This example shows how to register JSON data from code:
<script type="text/javascript">
// Set full screen mode for the viewer
var options = new Stimulsoft.Viewer.StiViewerOptions();
options.appearance.scrollbarsMode = true;
options.appearance.fullScreenMode = true;
// Create the dashboard viewer with specified options
var viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
var report = Stimulsoft.Report.StiReport.createNewDashboard();
// Load dashboard from url
report.loadFile("../dashboard/Dashboard.mrt");
// Create new DataSet object
var dataSet = new Stimulsoft.System.Data.DataSet("Demo");
// Load JSON data file from specified URL to the DataSet object
dataSet.readJsonFile("../dashboard/Demo.json");
// Remove all connections from the dashboard template
report.dictionary.databases.clear();
// Register DataSet object
report.regData("Demo", "Demo", dataSet);
// Show dashboard in the Viewer
viewer.report = report;
</script>
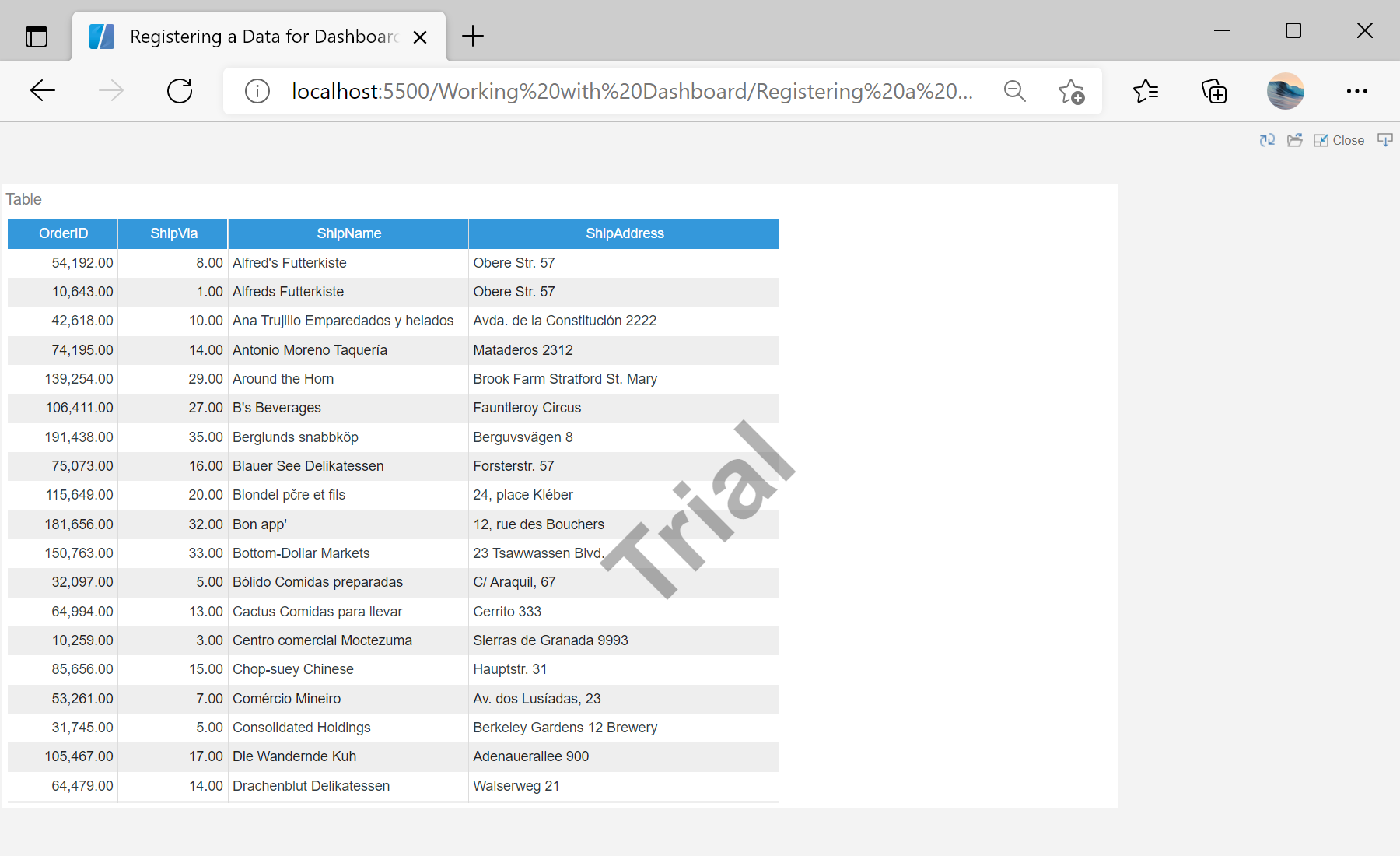
In the screenshot below you can see the result of the sample code: