Одним из новшеств релиза 2022.3 является возможность расширенных настроек оформления подсказок при наведении. Вообще, подсказка при наведении – это отличный способ детализации информации, элемента или его значения при наведении курсора. Однако, одно дело отобразить подсказку, и совершенно другое – оформить ее таким образом, чтобы она подходила к оформлению дашборда, и не выпадала из контекста корпоративного стиля.Обратите внимание!
На момент написания статьи, возможность пользовательского оформления подсказки доступна не для всех элементов дашборда. Прежде чем перейти к настройкам оформления подсказок, мы рассмотрим процесс создания подсказок при наведении.
 Обратите внимание!
Обратите внимание!
В элементе Таблица (Table) подсказки определяются для каждой колонки по отдельности. Поэтому и вызов редактора подсказки возможен только в меню взаимодействий для полей данных. Более подробно о том, как создать подсказку и в целом о меню взаимодействий, можно ознакомиться в документации.Для остальных элементов дашборда создание подсказки на данный момент невозможно.

Только эти две настройки уже способны внести значительное разнообразие и расширить гибкость визуального оформления подсказки. Единственное, о чем тут стоит упомянуть, это то, что цветовая схема кисти и текстовой кисти должны отличаться. Иначе текст просто сольется с фоном подсказки, и его невозможно будет воспринять визуально. Также для подсказок вы можете настроить:
Мы перечислили основные настройки, которые помогут вам разнообразить внешний вид подсказок элементов дашборда. Теперь перейдём к расположению этих свойств.
Несколько лайфхаков
На момент написания статьи, возможность пользовательского оформления подсказки доступна не для всех элементов дашборда. Прежде чем перейти к настройкам оформления подсказок, мы рассмотрим процесс создания подсказок при наведении.
Создание подсказок
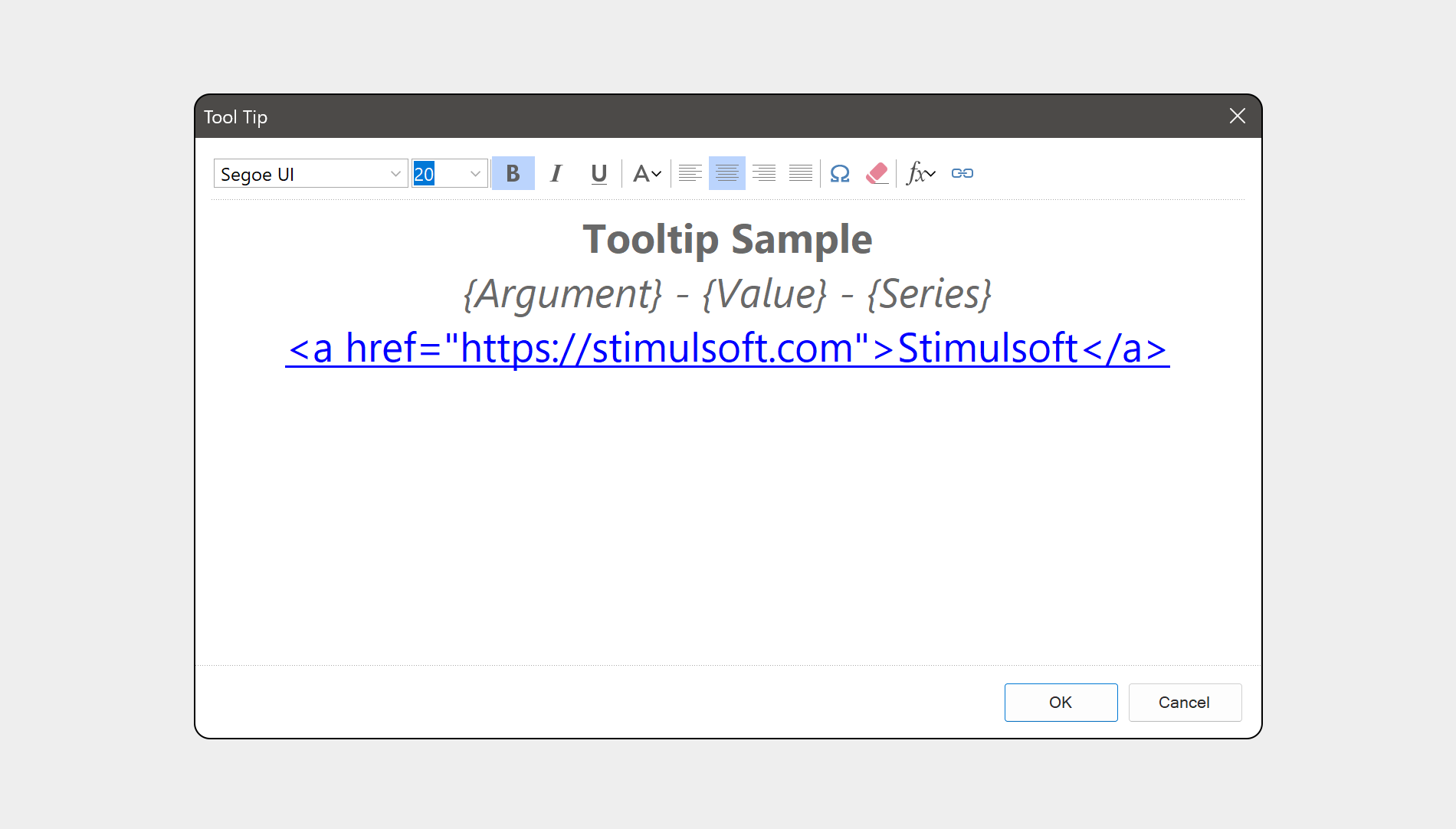
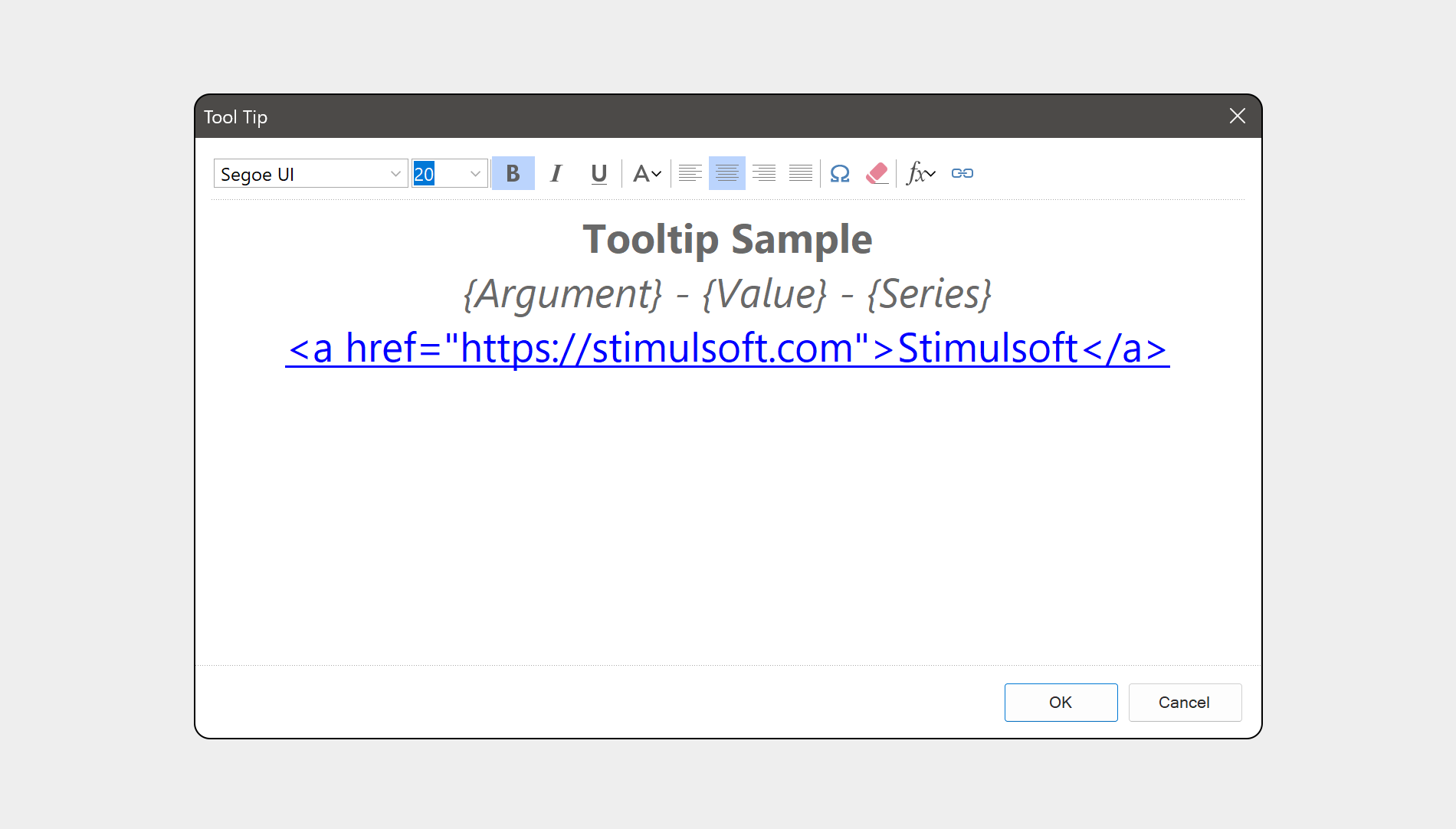
Для некоторых элементов дашборда, подсказки создаются автоматически и имеют значение по умолчанию. Это значит, что при добавлении элемента на дашборд и заполнении его полей, создается подсказка, которая содержит детализирующую информацию значений этого элемента. Речь идет об элементах Региональная карта (Region Map) и Диаграмма (Chart). Для элементов Таблица (Table), Индикатор (Indicator), Изображение (Image) и Текст (Text) создание подсказки осуществляется в специальном редакторе, который можно вызвать в меню Взаимодействие (Interaction). В редакторе подсказки вы можете определить ее содержимое – текст, выражение, специальные символы, гиперссылки или их комбинации. Также здесь можно задать базовые настройки оформления – шрифт, его размер и стиль, выравнивание контента подсказки. Обратите внимание!
Обратите внимание!В элементе Таблица (Table) подсказки определяются для каждой колонки по отдельности. Поэтому и вызов редактора подсказки возможен только в меню взаимодействий для полей данных. Более подробно о том, как создать подсказку и в целом о меню взаимодействий, можно ознакомиться в документации.Для остальных элементов дашборда создание подсказки на данный момент невозможно.
Новые возможности оформления
Теперь поговорим о том, какие возможности по оформлению подсказки мы добавили. Это касается подсказок для таких элементов как Диаграмма, Региональная карта и Индикатор. Все новые возможности представлены отдельными свойствами. Итак, для элементов дашборда, которые поддерживают пользовательские настройки оформления, можно определить:- Кисть подсказки (Tooltip Brush). Вы не просто можете изменить цвет фона, но и тип кисти. Например, применить к фону подсказки градиент или текстуру;
- Текстовая кисть подсказки (Tooltip Text Brush). Здесь также можно изменить тип кисти начертания текста подсказки. Вместо сплошной кисти можно использовать, например, блик или стекло.

Только эти две настройки уже способны внести значительное разнообразие и расширить гибкость визуального оформления подсказки. Единственное, о чем тут стоит упомянуть, это то, что цветовая схема кисти и текстовой кисти должны отличаться. Иначе текст просто сольется с фоном подсказки, и его невозможно будет воспринять визуально. Также для подсказок вы можете настроить:
- Граница подсказки (Tooltip Border). Определить стороны подсказки, для которых следует отрисовать границы. Определить стиль отрисовки границы, например, сплошной или штрихпунктирной линией. Вы также можете изменить размер границы, т.е. её толщину, а также цвет;
- Радиус закругления подсказки (Tooltip Corner Radius). Ранее мы добавили возможность скругления углов для элементов дашборда, а теперь применили этот же принцип и для подсказок. Вы можете закруглить как все четыре угла подсказки, так и каждый по отдельности. Более того, для каждого угла подсказки можно определить свой радиус закругления.
Мы перечислили основные настройки, которые помогут вам разнообразить внешний вид подсказок элементов дашборда. Теперь перейдём к расположению этих свойств.
Настройка оформления
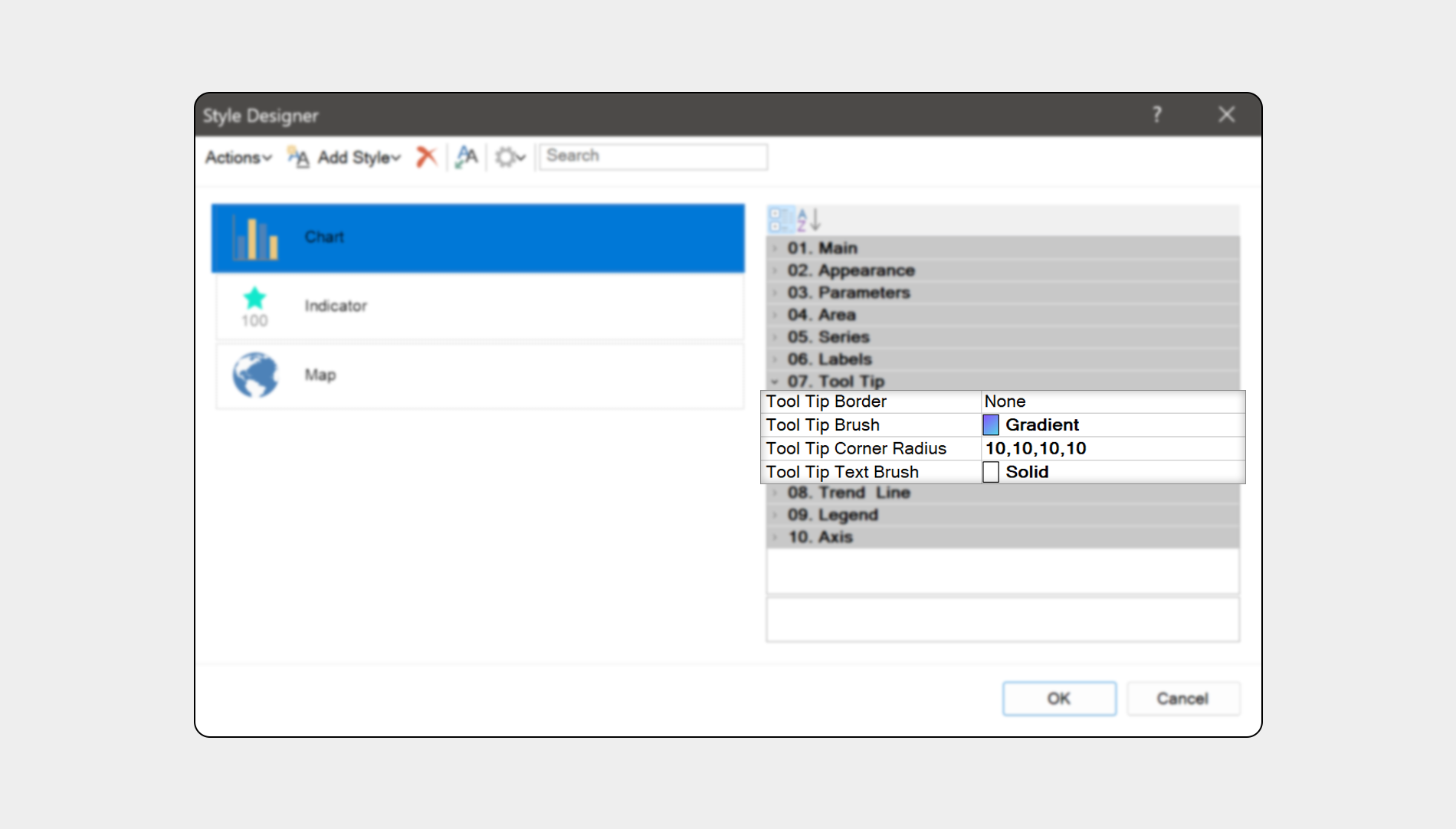
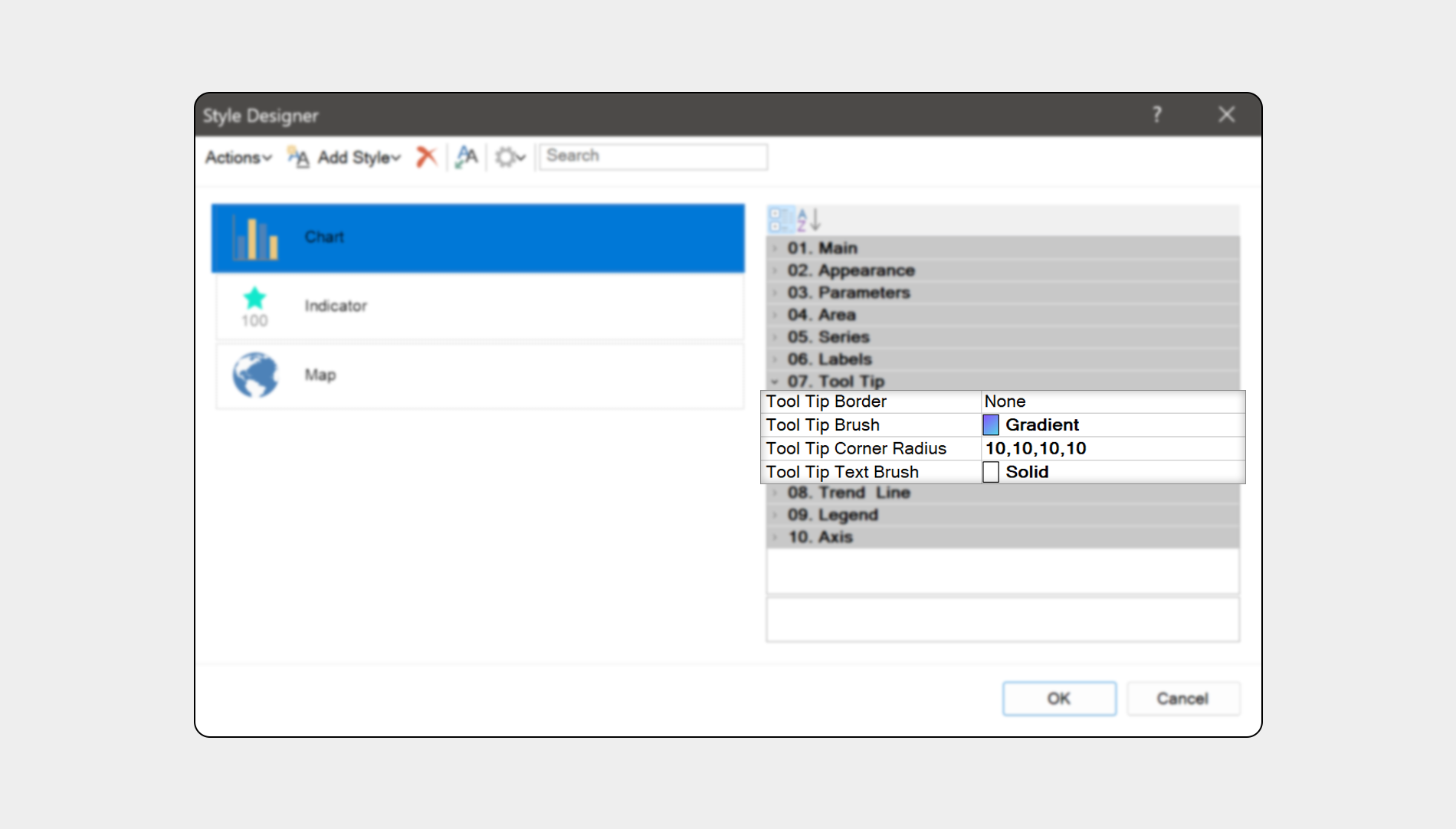
Как уже было сказано выше, базовые настройки оформления подсказки определяются в редакторе подсказки. А вот настройка кисти, текстовой кисти, границы и закругления подсказки осуществляется в стилях элементов дашборда с помощью группы свойств Подсказка (ToolTip). Нужно выделить элемент дашборда, настройки подсказки которого следует изменить и вызвать редактор стилей. Далее выделите стиль и измените значения соответствующих свойств.Несколько лайфхаков
- Возможно, вам необходимо определить прозрачность фона подсказки. В списке новых возможностей нет отдельного свойства, которое устанавливает прозрачность фона подсказки. Однако вы можете задать её, указав параметр альфа, от которого зависит прозрачность, в коде цвета для свойства Кисть подсказки. Точно такой же прием можно при необходимости применить и к текстовой кисти;
- Возможно, вы используете предустановленные стили для дашборда и его элементов. Как в этом случае отредактировать оформление подсказок? На момент написания статьи, изменить предустановленный стиль невозможно. Однако, вы можете создать стиль на основе компонента и отредактировать его. Для этого выделите элемент, вызовите редактор стилей и нажмите кнопку Получить стиль выделенных компонентов (Get Style From Selected Components). После чего, произведите редактирование вновь созданного стиля и примените его к элементу.
Если у вас остались вопросы, свяжитесь с нами или задайте вопрос на форуме. Мы всегда рады помочь вам.