This example shows how to integrate the report viewer into a Vue.js 3 application. First of all, load scripts:
import { onMounted } from "vue";
import { Stimulsoft } from "stimulsoft-reports-js/Scripts/stimulsoft.blockly.editor";
import 'stimulsoft-reports-js/Css/stimulsoft.viewer.office2013.whiteblue.css';
Then, create the report viewer with specified options:
onMounted(() => {
console.log('Loading Viewer view');
console.log('Creating the report viewer with default options');
const viewer = new Stimulsoft.Viewer.StiViewer(undefined, 'StiViewer', false);
...
Next, create a new report instance and load report template:
...
console.log('Creating a new report instance');
const report = new Stimulsoft.Report.StiReport();
console.log('Load report from url');
report.loadFile('/reports/SimpleList.mrt');
console.log('Assigning report to the viewer, the report will be built automatically after rendering the viewer');
viewer.report = report;
...
After that, render the viewer to selected element:
...
console.log('Rendering the viewer to selected element');
viewer.renderHtml('viewer');
console.log('Loading completed successfully!');
});
Finally, show the viewer:
<div id="viewer"></div>
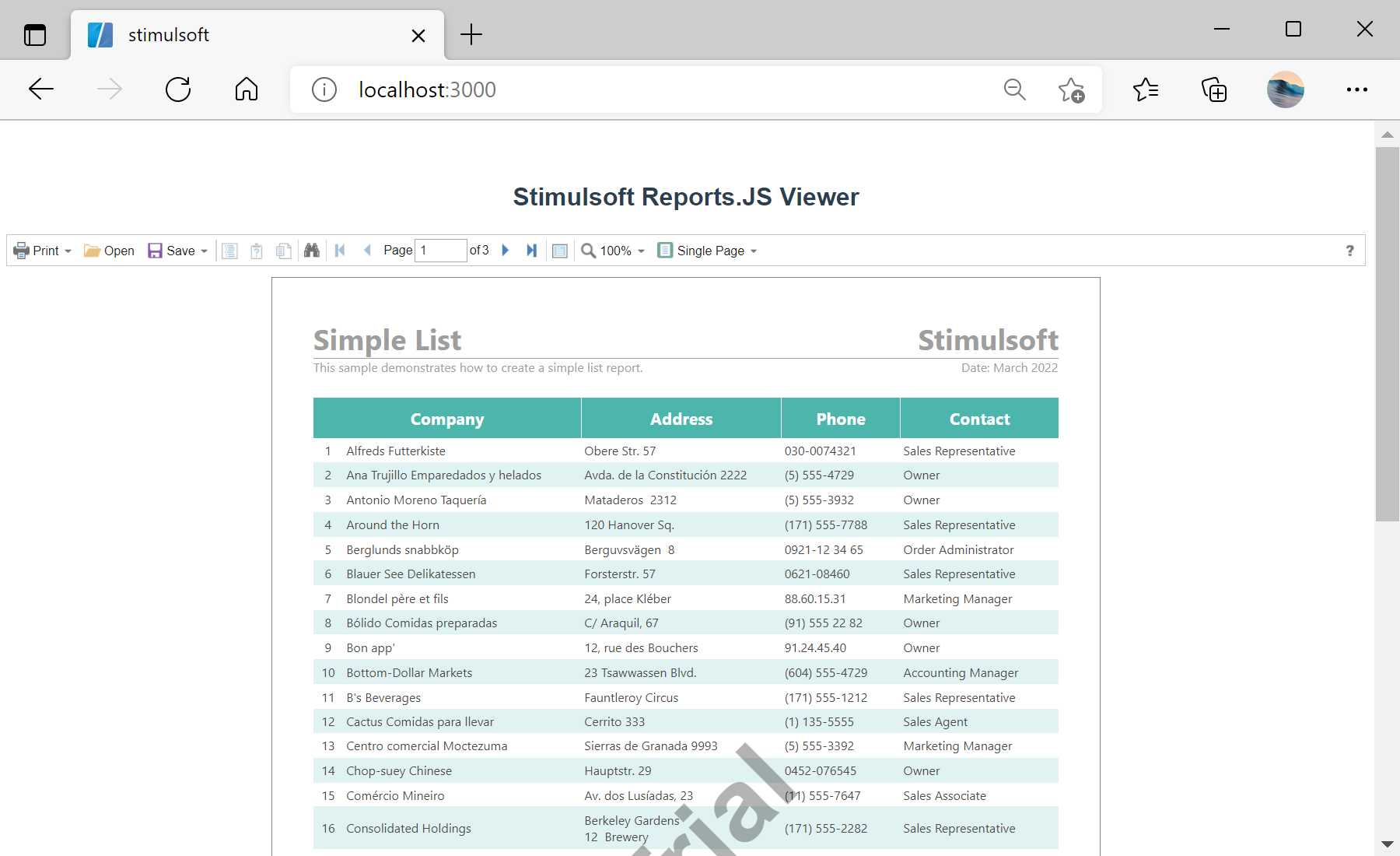
In the screenshot below you can see the result of the sample code: