This example shows how to save a report template on the PHP server-side. First, you need to add the Stimulsoft libraries and scripts, required for the component to work. All code should be added in the
<head> block of the HTML page:
<?php
require_once 'vendor/autoload.php';
?>
...
<?php
$js = new \Stimulsoft\StiJavaScript(\Stimulsoft\StiComponentType::Designer);
$js->renderHtml();
?>
Next, in the
<script> block, create and configure an event handler:
<script type="text/javascript">
<?php
$handler = new \Stimulsoft\StiHandler();
$handler->renderHtml();
Next, create the designer with the necessary options and define the
onSaveReport event. If value set to true, this event will be passed to the server-side event handler:
$options = new \Stimulsoft\Designer\StiDesignerOptions();
$options->appearance->fullScreenMode = true;
$designer = new \Stimulsoft\Designer\StiDesigner($options);
$designer->onSaveReport = true;
Next, create and load a report. The
loadFile() method does not load the report object on the server side, it only generates the necessary JavaScript code. The report will be loaded into a JavaScript object on the client side:
$report = new \Stimulsoft\Report\StiReport();
$report->loadFile('reports/SimpleList.mrt');
$designer->report = $report;
?>
Next, render the necessary JavaScript code and visual HTML part of the component, and close the
</script> block. The rendered code will be placed inside the specified HTML element:
function onLoad() {
<?php
$designer->renderHtml('designerContent');
?>
}
</script>
...
<body onload="onLoad();">
<div id="designerContent"></div>
</body>
Finally, process report variables on the server-side in the
onSaveReport() method. By default, all server-side events are located in the
handler.php file:
$handler->onSaveReport = function ($args)
{
// Getting the correct file name of the report template
$reportFileName = strlen($args->fileName) > 0 ? $args->fileName : 'Report.mrt';
if (strlen($reportFileName) < 5 || substr($reportFileName, -4) !== '.mrt')
$reportFileName .= '.mrt';
// For example, you can save a report to the 'reports' folder on the server-side
file_put_contents('reports/' . $reportFileName, $args->reportJson);
//return StiResult::success();
return StiResult::success('Report file saved successfully as ' . $args->fileName);
//return StiResult::error('An error occurred while saving the report file on the server side.');
};
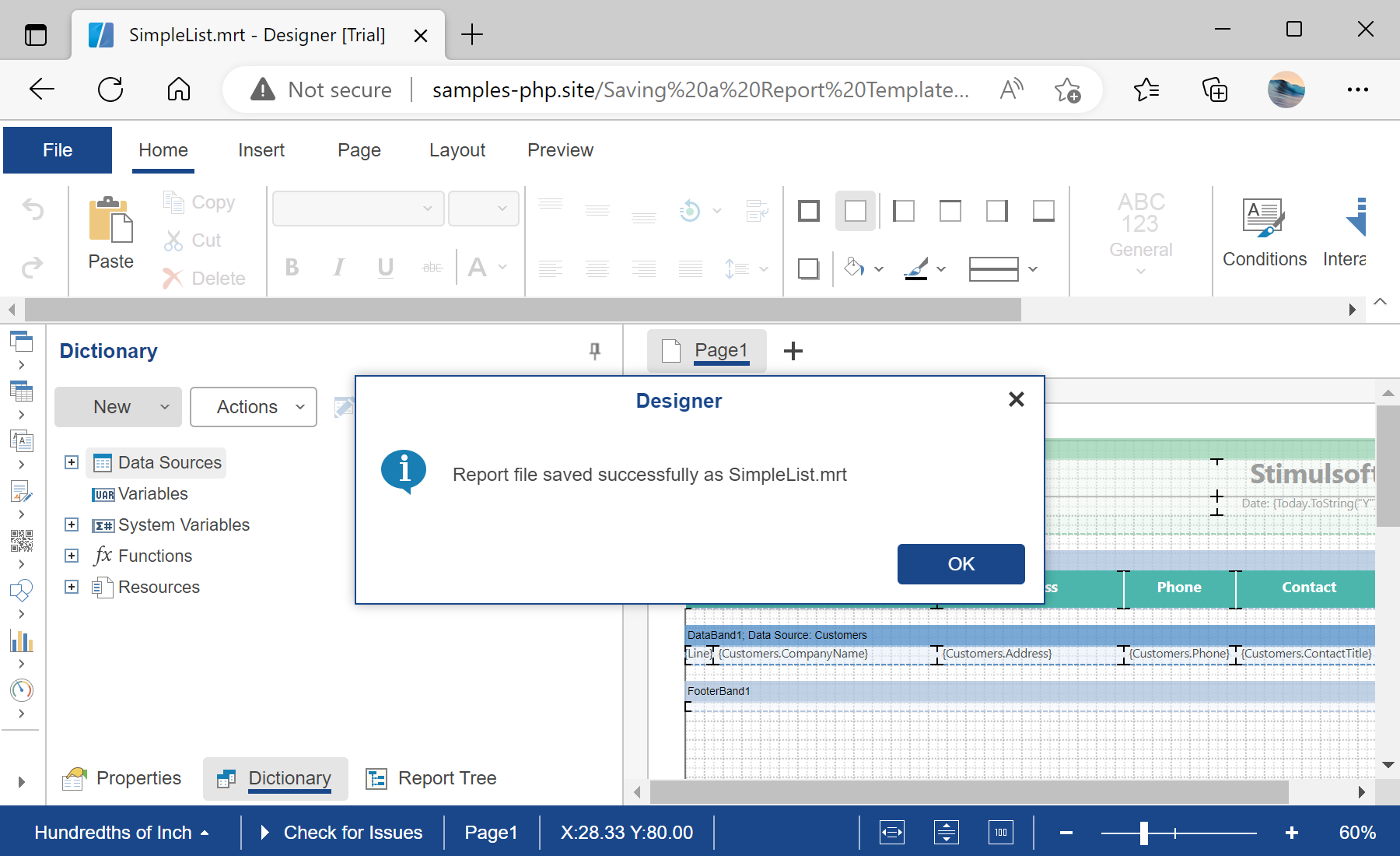
In the screenshot below you can see the result of the sample code: