This example shows how to connect to databases. First of all, load scripts:
<script src="/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
Next, use
JSDataAdapter:
<script type="text/javascript">
function Start() {
StiOptions.WebServer.url = "JSDataAdapter/";
...
Then, load report and show it in the viewer:
...
var report = Stimulsoft.Report.StiReport.createNewDashboard();
report.loadFile("reports/Report.mrt");
// Update connection string
// var dbMySQL = report.dictionary.databases.getByName("MySQL");
// dbMySQL.connectionString = "Server=localhost; Database=sakila;User=root; Pwd=;";
var options = new Stimulsoft.Viewer.StiViewerOptions();
var viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
viewer.report = report;
viewer.renderHtml("viewerContent");
}
</script>
Finally, use
Start method to show the viewer:
<body onload="Start()">
<div id="viewerContent"></div>
</body>
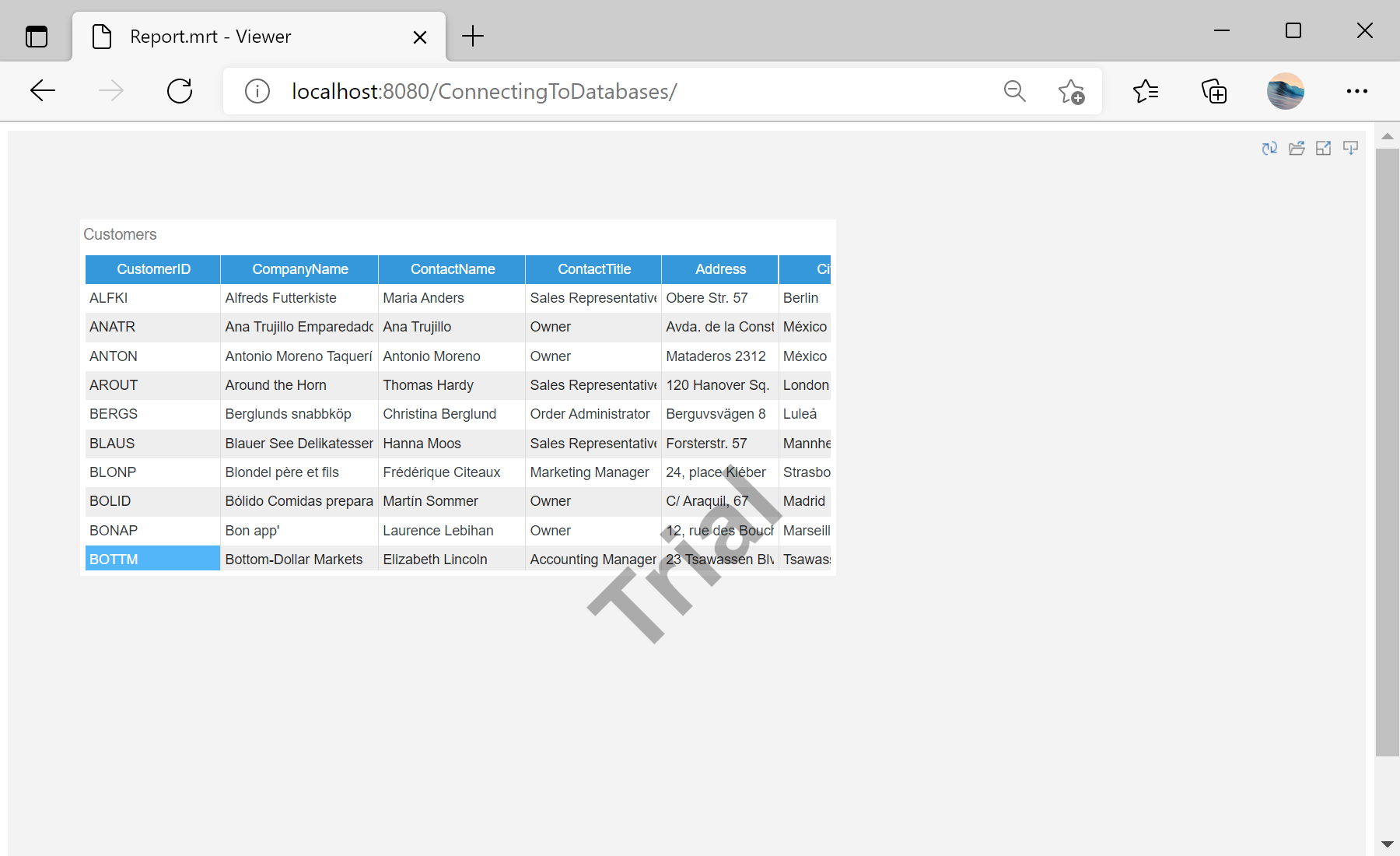
In the screenshot below you can see the result of the sample code: