This example shows how to send a report by email. First, import scripts:
...
import { StimulsoftViewerModule } from 'stimulsoft-viewer-angular';
...
imports: [
...
StimulsoftViewerModule,
...
],
...
Next, define URL template to server controller, initial action and viewer height:
<stimulsoft-viewer-angular
[requestUrl]="'http://localhost:60801/Viewer/{action}'"
[action]="'InitViewer'"
[height]="'600px'"
></stimulsoft-viewer-angular>
Then, create
ViewerController. Next, initialize the viewer and set email options:
...
[HttpPost]
public IActionResult InitViewer()
{
var requestParams = StiAngularViewer.GetRequestParams(this);
var options = new StiAngularViewerOptions();
options.Actions.GetReport = "GetReport";
options.Actions.EmailReport = "EmailReport";
options.Actions.ViewerEvent = "ViewerEvent";
options.Appearance.ScrollbarsMode = true;
options.Toolbar.ShowSendEmailButton = true;
return StiAngularViewer.ViewerDataResult(requestParams, options);
}
...
After that, get report:
...
[HttpPost]
public IActionResult GetReport()
{
var report = StiReport.CreateNewReport();
var path = StiAngularHelper.MapPath(this, $"Reports/MasterDetail.mrt");
report.Load(path);
return StiAngularViewer.GetReportResult(this, report);
}
...
Next, create action to send email:
...
[HttpPost]
public IActionResult EmailReport()
{
StiEmailOptions options = StiAngularViewer.GetEmailOptions(this);
// Passed from the viewer, can be checked and changed
// options.AddressTo = "";
// options.Subject = "";
// options.Body = "";
// Should be filled here
options.AddressFrom = "admin_address@test.com";
options.Host = "smtp.test.com";
options.Port = 465;
options.UserName = "admin_address@test.com";
options.Password = "admin_password";
// options.CC.Add("email@test.com");
// options.BCC.Add("email@test.com");
// options.EnableSsl = true;
return StiAngularViewer.EmailReportResult(this, options);
}
...
Finally, process other viewer requests:
...
[HttpPost]
public IActionResult ViewerEvent()
{
return StiAngularViewer.ViewerEventResult(this);
}
...
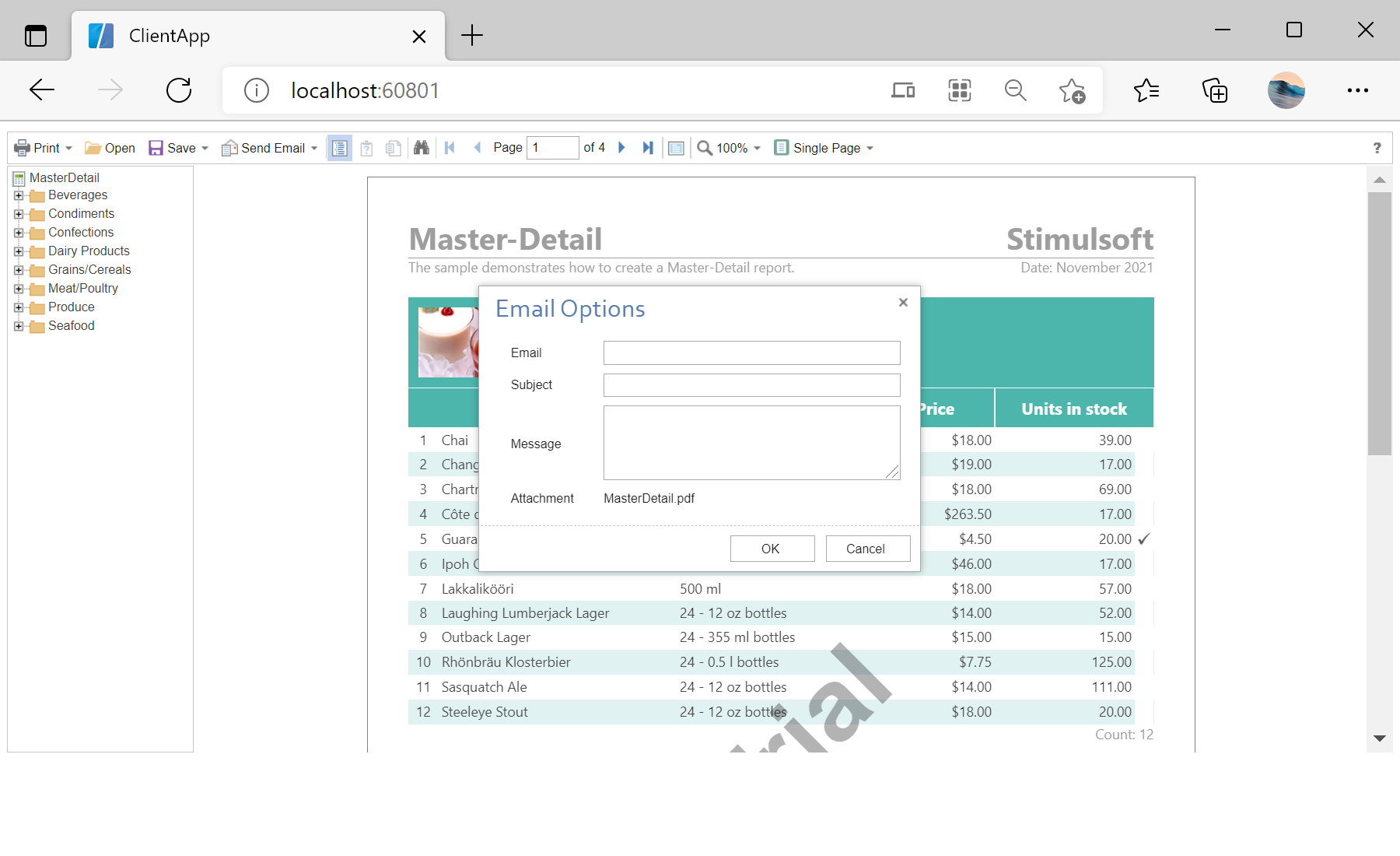
In the screenshot below you can see the result of the sample code: