This example shows how to load dashboard template and edit it in the designer:
<script type="text/javascript">
// Set full screen mode for the designer
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
// Create the dashboard designer with specified options
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
// Create a new dashboard instance
var report = Stimulsoft.Report.StiReport.createNewDashboard();
// Load dashboard from url
report.loadFile("../dashboard/DashboardChristmas.mrt");
// Edit dashboard template in the designer
designer.report = report;
</script>
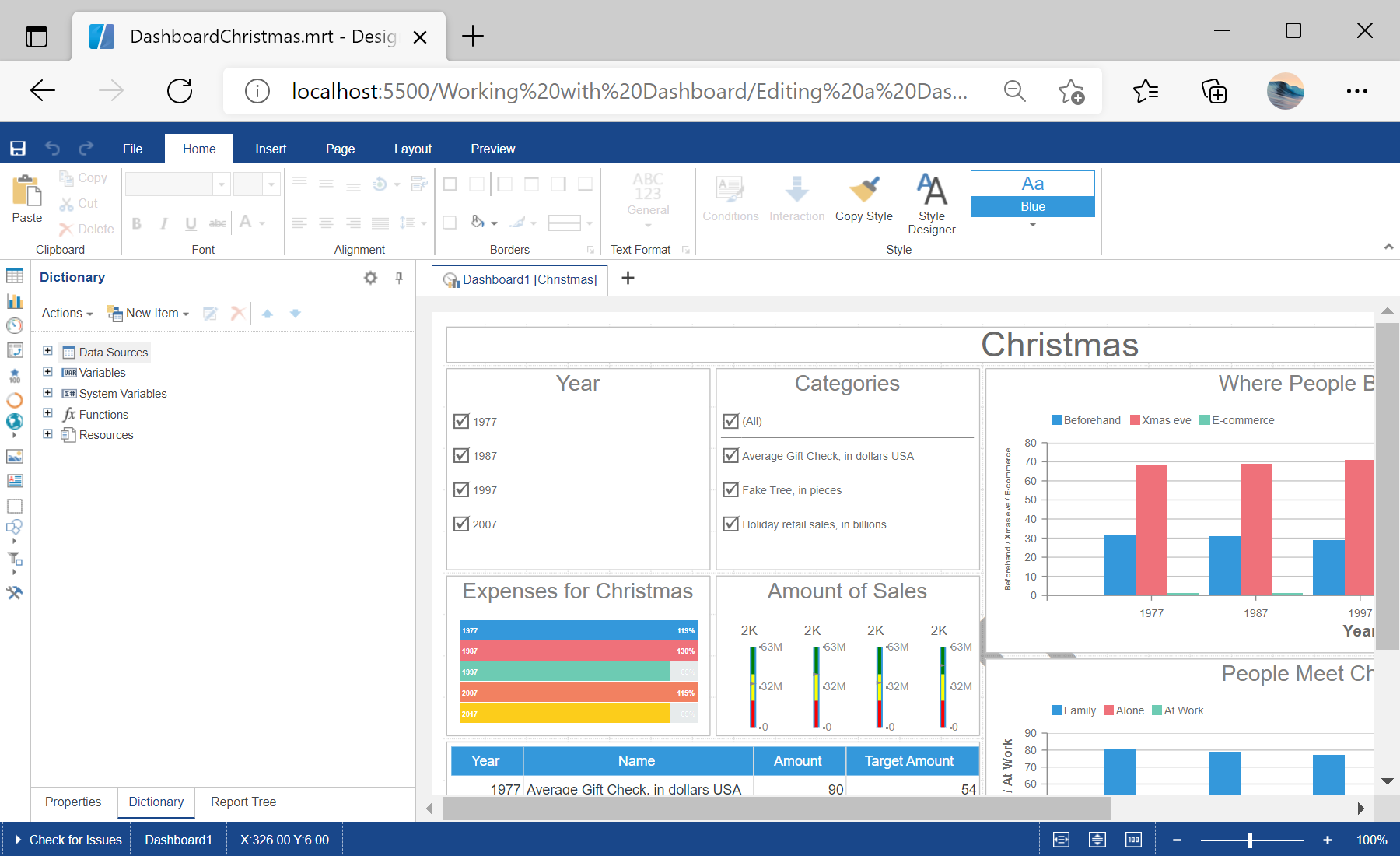
In the screenshot below you can see the result of the sample code: