This example shows how to supply custom headers for JSON Database. First, create the report designer with specified options and load report:
export class AppComponent {
options: any;
designer: any;
ngOnInit() {
console.log('Loading Designer view');
console.log('Set full screen mode for the designer');
this.options = new Stimulsoft.Designer.StiDesignerOptions();
this.options.appearance.fullScreenMode = false;
console.log('Create the report designer with specified options');
this.designer = new Stimulsoft.Designer.StiDesigner(this.options, 'StiDesigner', false);
console.log('Edit report template in the designer');
this.designer.report = new Stimulsoft.Report.StiReport();
...
Then, in
onBeginProcessData event handler add custom HTTP headers:
...
// In `onBeginProcessData` event handler add custom HTTP headers
this.designer.report.onBeginProcessData = (args: any) => {
if (
args.database === "JSON" &&
args.command === "GetData" &&
args.pathData && args.pathData.endsWith("/ProtectedDemo.json")
) {
// Add custom header to pass through backend server protection
args.headers.push({key: "X-Auth-Token", value: "*YOUR TOKEN*"});
}
};
...
Finally, load report from URL and render it:
...
console.log('Load report from url');
this.designer.report.loadFile('/reports/SimpleListWithProtectedJson.mrt');
console.log('Rendering the designer to selected element');
this.designer.renderHtml('designer');
console.log('Loading completed successfully!');
}
constructor() {
}
}
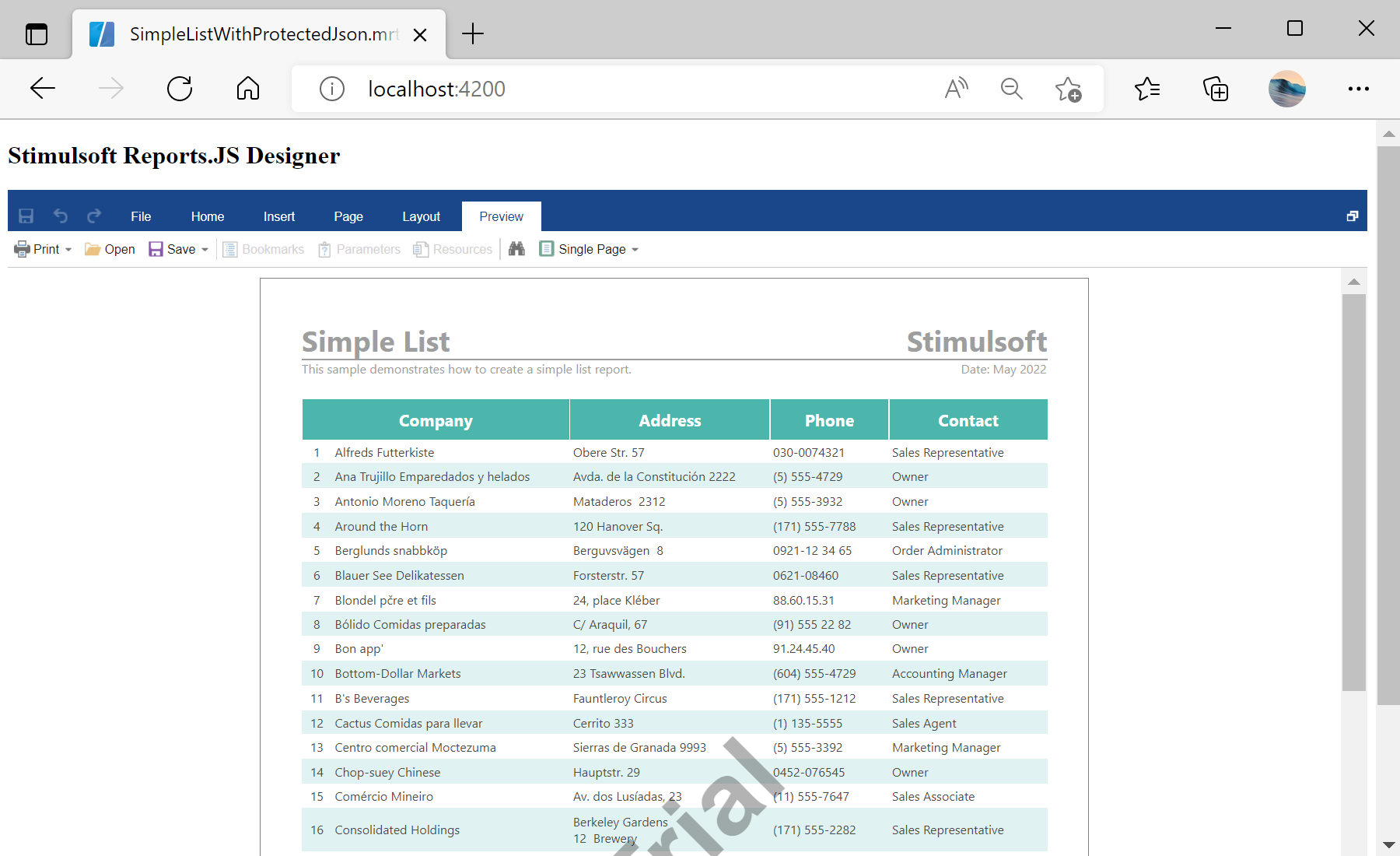
In the screenshot below you can see the result of the sample code: