This example shows how to show reports with interactions in the viewer. The report can use the different interactions, for example sorting, collapsing, drill-down. Also report can contains the parameters, that are requested from the user.
First, you need to add the
StiNetCoreViewer component to the view page. Also you need to pass the
StiNetCoreViewerOptions object to the constructor. The minimum required options are two actions -
GetReport and
ViewerEvent, they are located in the
Actions options group:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreViewer(new StiNetCoreViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})
To demonstrate the different types of interactive reports, add links on a web page. To report definition using the
id parameter in the link:
<table>
<tr>
<td class="reports" valign="top">
<div style="width: 180px;">
@Html.ActionLink("Sorting", "Index", new { id = "1" })
<br />Report with dynamic sorting
<br /><br />
@Html.ActionLink("List Of Products", "Index", new { id = "2" })
<br />Report with drill down
<br /><br />
@Html.ActionLink("Group With Collapsing", "Index", new { id = "3" })
<br />Report with collapsing
<br /><br />
@Html.ActionLink("Selecting Country", "Index", new { id = "4" })
<br />Report with parameters
<br /><br />
@Html.ActionLink("Interactive Charts", "Index", new { id = "5" })
<br />Report with chart interaction
</div>
</td>
<td style="width: 100%;" valign="top">
@Html.Stimulsoft().StiMvcViewer(new StiMvcViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})
</td>
</tr>
</table>
In the options above we define two actions, and we need to add it to the method.
The
OnPostGetReport action loads the report depending on the
id parameter of the URL, and returns answer to the client part of the viewer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
public IActionResult OnPostGetReport(int id = 1)
{
// Create the report object
StiReport report = new StiReport();
switch (id)
{
// Dynamic sorting
case 1:
report.Load(StiNetCoreHelper.MapPath(this, "Reports/Sorting.mrt"));
break;
// Drill down
case 2:
report.Load(StiNetCoreHelper.MapPath(this, "Reports/ListOfProducts.mrt"));
break;
// Collapsing
case 3:
report.Load(StiNetCoreHelper.MapPath(this, "Reports/GroupWithCollapsing.mrt"));
break;
// Bookmarks
case 4:
report.Load(StiNetCoreHelper.MapPath(this, "Reports/ParametersSelectingCountry.mrt"));
break;
// Parameters
case 5:
report.Load(StiNetCoreHelper.MapPath(this, "Reports/InteractiveCharts.mrt"));
break;
}
return StiNetCoreViewer.GetReportResult(this, report);
}
The
ViewerEvent action handles all the viewer events (switching pages, zooming, printing, exporting, interactivity, etc.) and returns the answer to the client using the
ViewerEventResult() static method:
public IActionResult OnGetViewerEvent()
{
return StiNetCoreViewer.ViewerEventResult(this);
}
public IActionResult OnPostViewerEvent()
{
return StiNetCoreViewer.ViewerEventResult(this);
}
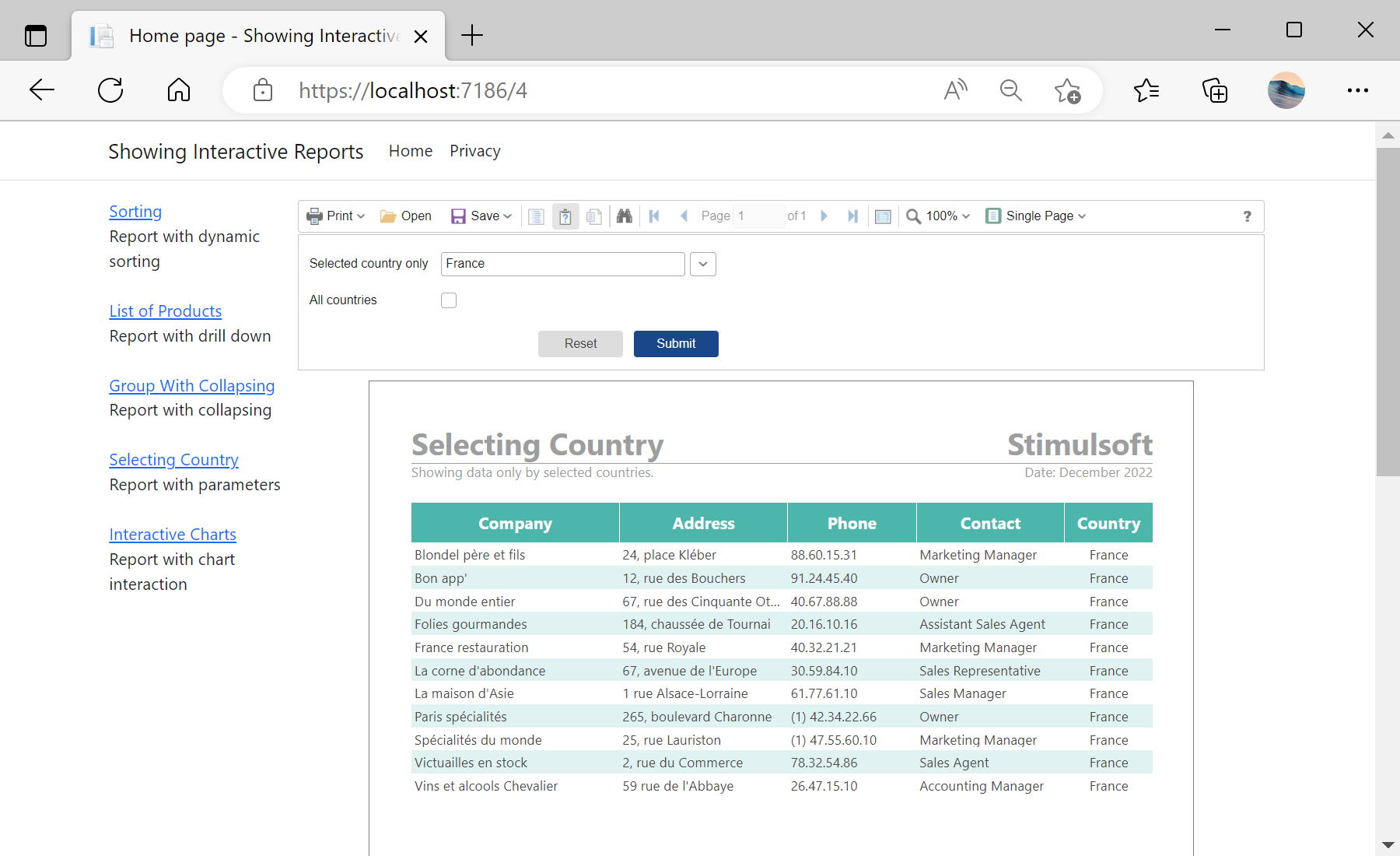
In the screenshot below you can see the result of the sample code: