This example shows how to create dashboard viewer on webpage. First, use
StiViewer() method to create the viewer. After that, use
createNewDashboard() and
loadFile() methods to create new dashboard and load dashboard template. Finally, assign dashboard to the viewer:
<script type="text/javascript">
// Viewer options
var options = new Stimulsoft.Viewer.StiViewerOptions();
options.appearance.scrollbarsMode = true;
// Create the dashboard viewer with default options
var viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
// Create a new dashboard instance
var report = Stimulsoft.Report.StiReport.createNewDashboard();
// Load default dashboard from url
report.loadFile("../dashboard/Christmas.mrt");
// Assign dashboard to the viewer, the dashboard will be built automatically after rendering the viewer
viewer.report = report;
</script>
To show viewer on web page, use
viewer.renderHtml() method:
...
<div style="float: right; width: 80%; height: 500px; border: 1px solid">
<div id="viewer">
<script>viewer.renderHtml();</script>
</div>
</div>
...
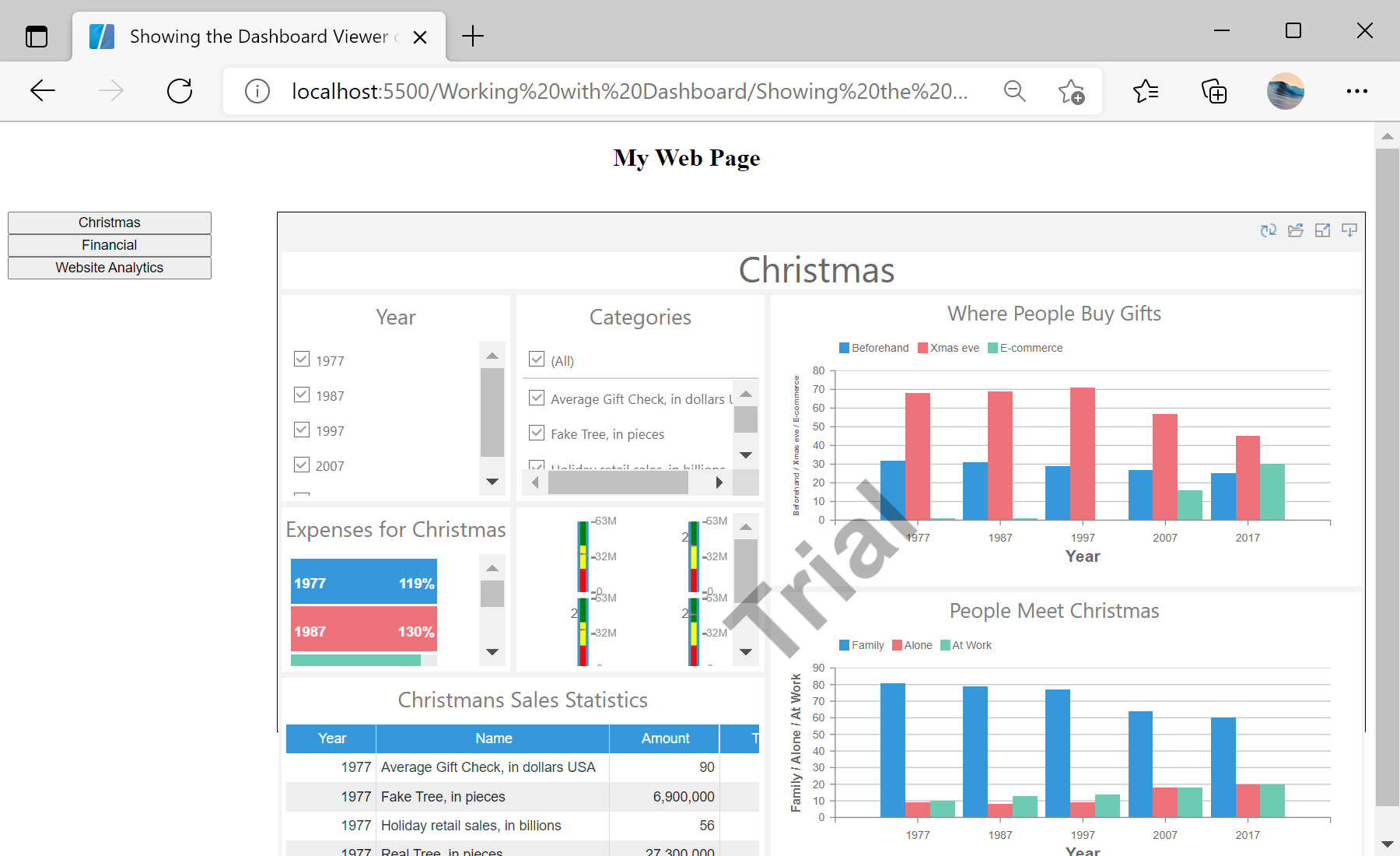
In the screenshot below you can see the result of the sample code: