Eine der Neuigkeiten der Version 2022.3 ist die Fähigkeit erweiterter Einstellungen für Gestaltung der Tooltips beim Schweben. Überhaupt, Tooltip, wenn der Mauszeiger darüber geschwebt wird, ist eine perfekte Weise, Information, Element oder Wert detailliert darzustellen. Aber, es ist eine Sache, einen Tooltip anzuzeigen, und eine andere diesen Tooltip entsprechend Dashboard-Gestaltung und Ihres Firmenstils anzupassen.Bemerkung!
Derzeit ist die Fähigkeit von benutzerdefinierter Gestaltung des Tooltips nicht für alle Dashboards-Elemente verfügbar. Vor der Beschreibung der Einstellungen der Tooltip-Gestaltung erzählen wir über Erstellen von Tooltips beim Schweben.
 Bemerkung!
Bemerkung!
Im Element Tabelle (Table) werden die Tooltips für jede Datenspalte festgelegt. Deswegen ist das Aufrufen vom Tooltip-Editor nur im Interaktion-Menü für Datenfelder möglich. Über Erstellen vom Tooltip und über Interaktion-Menü können Sie ausführlich in unserer Dokumentation lesen.Das Erstellen vom Tooltip für andere Elemente ist derzeit unmöglich.

Beide Einstellungen fügen wesentliche Vielfalt hinzu und erweitern die Flexibilität visueller Gestaltung des Tooltips. Man muss auch erwähnen, dass die Farben des Pinsels und Textpinsels verschieden sein sollen. Ansonsten, kann man nicht den Text visuell erkennen. Auch können Sie für die Tooltips einstellen:
Wir haben über wichtigste Einstellungen, die die Abwechslung zur Tooltips-Gestaltung für Dashboards-Elemente hinzufügen kann, erzählt. Jetzt ein paar Worte über Platzierung dieser Eigenschaften.
Einige Hinweise
Derzeit ist die Fähigkeit von benutzerdefinierter Gestaltung des Tooltips nicht für alle Dashboards-Elemente verfügbar. Vor der Beschreibung der Einstellungen der Tooltip-Gestaltung erzählen wir über Erstellen von Tooltips beim Schweben.
Erstellen von Tooltips
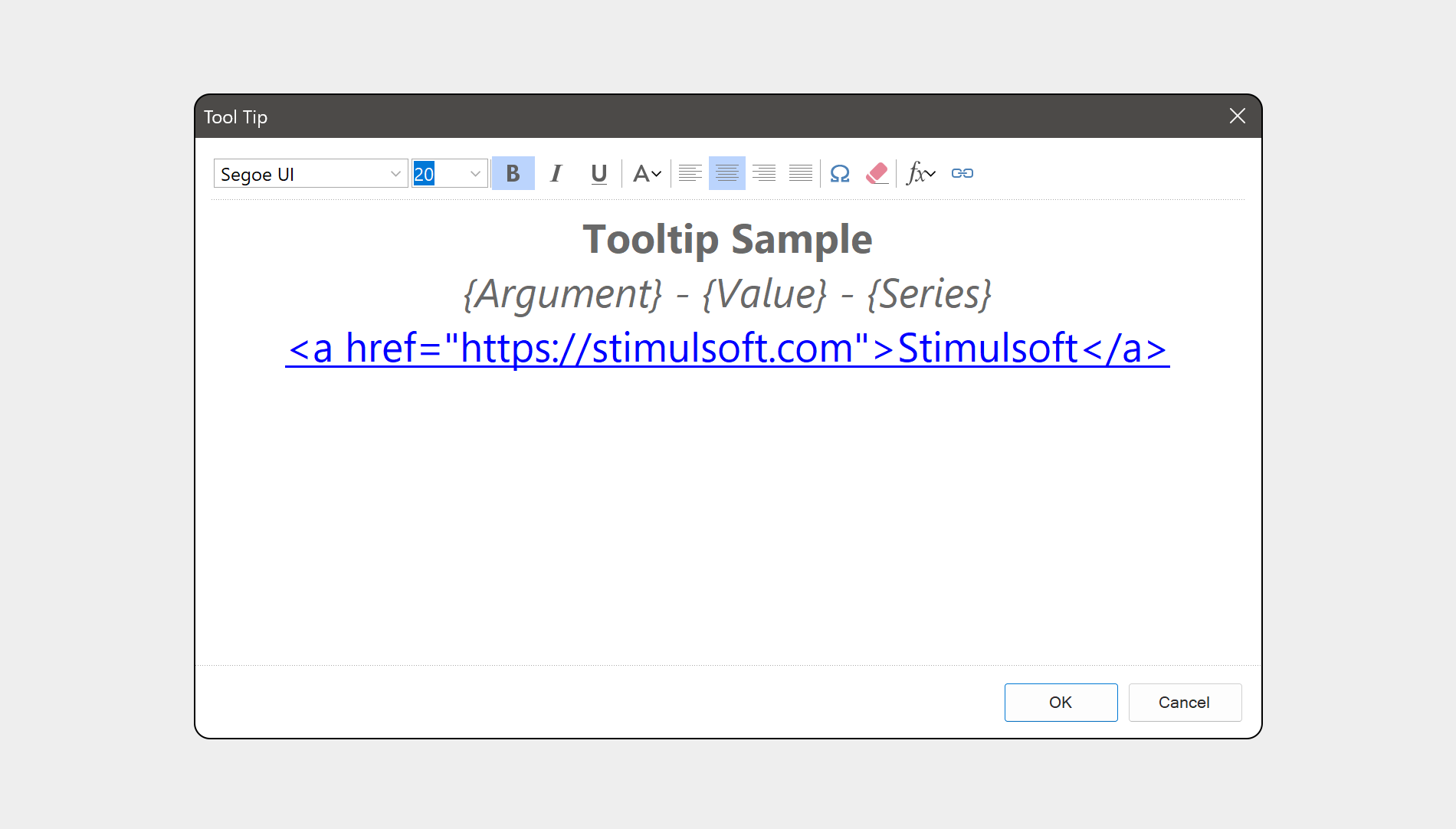
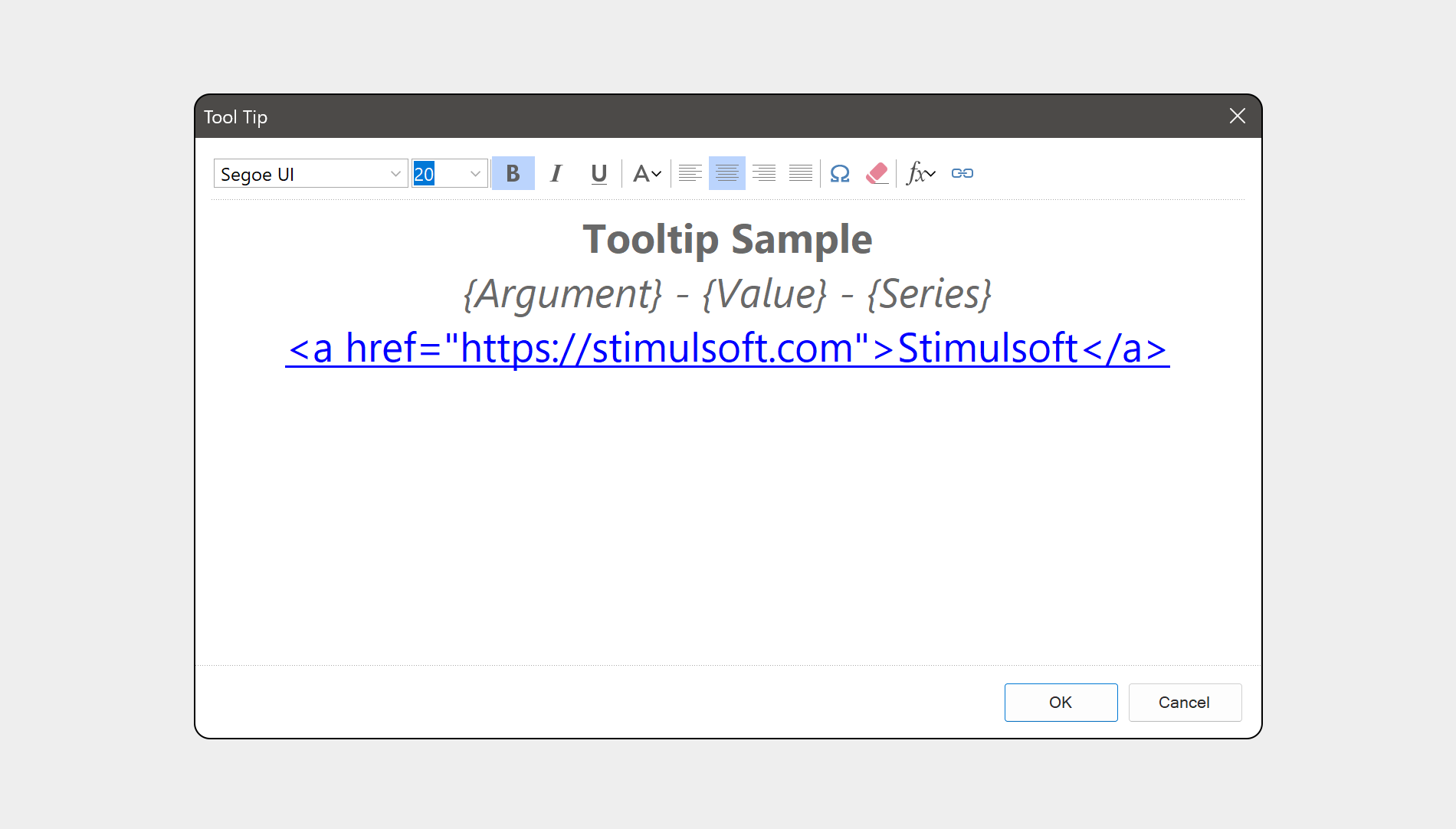
Für einige Elemente des Dashboards haben die Tooltips standardmäßige Werte und werden automatisch erstellt. Das heißt, dass beim Hinzufügen vom Element auf Dashboard und Ausfüllen von ihren Feldern ein Tooltip erstellt wird. Dieser Tooltip enthält detaillierte Information der Werte dieses Elementes. Die Rede geht um die Elemente Regionalkarte (Region Map) und Diagramm (Chart). Für die Elemente Tabelle (Table), Indikator (Indicator), Bild (Image) und Text verwirklicht das Erstellen vom Tooltip im speziellen Editor, der im Menü Interaktion (Interaction) aufgerufen werden kann. Im Tooltip-Editor können Sie den Inhalt festlegen – Text, Ausdrücke, spezielle Symbole, Links oder ihre Kombination. Auch können Sie die Grundeinstellungen der Gestaltung – Schriftart, Größe und Stil, Ausrichtung des Tooltip-Inhalts usw. einsetzen. Bemerkung!
Bemerkung!Im Element Tabelle (Table) werden die Tooltips für jede Datenspalte festgelegt. Deswegen ist das Aufrufen vom Tooltip-Editor nur im Interaktion-Menü für Datenfelder möglich. Über Erstellen vom Tooltip und über Interaktion-Menü können Sie ausführlich in unserer Dokumentation lesen.Das Erstellen vom Tooltip für andere Elemente ist derzeit unmöglich.
Neue Gestaltungseinstellungen
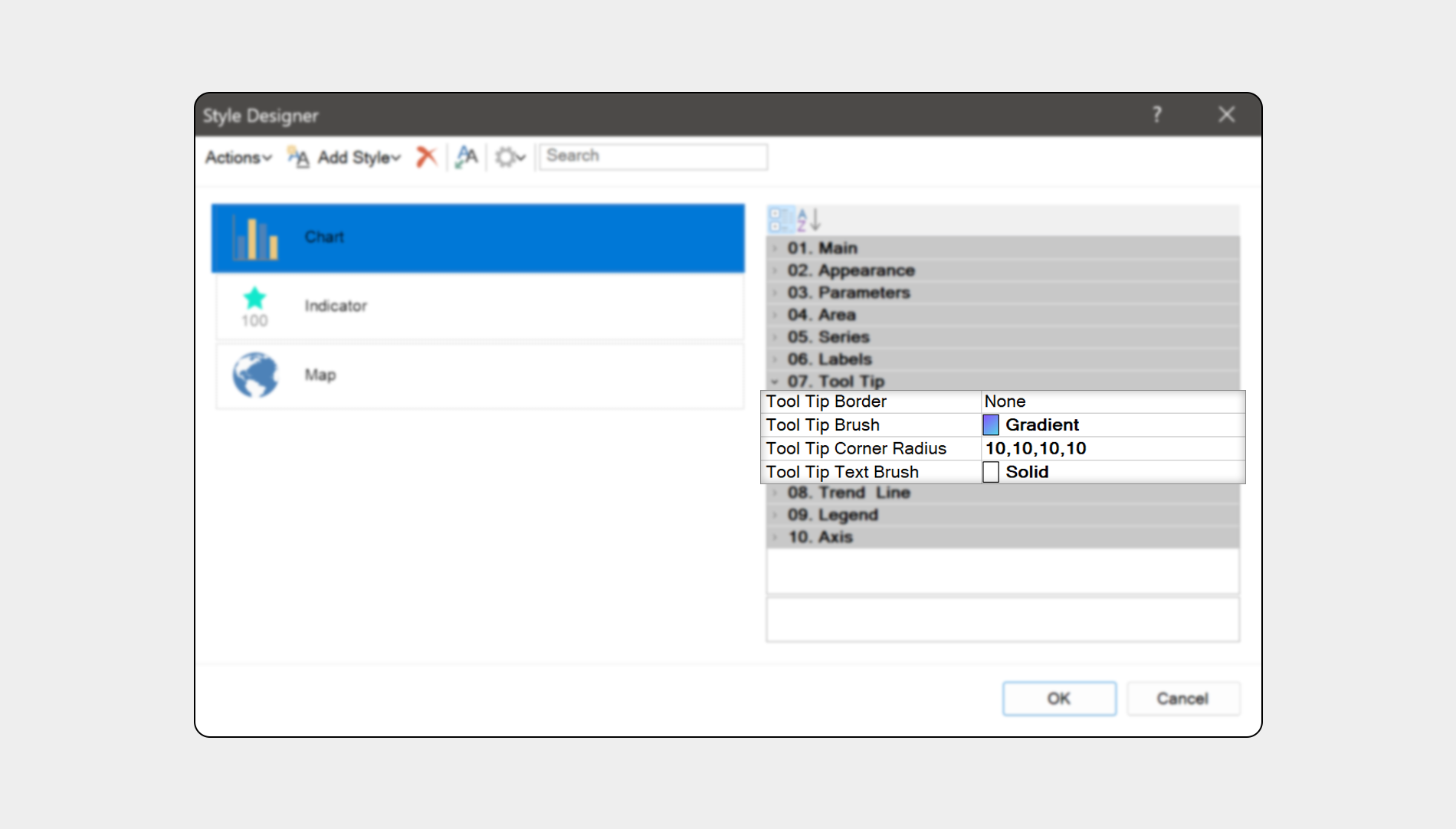
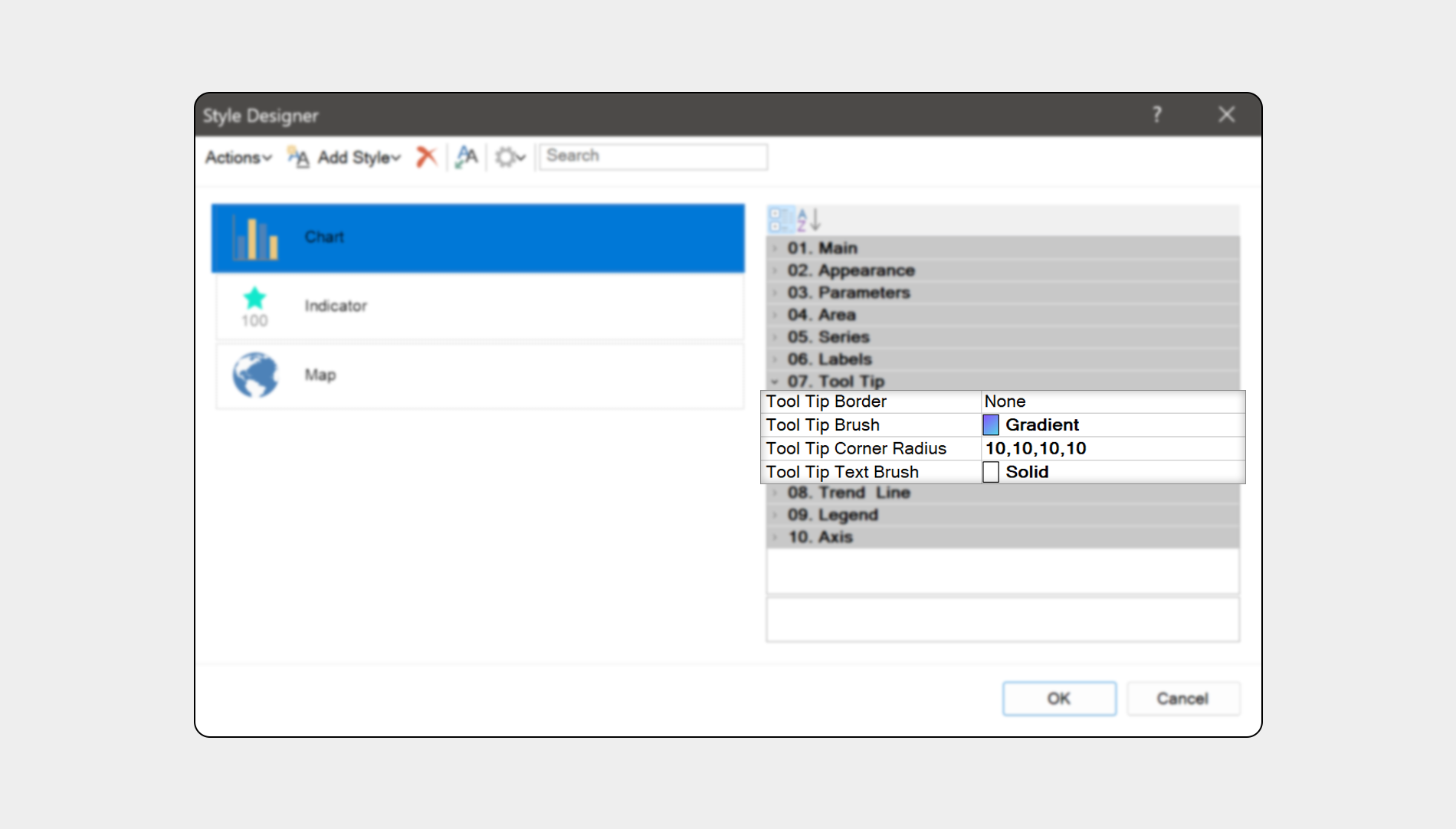
Jetzt beschreiben wir, welche Möglichkeiten für Gestaltung des Tooltips wir hinzugefügt haben. Das gehört zu solchen Elementen wie Diagramm, Regionalkarte und Indikator. Alle neuen Möglichkeiten sind als separate Eigenschaften dargestellt. Also, für Dashboards-Elemente, die die benutzerdefinierten Gestaltungseinstellungen unterstützen, kann man festlegen:- Tooltip-Pinsel (Tooltip Brush). Sie können nicht nur die Hintergrundfarbe, sondern auch Pinsel-Typen verändern. Zum Beispiel, Sie können Gradient oder Textur auf Tooltip-Hintergrundfarbe anwenden;
- Tooltip-Textpinsel (Tooltip Text Brush). Hier kann man den Pinsel-Typen für den Text des Tooltips verändern. Anstatt des ausgefüllten Pinsels kann man, zum Beispiel, blendendes Licht oder Glas-Pinsel verwenden.

Beide Einstellungen fügen wesentliche Vielfalt hinzu und erweitern die Flexibilität visueller Gestaltung des Tooltips. Man muss auch erwähnen, dass die Farben des Pinsels und Textpinsels verschieden sein sollen. Ansonsten, kann man nicht den Text visuell erkennen. Auch können Sie für die Tooltips einstellen:
- Tooltip-Rand (Tooltip Border). Hier kann man die Seiten des Tooltips festlegen, für die man die Ränder zeichnen soll. Auch können Sie den Stil des Rands, zum Beispiel, durchgängig oder punktiert festlegen, sowie die Randgröße, d.h. die Dichte, und die Farbe verändern;
- Tooltip-Eckenradius (Tooltip Corner Radius). Früher haben wir die Möglichkeit hinzugefügt, die Ecken für die Dashboards-Elemente abzurunden, und jetzt haben wir dasselbe Prinzip für die Tooltips verwendet. Sie können sowohl alle Ecken, als auch jede separate Ecke des Tooltips abrunden. Außerdem, für jede Ecke kann man seinen eigenen Radius festlegen.
Wir haben über wichtigste Einstellungen, die die Abwechslung zur Tooltips-Gestaltung für Dashboards-Elemente hinzufügen kann, erzählt. Jetzt ein paar Worte über Platzierung dieser Eigenschaften.
Die Einstellungen der Gestaltung
Wir haben schon oben geschrieben, dass die Grundeinstellungen des Tooltips im speziellen Editor festgelegt werden können. Aber die Einstellung des Pinsels, Textpinsels, Rands und Abrundung verwirklicht im Stil der Elemente mit der Eigenschaften-Gruppe Tooltip. Man muss das Element, deren Tooltips verändern werden sollen, auswählen und Stil-Editor aufrufen. Dann wählen Sie den Stil aus und ändern die Werte entsprechender Eigenschaften.Einige Hinweise
- Zum Beispiel, möchten Sie die Transparenz des Hintergrunds des Tooltips festlegen. Aber, in der Liste neuer Möglichkeiten gibt es keine separate Eigenschaft, die die Transparenz des Hintergrunds festlegt. Aber Sie können die Transparenz selbständig festlegen, wenn den alpha-Parameter, von dem die Transparenz abhängt, im Farbe-Code für die Eigenschaft Tooltip-Pinsel angeben. So können Sie auch auf Textpinsel anwenden;
- Wahrscheinlich, Sie verwenden die voreingestellten Stile der Dashboards-Elemente. Aber wie kann man in diesem Fall die Gestaltung der Tooltips bearbeiten? Derzeit ist es unmöglich, einen voreingestellten Stil zu verändern. Jedoch können Sie einen Stil aufgrund der Komponente erstellen und dann bearbeiten. Dafür wählen Sie das Element aus, rufen den Stil-Editor auf und klicken auf Stil von ausgewählten Komponenten übernehmen (Get Style From Selected Components). Danach bearbeiten Sie den erstellten Stil und wenden auf Element an.
Wenn Sie noch Fragen haben, kontaktieren Sie uns oder stellen eine Frage auf Forum. Wir helfen Ihnen gerne.


