This example demonstrates how to show a report as PDF. First, load report template, next, render and export it in PDF:
<script type="text/javascript">
// Create a new report instance
var report = new Stimulsoft.Report.StiReport();
// Load report from url
report.loadFile("../reports/SimpleList.mrt");
// Render report
report.renderAsync();
// Export report to PDF format and save to file
function saveReportPdf() {
// Export to PDF
report.exportDocumentAsync(function (pdfData) {
// Create blob data
var blob = new Blob([new Uint8Array(pdfData)], { type: "application/pdf" });
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
// Internet Explorer does not support the output of blob data, only save as PDF file
var fileName = report.reportAlias;
window.navigator.msSaveOrOpenBlob(blob, fileName + ".pdf");
} else {
// Show the new tab with the blob data
var fileURL = URL.createObjectURL(blob);
window.open(fileURL);
};
}, Stimulsoft.Report.StiExportFormat.Pdf);
}
</script>
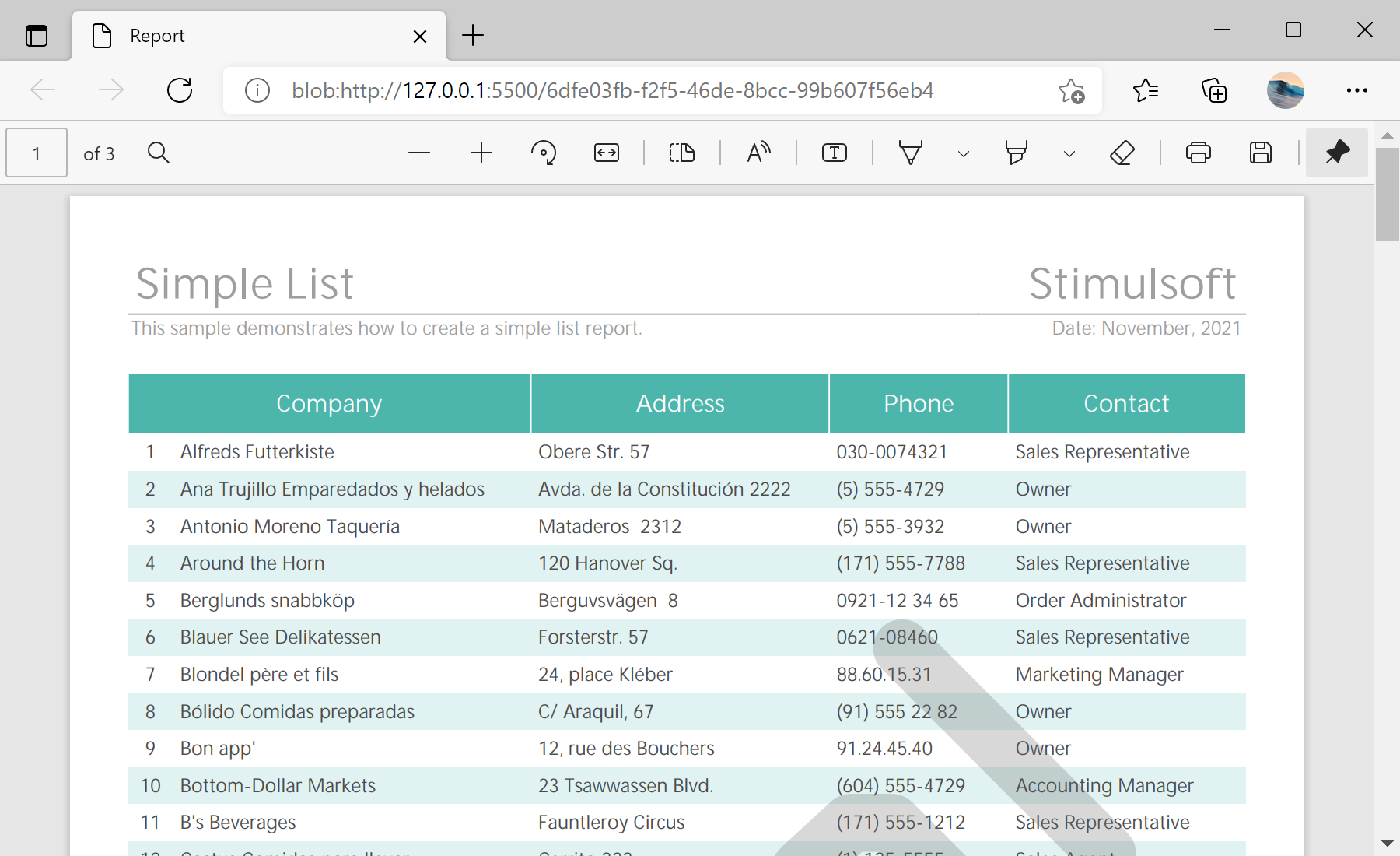
In the screenshot below you can see the result of the sample code: