This example shows how to export a report from code. First, you need to add the Stimulsoft libraries and scripts, required for the component to work. All code should be added in the
<head> block of the HTML page:
<?php
require_once 'vendor/autoload.php';
?>
...
<?php
$js = new \Stimulsoft\StiJavaScript(\Stimulsoft\StiComponentType::Report);
$js->renderHtml();
?>
Next, in the
<script> block, create and configure an event handler:
<script type="text/javascript">
<?php
$handler = new \Stimulsoft\StiHandler();
$handler->renderHtml();
Next, create and load a report, and call the
render() method. This method does not render the report on the server side, it only generates the necessary JavaScript code. The report will be rendered using a JavaScript engine on the client side:
$report = new \Stimulsoft\Report\StiReport();
$report->loadFile('reports/SimpleList.mrt');
$report->render();
Finally, сall the
exportDocument() method to export to the required format. This method does not export the report on the server side, it only generates the necessary JavaScript code. The report will be exported using a JavaScript engine on the client side:
function exportToPdf() {
<?php
$report->exportDocument(\Stimulsoft\StiExportFormat::Pdf);
$report->renderHtml();
?>
}
function exportToExcel() {
<?php
$report->exportDocument(\Stimulsoft\StiExportFormat::Excel2007);
$report->renderHtml();
?>
}
function exportToHtml() {
<?php
$report->exportDocument(\Stimulsoft\StiExportFormat::Html);
$report->renderHtml();
?>
}
</script>
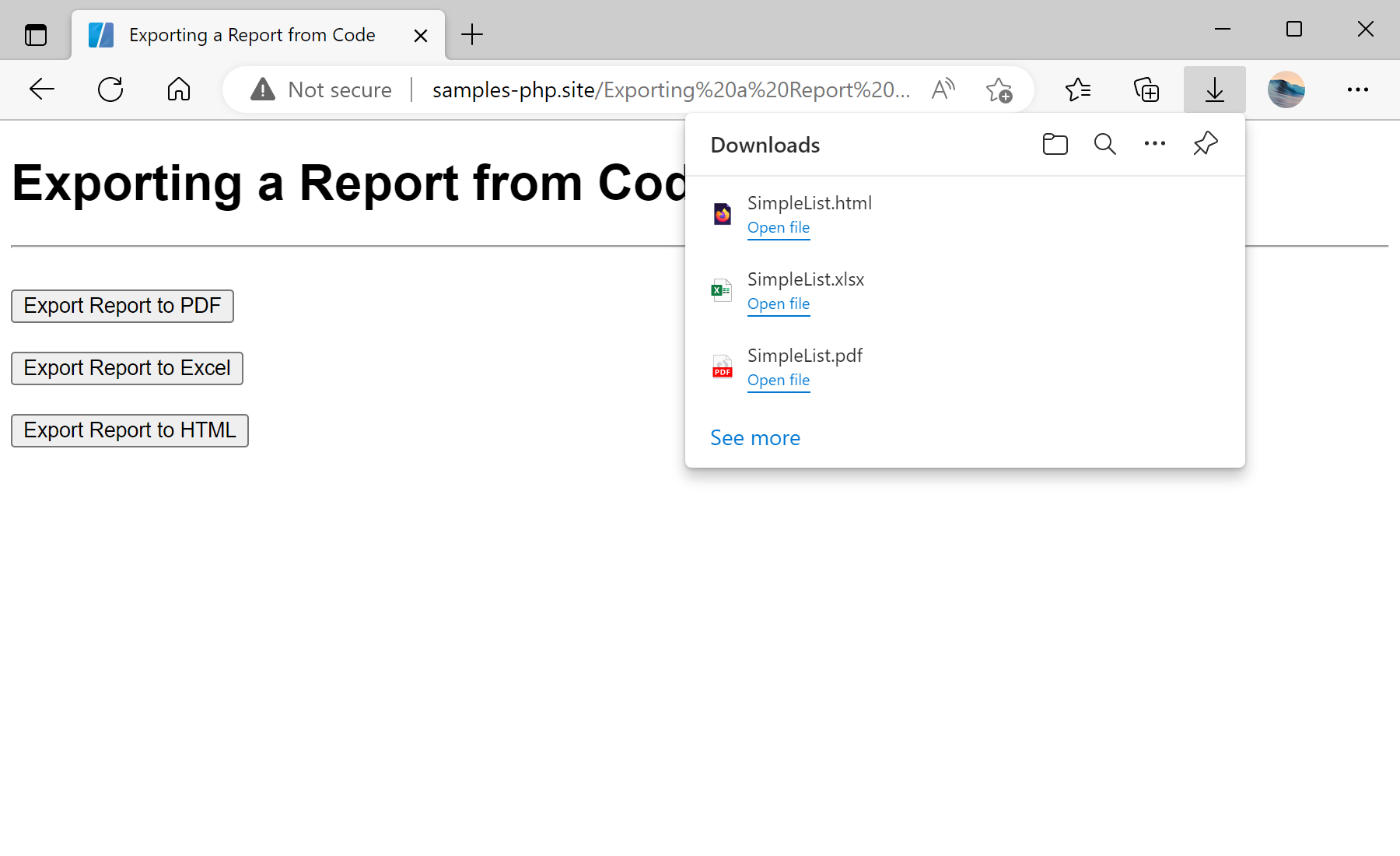
In the screenshot below you can see the result of the sample code: