вы можете использовать MongoDB источник данных при создании отчетов.

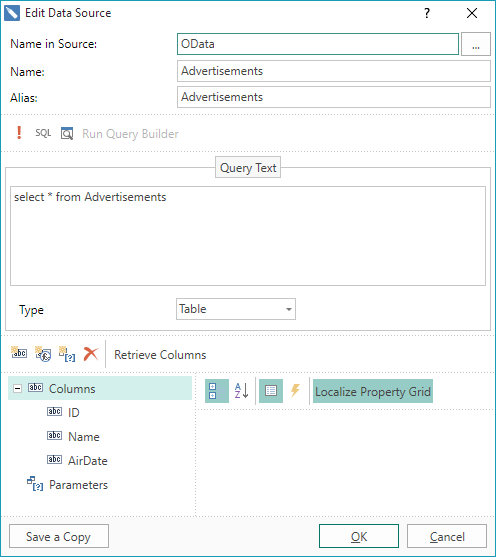
Адаптер OData
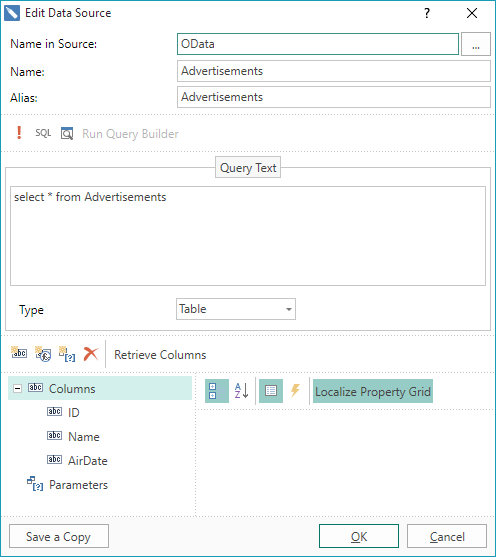
Мы добавили адаптер OData в продукты Stimulsoft Reports. При помощи этого адаптера можно получать данные по протоколу OData, в том числе, используя REST-запросы и параметры.

Встроенные адаптеры данных
Ранее при создании отчетов и передачи в них данных использовались как встроенные адаптеры данных, так и внешние. Для того чтобы использовать внешние адаптеры данных, необходимо было производить ряд действий: скачать адаптер с сайта, распаковать архив, добавить ссылку на dll и т.д. И только после этого можно было работать с определенным типом данных. Теперь все адаптеры, которые были внешними, мы встроили в генератор отчетов и сгруппировали их, включая адаптер OData.

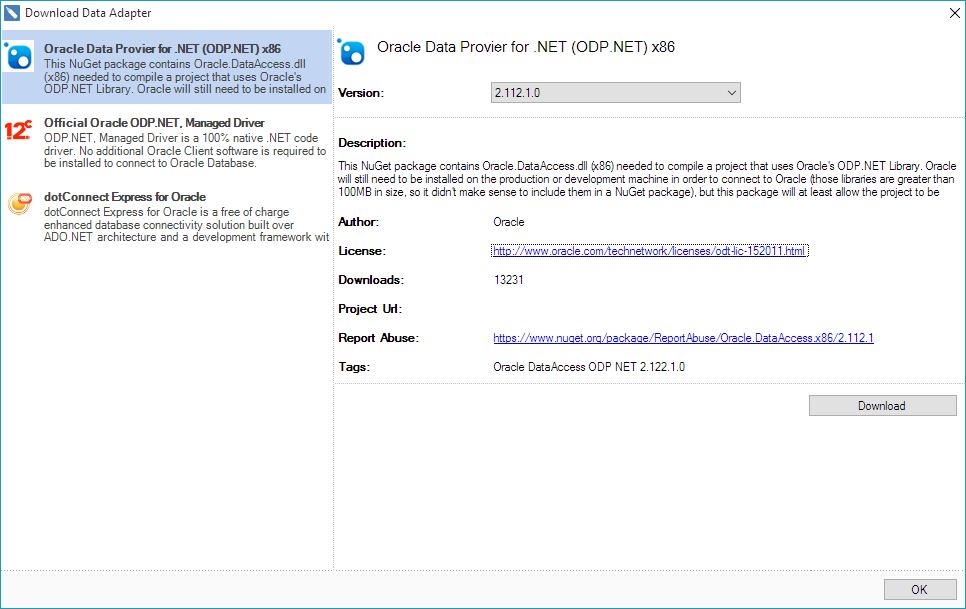
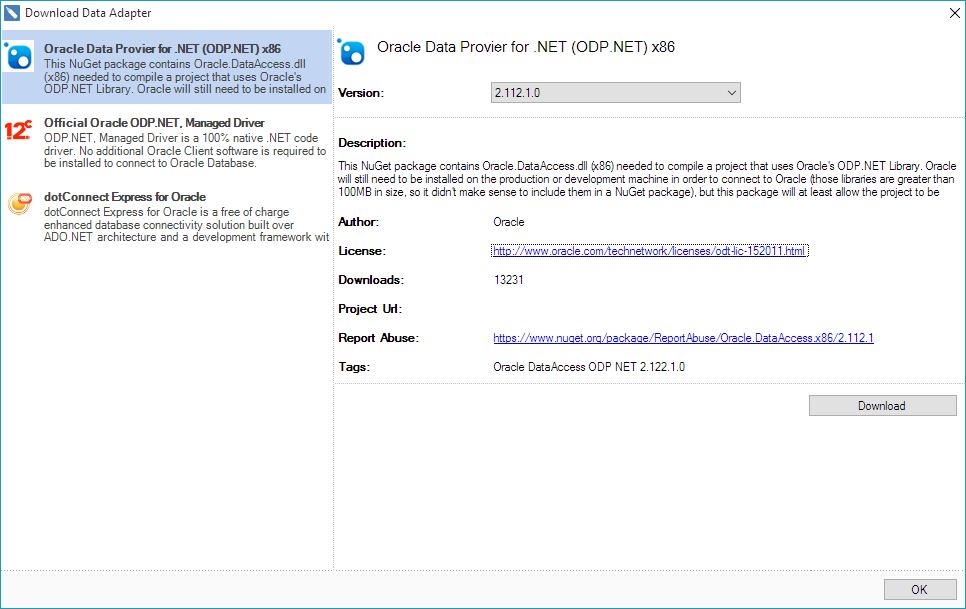
Поскольку мы не можем распространять в наших продуктах библиотеки от производителей баз данных, то пользователю, при выборе нужного для него источника данных, будет предложено загрузить необходимые библиотеки из галереи NuGet. Пользователю будет отображена диалоговая форма, в которой необходимо выбрать версию адаптера и нажать кнопку скачать.
Компонент Gauge
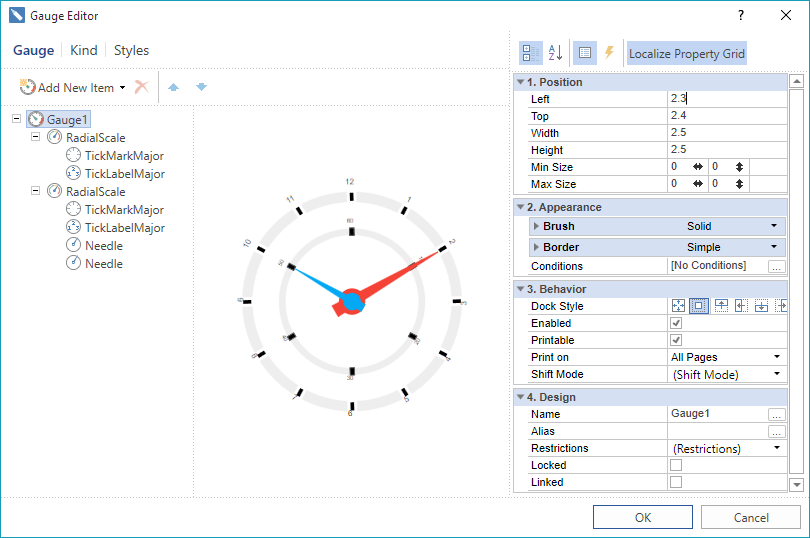
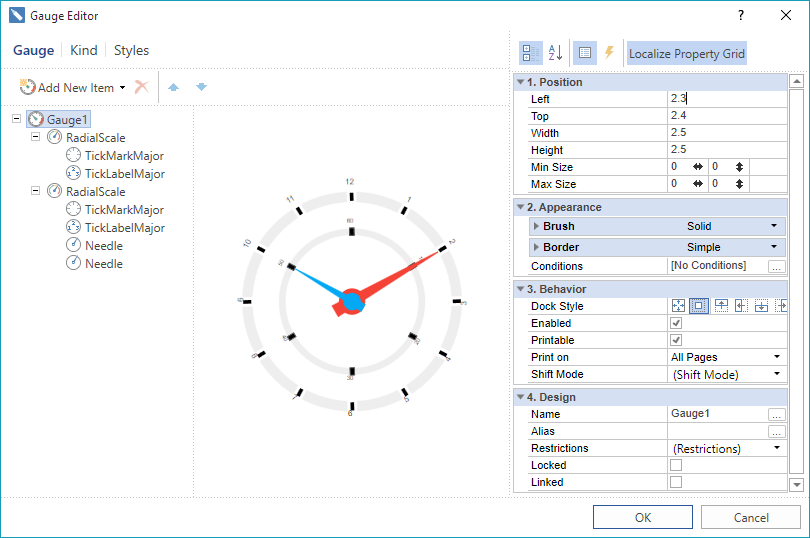
Начиная с релиза 2015.2 в генераторах отчетов Stimulsoft Reports.Net и Stimulsoft Reports.Wpf присутствуют индикаторы. Они предназначены для отображения конкретного значения из диапазона значений. По типу индикаторы подразделяются на линейные и радиальные.


Индикаторы представлены отдельным компонентом в дизайнере отчетов. Этот компонент имеет функциональный редактор, при помощи которого производится настройка индикаторов.

Создание источника данных по-новому
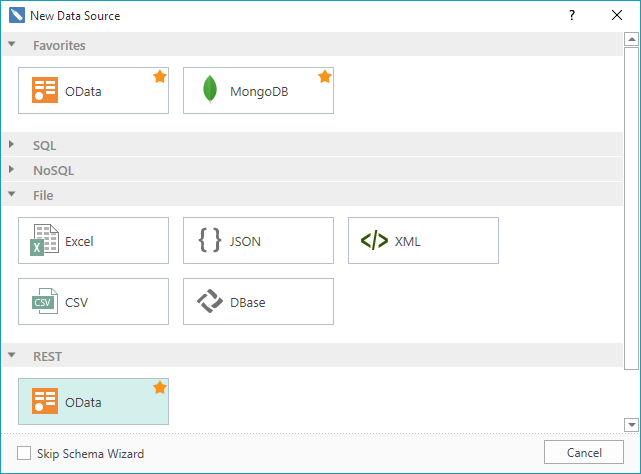
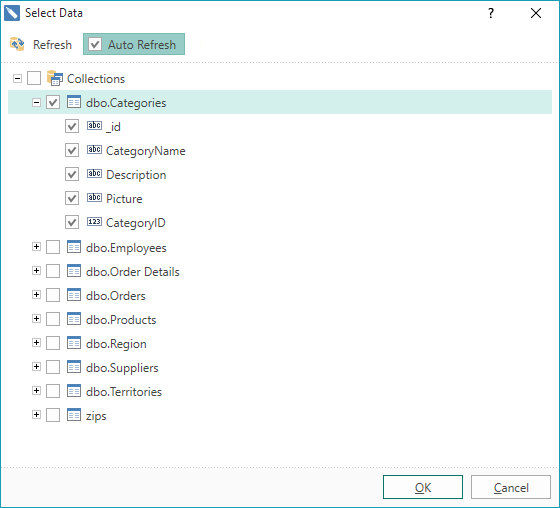
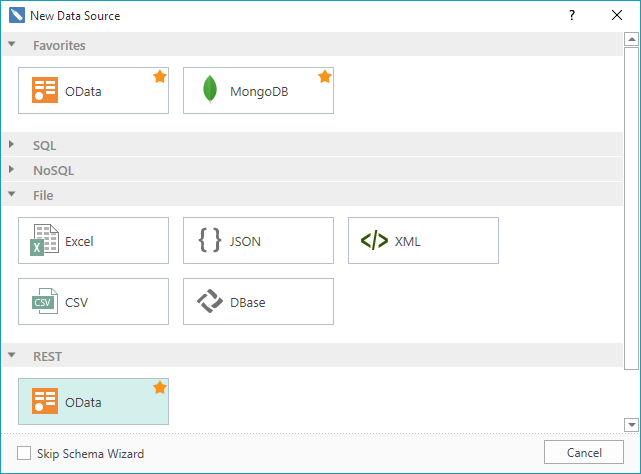
Ранее, для создания нового источника данных, необходимо было вызвать команду Новое соединение. Затем, вызывалась команда Новый источник данных, и на основе этого соединения создавался источник данных. После глубокого анализа, с учетом пожеланий наших пользователей, мы прооптимизировали процесс и переработали форму создания нового источника данных. Теперь вызовите команду Новый источник данных в словаре данных, определите тип источника, укажите строку соединения, выберите таблицы данных.

Все источники данных сгруппированы по типу соединения. Также появилась возможность сформировать список избранных источников данных, отмечая их звездочками.
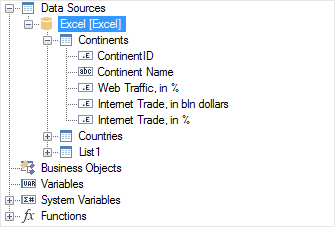
Excel источник данных
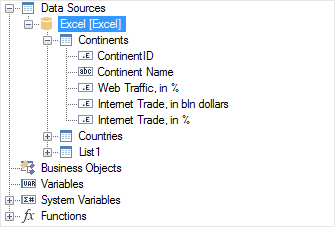
Начиная с этого релиза, вы можете получить данные из Excel файла. Для этого выберите команду Новый источник данных и определить тип источника как Excel или просто перетяните excel файл в словарь данных. Включите параметр Первая строка как заголовок, если это необходимо. Каждый лист Excel файла будет импортирован в отдельную таблицу данных. Теперь на основе этих данных, вы можете создавать отчеты.

Таким же образом, данные можно получить из CSV и Dbase файлов.
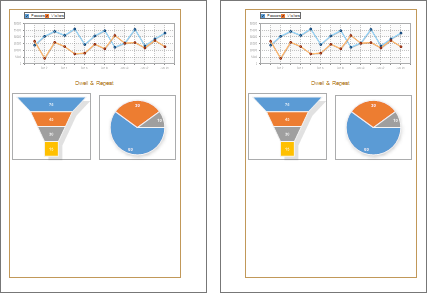
Зеркальные поля
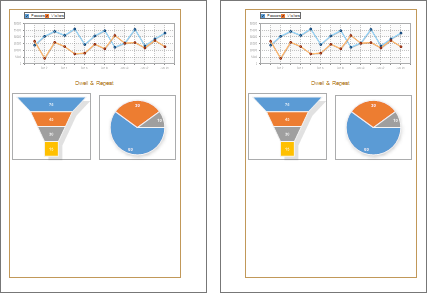
Теперь вы можете создавать отчеты с переплетом. Мы добавили поддержку зеркальных полей. Для включения режима зеркальных полей, следует свойство Mirror Margins установить в значение да (true).

Анимация диаграмм
Начиная с релиза 2015.2 в продуктах Stimulsoft Reports.JS, Stimulsoft Reports.Wpf и Stimulsoft Reports.Web диаграммы стали анимированными. Это значительно повышает привлекательность отчетов и улучшает их визуальное восприятие.

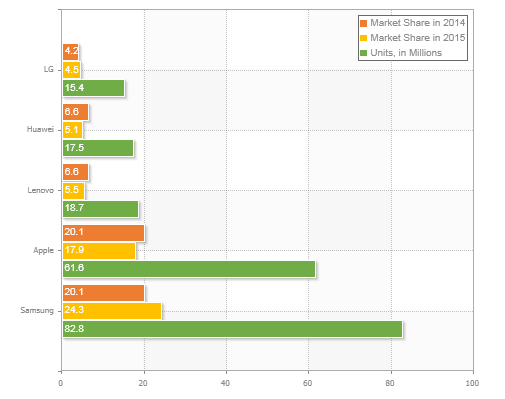
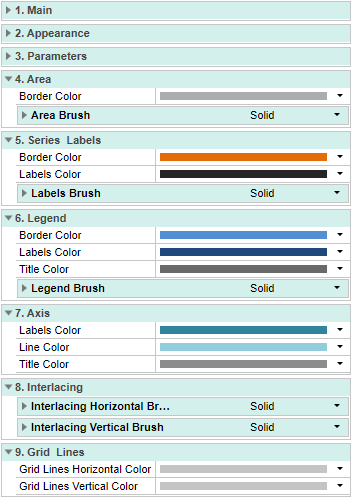
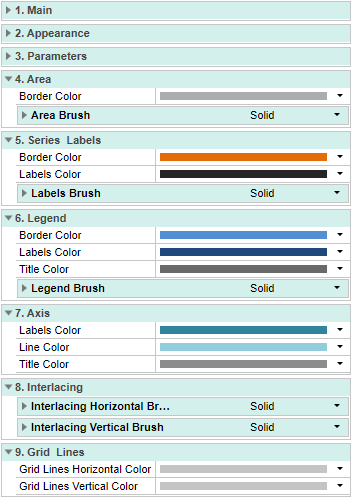
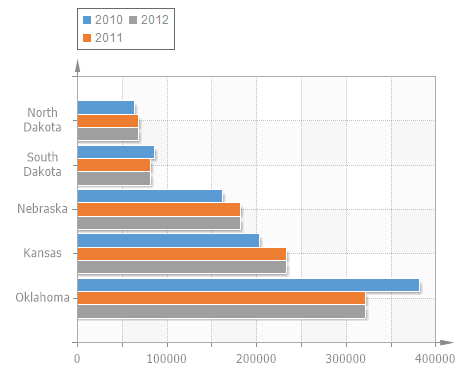
Новые настройки стилей диаграмм
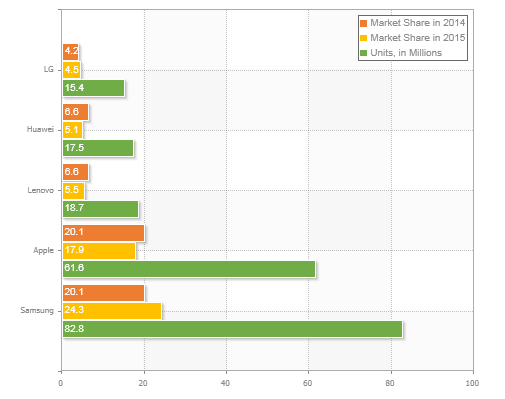
Добавлены новые свойства стиля диаграммы для более точной настройки оформления: области, заголовков рядов, легенды, осей, линий сетки.

Выравнивание заголовков по центру
По многочисленным просьбам пользователей, мы добавили возможность выравнивания заголовков осей по центру при переносе текста.

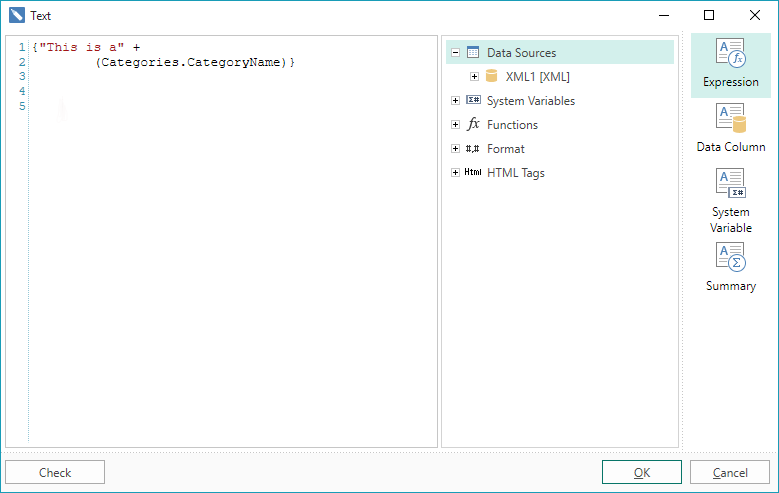
Новый редактор текста в WPF
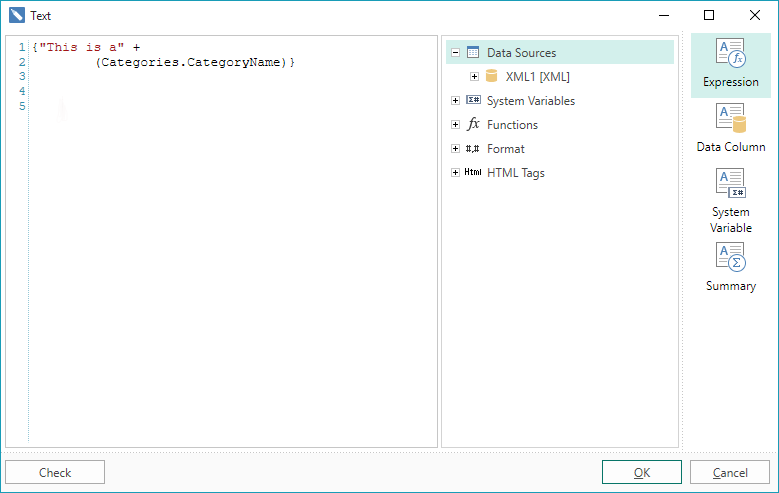
В текстовом редакторе могут размещаться текст, выражения, ссылки на элементы словаря данных, условия и т.д. Для упрощения работы при наборе текста, мы усовершенствовали редактор. Основные преимущества которые приобрел новый редактор:
1 Нумерация строк;
2 Подсветка синтаксиса;
3 Кнопка проверки выражения.

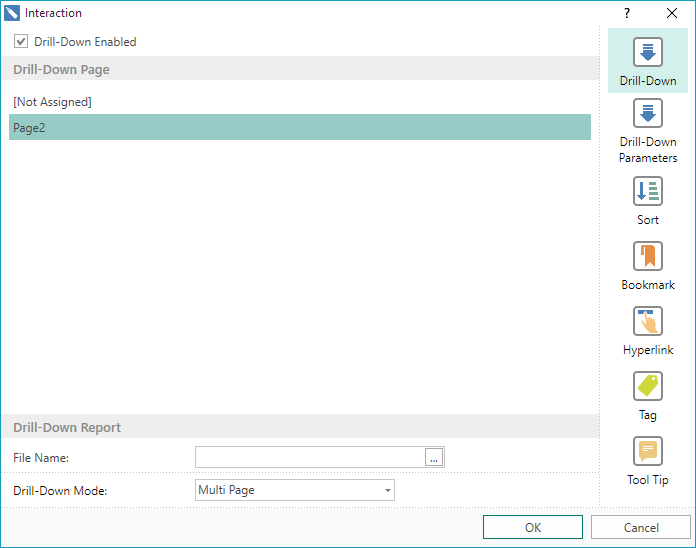
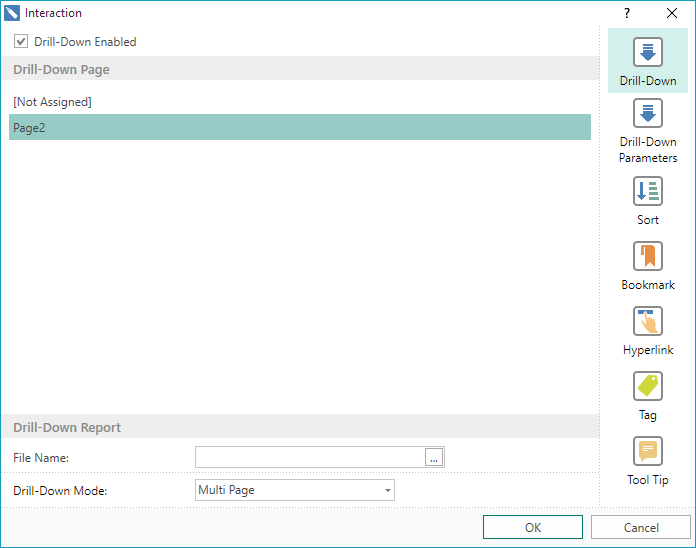
Новый редактор Interaction
Ранее у компонентов была группа свойств, при помощи которых производилась настройка взаимодействий в отчете. Теперь мы добавили специальный редактор, в котором расположены команды и параметры взаимодействий в отчете. При помощи этого редактора намного удобнее, проще и быстрее создавать интерактивные отчеты.

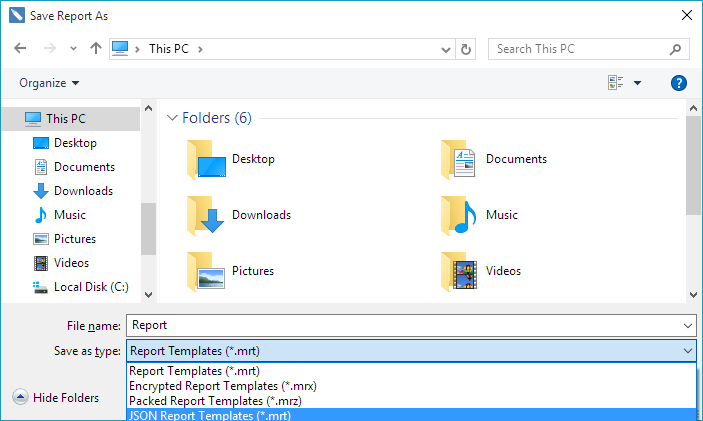
Сохранение отчета в JSON
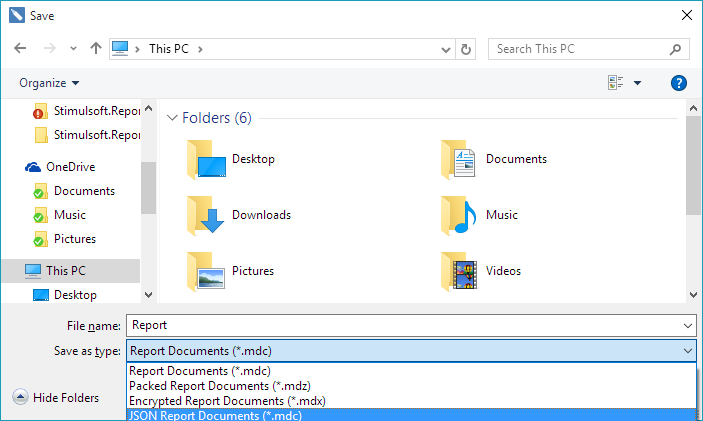
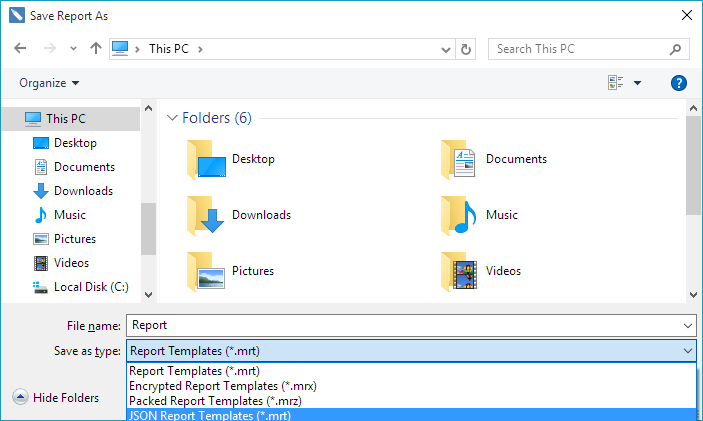
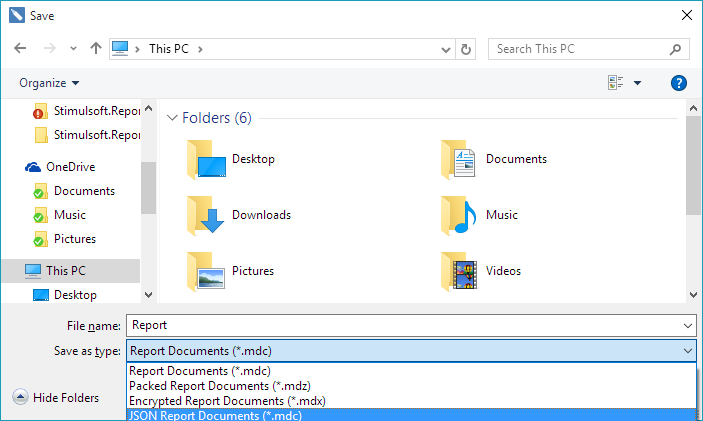
С релиза 2015.1 мы стали поддерживать JSON источник данных. В релизе 2015.2 мы пошли дальше и добавили возможность сохранения отчета в JSON. При чем вы можете сохранять как шаблон отчета, так и построенный отчет. Для этого в окне сохранения, следует изменить тип результата и выбрать JSON Report Template (Document).


Панель поиска в Mobile вьювере
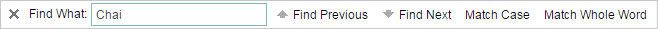
В HTML5 добавлена полноценая панель поиска. Для того чтобы вызвать панель, необходимо нажать кнопку поиска на панели инструментов вьювера. Поиск может осуществляется с учетом регистра букв,а также с учетом целостности слов.

Редактируемые отчеты в Mobile вьювере
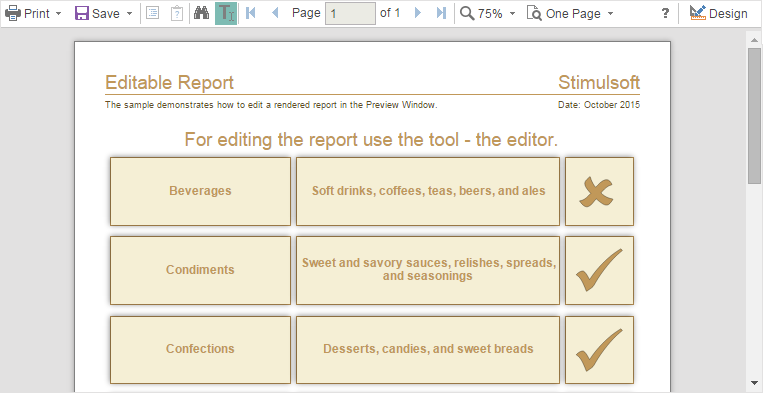
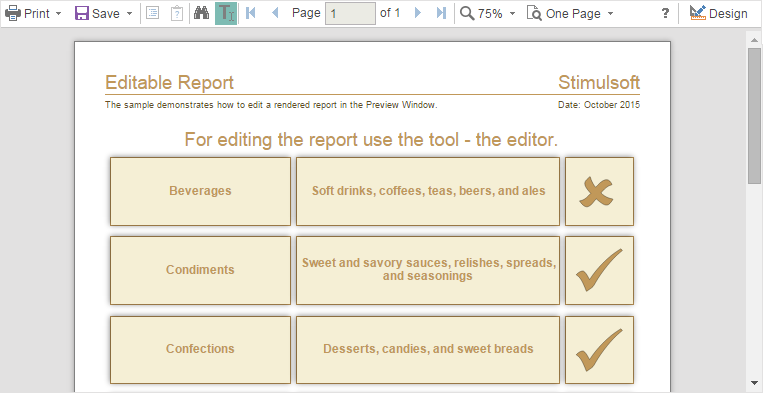
Теперь во вьювере HTML5 можно редактировать отчеты. Для этого необходимо в шаблоне отчетов у необходимых полей следует установить флажок у свойства Редактируемый. Затем этот отчет загрузить во вьювер. Для редактирования полей в окне вьювера следует выбрать инструмент Редактор.

SQL параметры в Mobile дизайнере
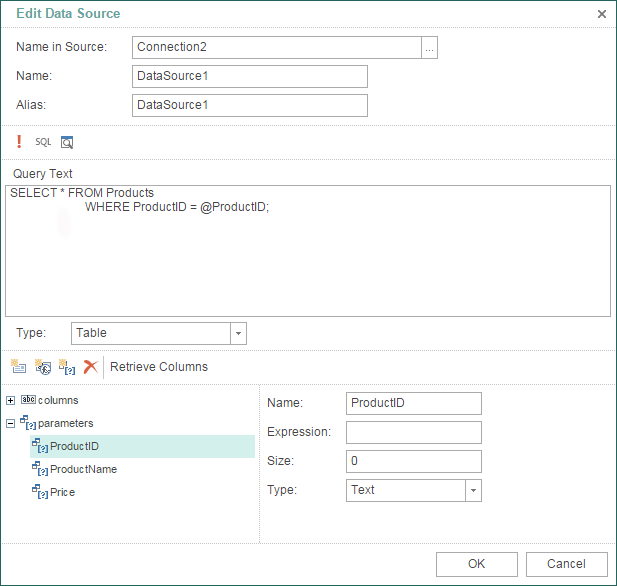
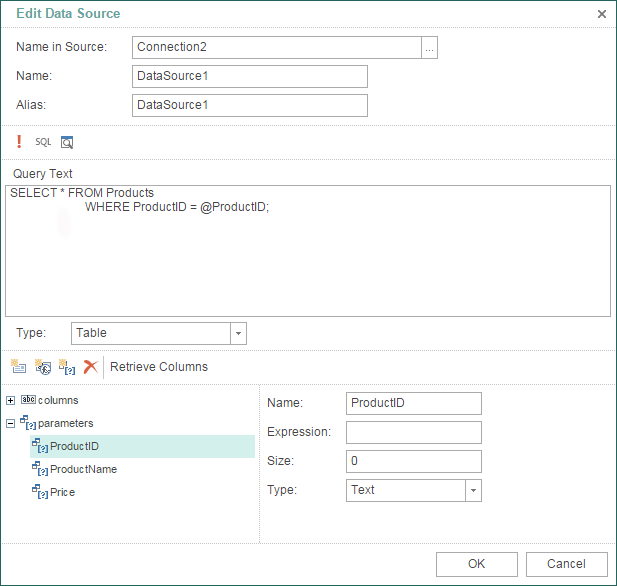
Начиная с релиза 2015.2 в Mobile дизайнере, при формировании SQL запросов есть возможность использования параметров.

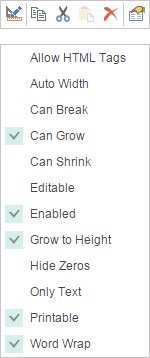
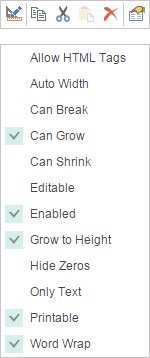
Контекстное меню компонентов в Mobile дизайнере
Основные команды и некоторые свойства компонентов располагаются в контекстном меню. Это улучшает удобство и скорость редактирования отчетов, т.к. теперь часто используемые опции всегда под рукой.

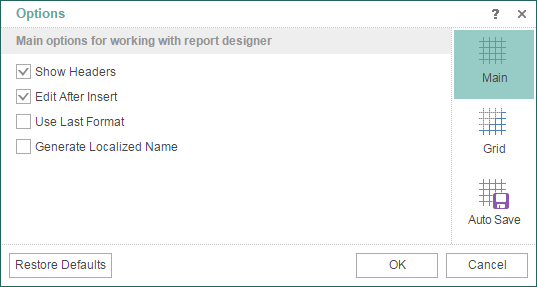
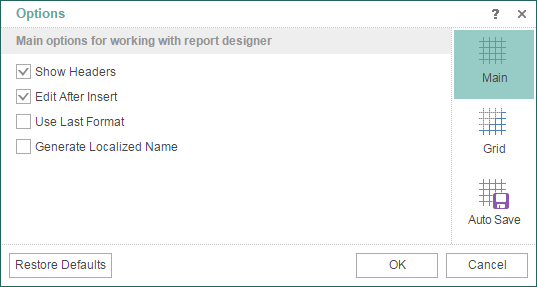
Окно Options в Mobile дизайнере
В mobile дизайнере добавлено окно Опции, в котором располагаются дополнительные настройки дизайнера. Для того чтобы вызвать это окно, следует в меню Файл выбрать команду Options. Здесь вы можете включить или выключить заголовки компонентов, сетку, а также определить режим автосохранения.

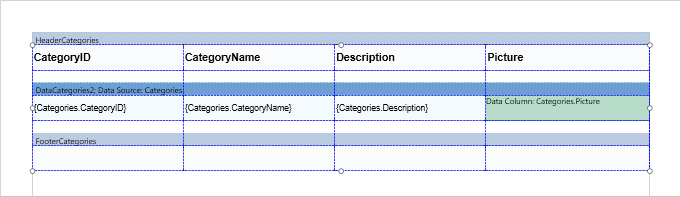
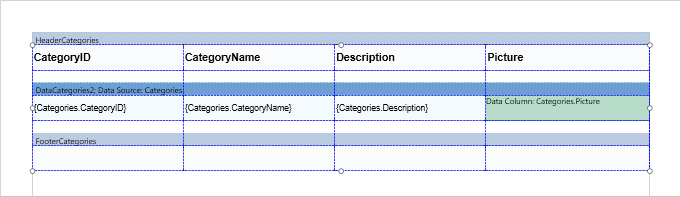
Мультивыделение компонентов в MVC дизайнере
При редактировании шаблона отчета, к компонентам одного типа могут применяться одинаковые параметры. Для того чтобы ускорить редактирование теперь вы можете выделять неограниченое количество компонетов и к ним применять необходимые настройки.

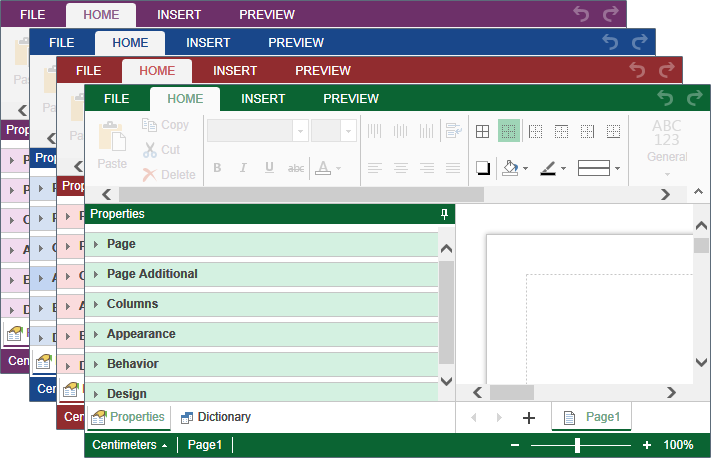
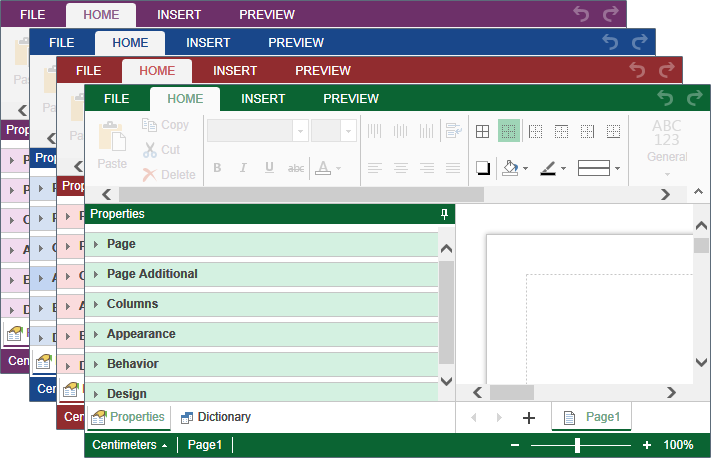
Новые темы в MVC дизайнере
Добавлено огромное количество цветовых схем и тема интерфейса MS Office 2013. На рисунке снизу представлено несколько новых цветовых схем.

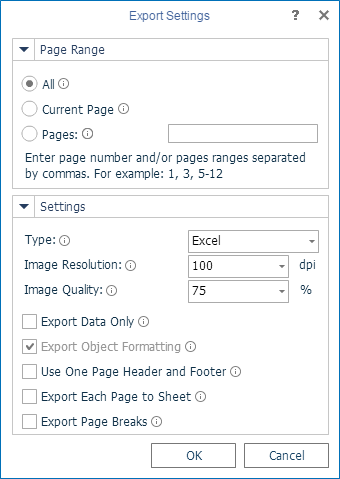
Новый экспорт в PHP, Java, Flex
Ранее экспорт в Excel был лишь для версий 97-2003. Мы прислушались к нашим пользователям, и добавили экспорт в Excel 2007/2013.

Зависимые переменные в MVC вьювере
В MVC вьювере добавлена поддержка зависимых переменных. Теперь вы можете создавать иерархию переменных, и фильтровать данные в Master-Detail.
Полный список изменений можно изучить по следующим ссылкам:
Stimulsoft Reports.Ultimate
Stimulsoft Reports.Web
Stimulsoft Reports.Net
Stimulsoft Reports.Wpf
Stimulsoft Reports.Silverlight
Stimulsoft Reports.WinRT
Stimulsoft Reports.JS
Stimulsoft Reports.Flex
Stimulsoft Reports.PHP
Stimulsoft Reports.Java
Stimulsoft Reports.Server
Новый продукт Stimulsoft Reports.JS
Простое и универсальное решение для работы с отчетами. Все, что необходимо это браузер с поддержкой JavaScript и HTML5. Установка дополнительных .NET, Java компонентов, Flash не требуется. Поэтому Stimulsoft Reports.JS будет работать на большинстве устройств (от настольных компьютеров до мобильных устройств). Stimulsoft Reports.JS может работать как Client-Side (не требуется серверная сторона), так и как Server-Side, т.е. может использоваться на стороне сервера. Отлично совместим с Node.js. При этом, функционал Stimulsoft Reports.JS не уступает другим продуктам Stimulsoft.

Продукт Stimulsoft Reports.Ultimate - ультра все включено
Ранее продукт Stimulsoft Reports.Ultimate не включал Stimulsoft Reports.Flex, Stimulsoft Reports.PHP и Stimulsoft Reports.Java. Начиная с релиза 2015.2 Stimulsoft Reports.Ultimate будет включать все эти продукты. Кроме этого, Stimulsoft Reports.JS также будет поставляться в Stimulsoft Reports.Ultimate. Приобретая Stimulsoft Reports.Ultimate, вы получаете лучшие и кросс-платформенные инструменты для разработки отчетов.

Сервис Report Design and Integration
Мы запускаем новый сервис по разработке отчетов. Он будет работать в трёх направлениях:
1. Конвертация отчетов – сервис по переводу отчетов, созданных в продуктах третьей стороны в формат Stimulsoft Reports.
2. Создание отчетов с нуля по установленному техническому заданию.
3. Интегрирование продуктов Stimulsoft в ваше приложения.







В результате, пользователь сервиса получит готовый, отвечающий требованиям и совместимый с любым продуктом Stimulsoft, отчет или интегрированный проект. Также пользователь сервиса сэкономит время, поскольку его задачами будет заниматься команда специалистов.
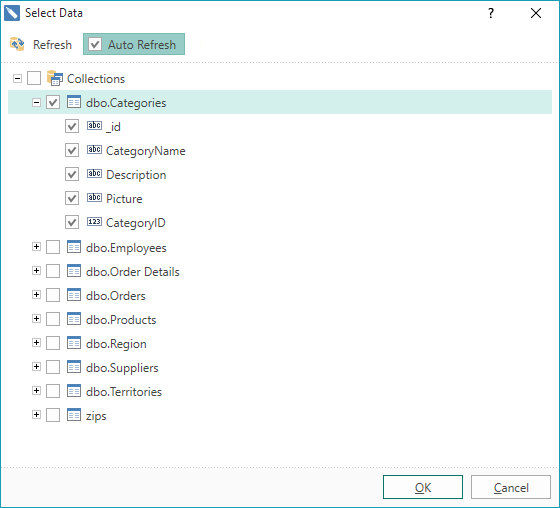
Поддержка MongoDB
С этого релиза наши продукты поддерживают NoSQL СУБД. Теперь вы можете использовать MongoDB источник данных при создании отчетов.

Адаптер OData
Мы добавили адаптер OData в продукты Stimulsoft Reports. При помощи этого адаптера можно получать данные по протоколу OData, в том числе, используя REST-запросы и параметры.

Встроенные адаптеры данных
Ранее при создании отчетов и передачи в них данных использовались как встроенные адаптеры данных, так и внешние. Для того чтобы использовать внешние адаптеры данных, необходимо было производить ряд действий: скачать адаптер с сайта, распаковать архив, добавить ссылку на dll и т.д. И только после этого можно было работать с определенным типом данных. Теперь все адаптеры, которые были внешними, мы встроили в генератор отчетов и сгруппировали их, включая адаптер OData.

Поскольку мы не можем распространять в наших продуктах библиотеки от производителей баз данных, то пользователю, при выборе нужного для него источника данных, будет предложено загрузить необходимые библиотеки из галереи NuGet. Пользователю будет отображена диалоговая форма, в которой необходимо выбрать версию адаптера и нажать кнопку скачать.
Компонент Gauge
Начиная с релиза 2015.2 в генераторах отчетов Stimulsoft Reports.Net и Stimulsoft Reports.Wpf присутствуют индикаторы. Они предназначены для отображения конкретного значения из диапазона значений. По типу индикаторы подразделяются на линейные и радиальные.


Индикаторы представлены отдельным компонентом в дизайнере отчетов. Этот компонент имеет функциональный редактор, при помощи которого производится настройка индикаторов.

Создание источника данных по-новому
Ранее, для создания нового источника данных, необходимо было вызвать команду Новое соединение. Затем, вызывалась команда Новый источник данных, и на основе этого соединения создавался источник данных. После глубокого анализа, с учетом пожеланий наших пользователей, мы прооптимизировали процесс и переработали форму создания нового источника данных. Теперь вызовите команду Новый источник данных в словаре данных, определите тип источника, укажите строку соединения, выберите таблицы данных.

Все источники данных сгруппированы по типу соединения. Также появилась возможность сформировать список избранных источников данных, отмечая их звездочками.
Excel источник данных
Начиная с этого релиза, вы можете получить данные из Excel файла. Для этого выберите команду Новый источник данных и определить тип источника как Excel или просто перетяните excel файл в словарь данных. Включите параметр Первая строка как заголовок, если это необходимо. Каждый лист Excel файла будет импортирован в отдельную таблицу данных. Теперь на основе этих данных, вы можете создавать отчеты.

Таким же образом, данные можно получить из CSV и Dbase файлов.
Зеркальные поля
Теперь вы можете создавать отчеты с переплетом. Мы добавили поддержку зеркальных полей. Для включения режима зеркальных полей, следует свойство Mirror Margins установить в значение да (true).

Анимация диаграмм
Начиная с релиза 2015.2 в продуктах Stimulsoft Reports.JS, Stimulsoft Reports.Wpf и Stimulsoft Reports.Web диаграммы стали анимированными. Это значительно повышает привлекательность отчетов и улучшает их визуальное восприятие.

Новые настройки стилей диаграмм
Добавлены новые свойства стиля диаграммы для более точной настройки оформления: области, заголовков рядов, легенды, осей, линий сетки.

Выравнивание заголовков по центру
По многочисленным просьбам пользователей, мы добавили возможность выравнивания заголовков осей по центру при переносе текста.

Новый редактор текста в WPF
В текстовом редакторе могут размещаться текст, выражения, ссылки на элементы словаря данных, условия и т.д. Для упрощения работы при наборе текста, мы усовершенствовали редактор. Основные преимущества которые приобрел новый редактор:
1 Нумерация строк;
2 Подсветка синтаксиса;
3 Кнопка проверки выражения.

Новый редактор Interaction
Ранее у компонентов была группа свойств, при помощи которых производилась настройка взаимодействий в отчете. Теперь мы добавили специальный редактор, в котором расположены команды и параметры взаимодействий в отчете. При помощи этого редактора намного удобнее, проще и быстрее создавать интерактивные отчеты.

Сохранение отчета в JSON
С релиза 2015.1 мы стали поддерживать JSON источник данных. В релизе 2015.2 мы пошли дальше и добавили возможность сохранения отчета в JSON. При чем вы можете сохранять как шаблон отчета, так и построенный отчет. Для этого в окне сохранения, следует изменить тип результата и выбрать JSON Report Template (Document).


Панель поиска в Mobile вьювере
В HTML5 добавлена полноценая панель поиска. Для того чтобы вызвать панель, необходимо нажать кнопку поиска на панели инструментов вьювера. Поиск может осуществляется с учетом регистра букв,а также с учетом целостности слов.
Редактируемые отчеты в Mobile вьювере
Теперь во вьювере HTML5 можно редактировать отчеты. Для этого необходимо в шаблоне отчетов у необходимых полей следует установить флажок у свойства Редактируемый. Затем этот отчет загрузить во вьювер. Для редактирования полей в окне вьювера следует выбрать инструмент Редактор.

SQL параметры в Mobile дизайнере
Начиная с релиза 2015.2 в Mobile дизайнере, при формировании SQL запросов есть возможность использования параметров.

Контекстное меню компонентов в Mobile дизайнере
Основные команды и некоторые свойства компонентов располагаются в контекстном меню. Это улучшает удобство и скорость редактирования отчетов, т.к. теперь часто используемые опции всегда под рукой.

Окно Options в Mobile дизайнере
В mobile дизайнере добавлено окно Опции, в котором располагаются дополнительные настройки дизайнера. Для того чтобы вызвать это окно, следует в меню Файл выбрать команду Options. Здесь вы можете включить или выключить заголовки компонентов, сетку, а также определить режим автосохранения.

Мультивыделение компонентов в MVC дизайнере
При редактировании шаблона отчета, к компонентам одного типа могут применяться одинаковые параметры. Для того чтобы ускорить редактирование теперь вы можете выделять неограниченое количество компонетов и к ним применять необходимые настройки.

Новые темы в MVC дизайнере
Добавлено огромное количество цветовых схем и тема интерфейса MS Office 2013. На рисунке снизу представлено несколько новых цветовых схем.

Новый экспорт в PHP, Java, Flex
Ранее экспорт в Excel был лишь для версий 97-2003. Мы прислушались к нашим пользователям, и добавили экспорт в Excel 2007/2013.

Зависимые переменные в MVC вьювере
В MVC вьювере добавлена поддержка зависимых переменных. Теперь вы можете создавать иерархию переменных, и фильтровать данные в Master-Detail.
Полный список изменений можно изучить по следующим ссылкам:
Stimulsoft Reports.Ultimate
Stimulsoft Reports.Web
Stimulsoft Reports.Net
Stimulsoft Reports.Wpf
Stimulsoft Reports.Silverlight
Stimulsoft Reports.WinRT
Stimulsoft Reports.JS
Stimulsoft Reports.Flex
Stimulsoft Reports.PHP
Stimulsoft Reports.Java
Stimulsoft Reports.Server