This example shows how to integrate the dashboard designer into a Vue.js 3 application. First of all, load scripts:
import { onMounted } from "vue";
import { Stimulsoft } from "stimulsoft-dashboards-js/Scripts/stimulsoft.blockly.editor";
import 'stimulsoft-dashboards-js/Css/stimulsoft.designer.office2013.whiteblue.css';
import 'stimulsoft-dashboards-js/Css/stimulsoft.viewer.office2013.whiteblue.css';
Then, create the dashboard designer with specified options:
onMounted(() => {
console.log('Loading Designer view');
console.log('Set full screen mode for the designer');
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = false;
console.log('Create the dashboard designer with specified options');
var designer = new Stimulsoft.Designer.StiDesigner(options, 'StiDesigner', false);
...
Next, create a new dashboard instance and load dashboard:
...
console.log('Create a new dashboard instance');
var report = Stimulsoft.Report.StiReport.createNewDashboard();
console.log('Load dashboard from url');
report.loadFile('dashboard/DashboardChristmas.mrt');
console.log('Edit dashboard template in the designer');
designer.report = report;
...
After that, render the designer to selected element:
...
console.log('Rendering the designer to selected element');
designer.renderHtml('designer');
console.log('Loading completed successfully!');
});
Finally, show the designer:
<div id="designer"></div>
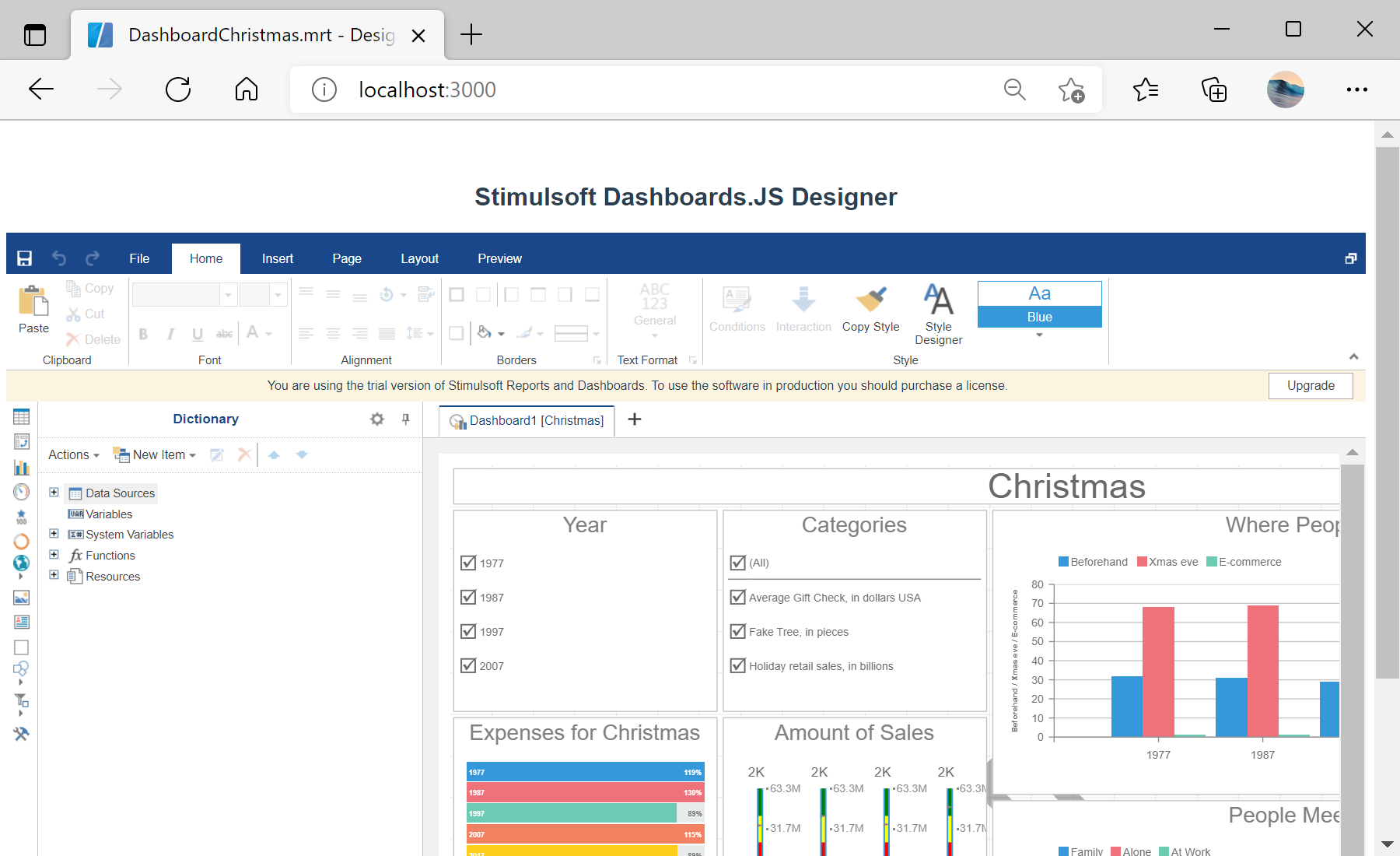
In the screenshot below you can see the result of the sample code: