This example shows how to edit a report template in the designer using JavaScript. First, you need to add the Stimulsoft libraries and scripts, required for the component to work. All code should be added in the
<head> block of the HTML page:
<?php
require_once 'vendor/autoload.php';
?>
...
<script src="/vendor/stimulsoft/reports-php/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/vendor/stimulsoft/reports-php/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
<script src="/vendor/stimulsoft/reports-php/scripts/stimulsoft.designer.js" type="text/javascript"></script>
<script src="/vendor/stimulsoft/reports-php/scripts/stimulsoft.blockly.editor.js" type="text/javascript"></script>
Next, in the
<script> block, create and configure an event handler:
<script type="text/javascript">
<?php
$handler = new \Stimulsoft\StiHandler();
$handler->renderHtml();
?>
Next, create and configure the JS designer:
let options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
let designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
Next, define the necessary designer events. The
onBeginProcessData event will be triggered when requesting data for a report. To process the result on the server-side, you need to call the JavaScript event handler in the event:
designer.onBeginProcessData = function (args, callback) {
Stimulsoft.Helper.process(args, callback);
}
Next, create and load a report:
let report = new Stimulsoft.Report.StiReport();
report.loadFile("reports/SimpleList.mrt");
designer.report = report;
Finally, render the necessary JavaScript code and visual HTML part of the component, and close the
</script> block. The rendered code will be placed inside the specified HTML element:
function onLoad() {
designer.renderHtml("designerContent");
}
</script>
...
<body onload="onLoad();">
<div id="designerContent"></div>
</body>
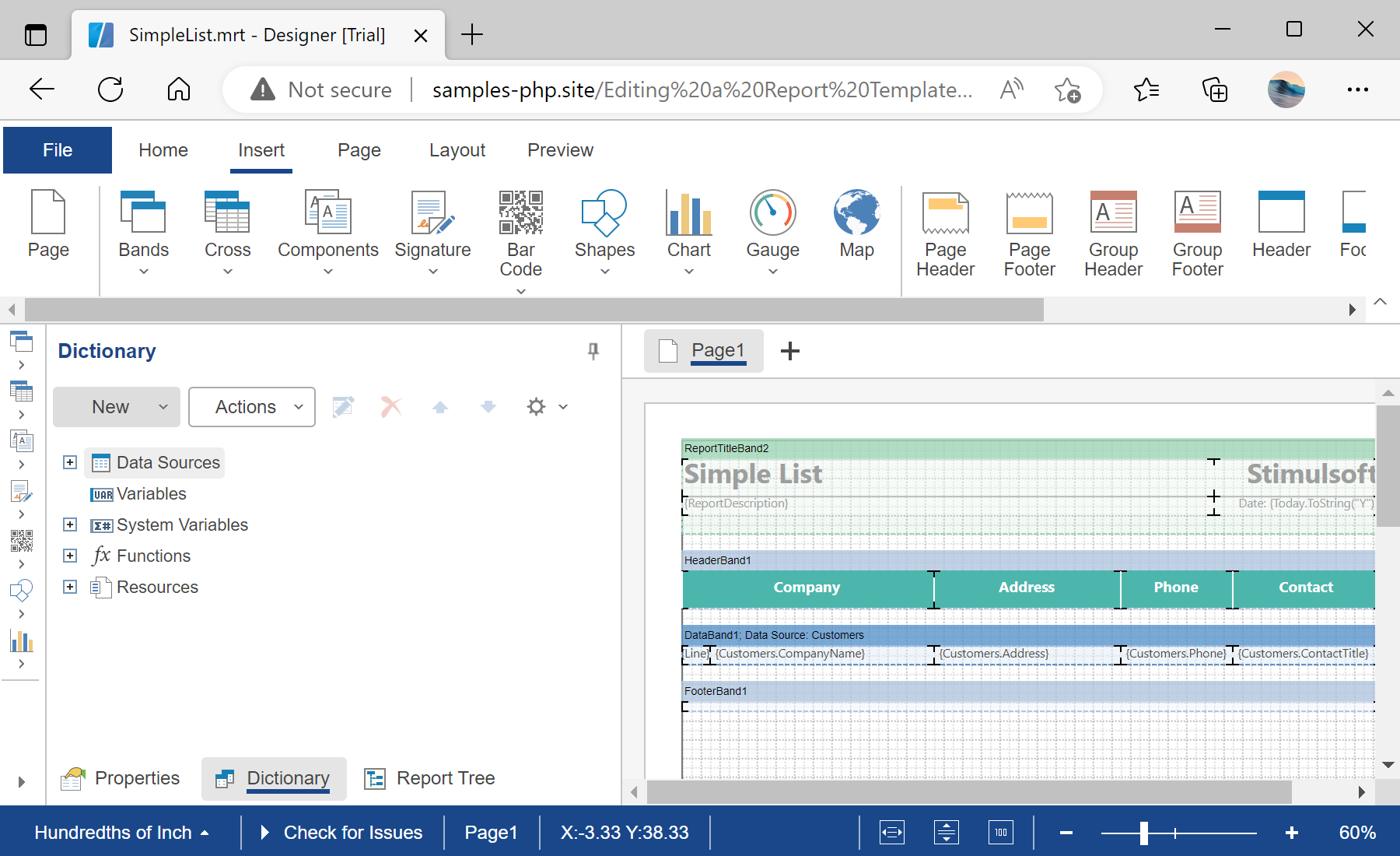
In the screenshot below you can see the result of the sample code: