This example shows how to save a dashboard template from the Designer in Stimulsoft PHP. First, include the necessary libraries:
<?php
require_once '../vendor/autoload.php';
use Stimulsoft\Designer\StiDesigner;
use Stimulsoft\Events\StiReportEventArgs;
use Stimulsoft\Report\StiReport;
use Stimulsoft\StiResult;
?>
Create the Designer object and set JavaScript options:
$designer = new StiDesigner();
$designer->javascript->relativePath = '../';
$designer->javascript->appendHead()('<link rel="shortcut icon" href="/../favicon.ico" type="image/x-icon">');
Define the Designer event to handle saving dashboards. The
onSaveReport event receives
StiReportEventArgs as a parameter. Inside, you can get the file name, save the dashboard JSON, and return success or error with
StiResult::getSuccess() or
StiResult::getError():
$designer->onSaveReport = function (StiReportEventArgs $args) {
$reportFileName = strlen($args->fileName) > 0 ? $args->fileName : 'Dashboard.mrt';
if (strlen($reportFileName) < 5 || substr($reportFileName, -4) !== '.mrt')
$reportFileName .= '.mrt';
$reportPath = "../reports/$reportFileName";
$result = file_put_contents($reportPath, $args->getReportJson()());
if ($result === false)
return StiResult::getError('An error occurred while saving the report file on the server side.');
return StiResult::getSuccess("The dashboard has been successfully saved to '$reportPath' file.");
};
Process requests using the
process() method:
$designer->process();
Create a report object and load a dashboard template with
loadFile():
$report = new StiReport();
$report->loadFile()('../reports/Christmas.mrt');
$designer->report = $report;
Finally, render the visual HTML part of the Designer with
printHtml():
$designer->printHtml();
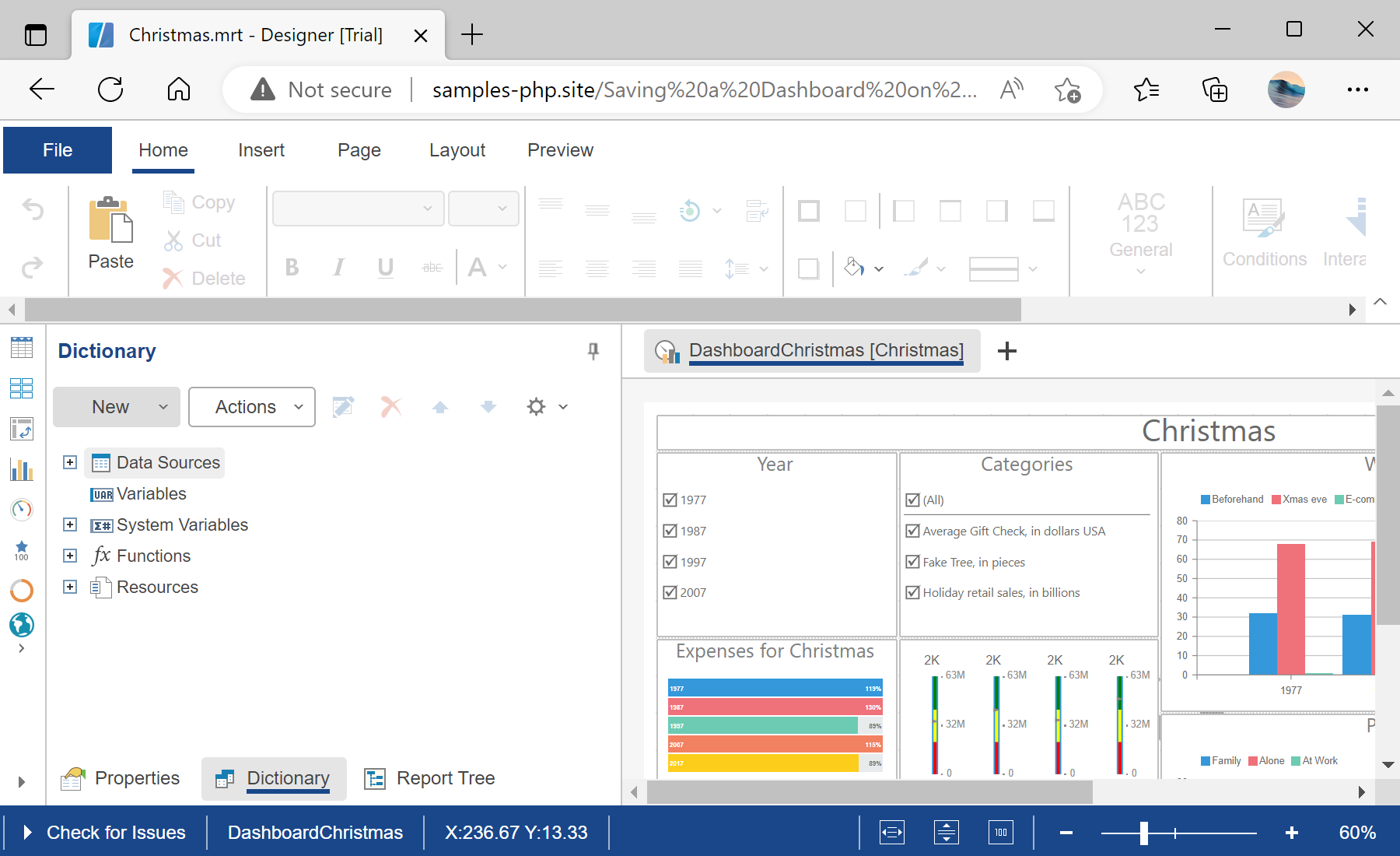
In the screenshot below you can see the result of the sample code: