This example shows how to send exported reports by Email using the viewer. First of all, load scripts for viewer:
<script src="/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
Next, use load a report file:
<script type="text/javascript">
function onLoad() {
var report = new Stimulsoft.Report.StiReport();
report.loadFile("Reports/SimpleList.mrt");
...
Then, create report viewer:
...
var options = new Stimulsoft.Viewer.StiViewerOptions();
options.toolbar.showSendEmailButton = true;
var viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
...
After that, prepare settings for email:
...
viewer.onEmailReport = function (args) {
// Prepare settings
var data = {};
data.fileName = args.fileName;
data.format = args.format;
data.data = Stimulsoft.System.Convert.toBase64String(args.data);
data.email = args.settings.email;
data.subject = args.settings.subject;
data.message = args.settings.message;
...
Finally, send a data to the server and render report:
...
// Send data to server
$.post("SendEmail.aspx", data)
.done(function (data) {
alert("Send Email: " + data);
});
}
viewer.report = report;
viewer.renderHtml("content");
}
</script>
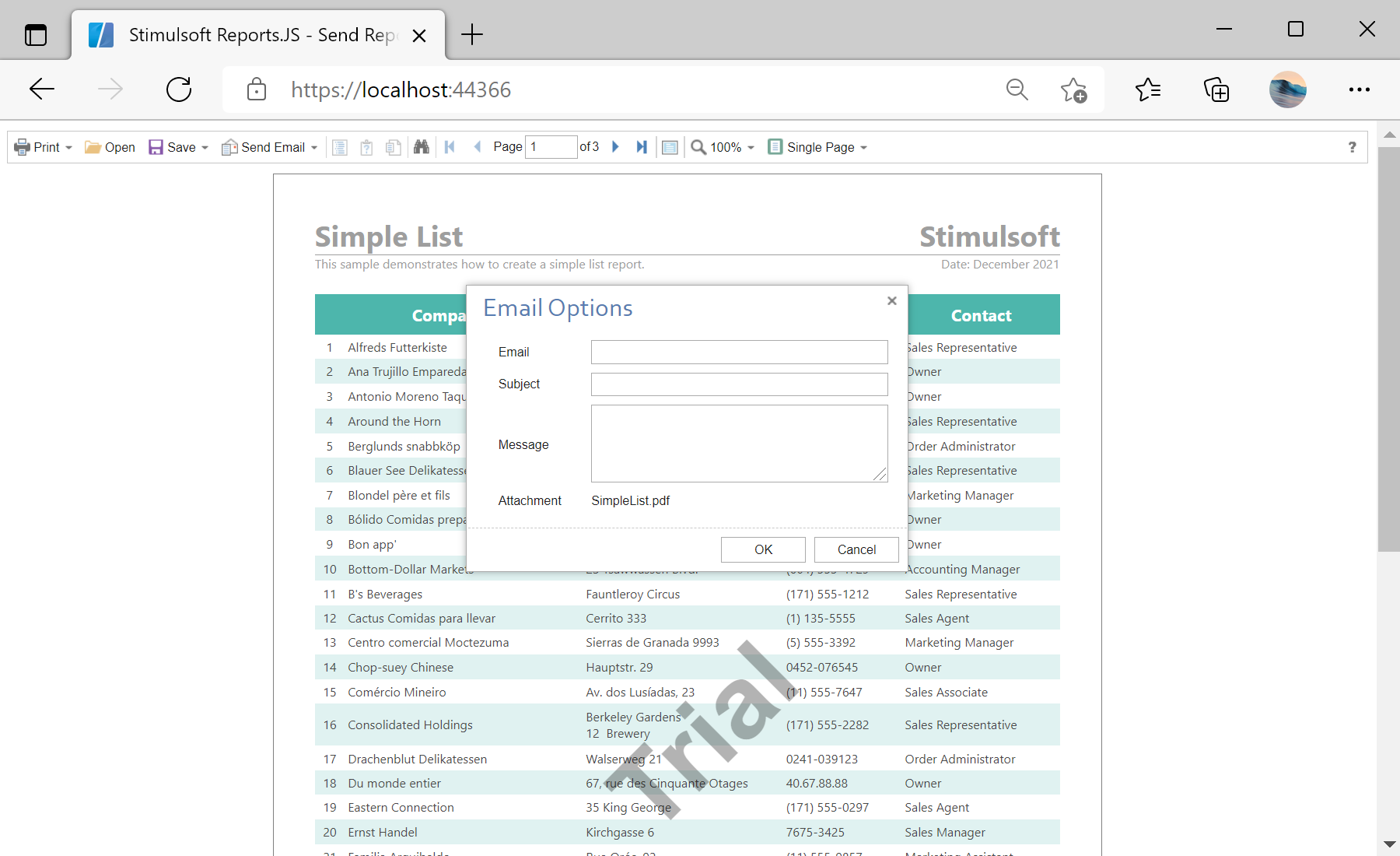
In the screenshot below you can see the result of the sample code: