This sample project shows how to run the report and then get the shared URL for the report snapshot item.
First, you need to login to the server. For this action you can use the
login REST command. As parameters, you need to specify the user name (Email) and the password. These parameters can be passed in the HTTP request header:
function Connect()
{
var req = new XMLHttpRequest();
req.open('GET', 'http://localhost:40010/1/login', false);
req.setRequestHeader("x-sti-UserName", "1@1.com");
req.setRequestHeader("x-sti-Password", "111111");
req.send();
var data = JSON.parse(req.responseText);
return data.ResultSessionKey;
}
Before running the report, you should create the report snapshot item that will be used for render the report template. You can use the
reportsnapshots REST command for this purpose:
function RunReport()
{
// Create snapshot
var sessionKey = Connect();
var req_createSnap = new XMLHttpRequest();
req_createSnap.open('POST', 'http://localhost:40010/1/reportsnapshots', false);
req_createSnap.setRequestHeader("x-sti-SessionKey", sessionKey);
var expiriesDate = new Date();
expiriesDate = new Date(expiriesDate.getTime() + 5*60000);
var event = {'Ident': 'ReportSnapshotItem', 'Name': '001', 'Description': '001', 'Expires': expiriesDate};
event = JSON.stringify(event);
req_createSnap.send(event);
var resultCreateSnapshot = JSON.parse(req_createSnap.responseText);
var reportKey = '30bca27f62594b27b46d6f000b50f717';
var snapshotKey = resultCreateSnapshot.ResultItems[0].Key;
...
To run the report you can use the
run REST command of the
reporttemplates commands group. As parameters, you need to specify the report themplate key and the destination report snapshot key. The report template key can be passed as a part of the REST command. The destination report snapshot key can be passed in the HTTP request header. The report snapshot item key which is created in the command above will be used:
...
// Run report to the snapshot
var req_runReport = new XMLHttpRequest();
req_runReport.open('PUT', 'http://localhost:40010/1/reporttemplates/' + reportKey + '/run', false);
req_runReport.setRequestHeader("x-sti-SessionKey", sessionKey);
req_runReport.setRequestHeader("x-sti-DestinationItemKey", snapshotKey);
req_runReport.send();
var data = JSON.parse(req_runReport.responseText);
...
To share the report snapshot (or another item) you can use the
share REST command of the
items commands group. As parameters, you need to specify the share level and share expires date. These parameters can be passed as the request post data. Finally, you can get the shared item URL using the same command without parameters, you should specify only the shared item key in the REST command:
...
// Share snapshot
var req_shareItem = new XMLHttpRequest();
req_shareItem.open('PUT', 'http://localhost:40010/1/items/' + snapshotKey + '/share', false);
req_shareItem.setRequestHeader("x-sti-SessionKey", sessionKey);
var event = {'ShareLevel':'Public', 'ShareExpires': expiriesDate};
event = JSON.stringify(event);
req_shareItem.send(event);
// Get share url
var req_shareGetUrl = new XMLHttpRequest();
req_shareGetUrl.open('GET', 'http://localhost:40010/1/items/' + snapshotKey + '/share', false);
req_shareGetUrl.setRequestHeader("x-sti-SessionKey", sessionKey);
req_shareGetUrl.send();
var resultShareGetUrl = JSON.parse(req_shareGetUrl.responseText);
var url = resultShareGetUrl.ResultUrl
// open report by the share url
location.href = url;
}
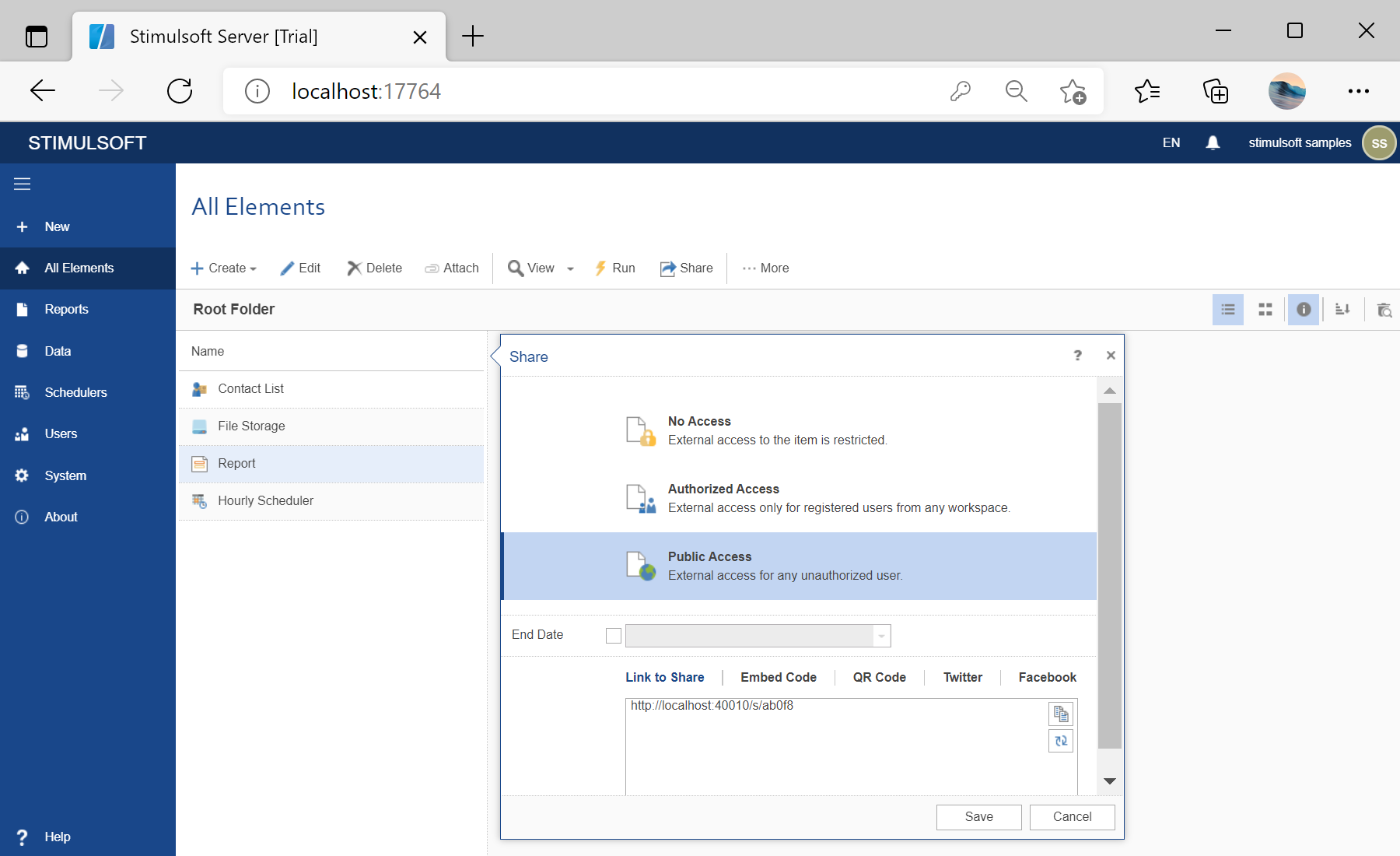
In the screenshot below you can see the result of the sample code: