This example illustrates how to add a custom function to the designer and use it in the dashboard template.
First, you need to add the
StiBlazorDesigner component to the view page. Next, register new function:
@using Stimulsoft.Report.Blazor;
...
<StiBlazorDesigner Report="@Report"></StiBlazorDesigner>
...
// Register function
StiFunctions.AddFunction("MyCategory", "MySum",
"description", typeof(CustomFunction),
typeof(decimal), "Calculates a sum of the specified set of values.",
new[] { typeof(object) },
new[] { "values" },
new[] { "A set of values" }).UseFullPath = false;
...
Finally, create dashboard object and load the dashboard template:
...
// Create dashboard object
this.Report = StiReport.CreateNewDashboard();
// Load dashboard template
this.Report.Load("Dashboards/DashboardChristmas.mrt");
...
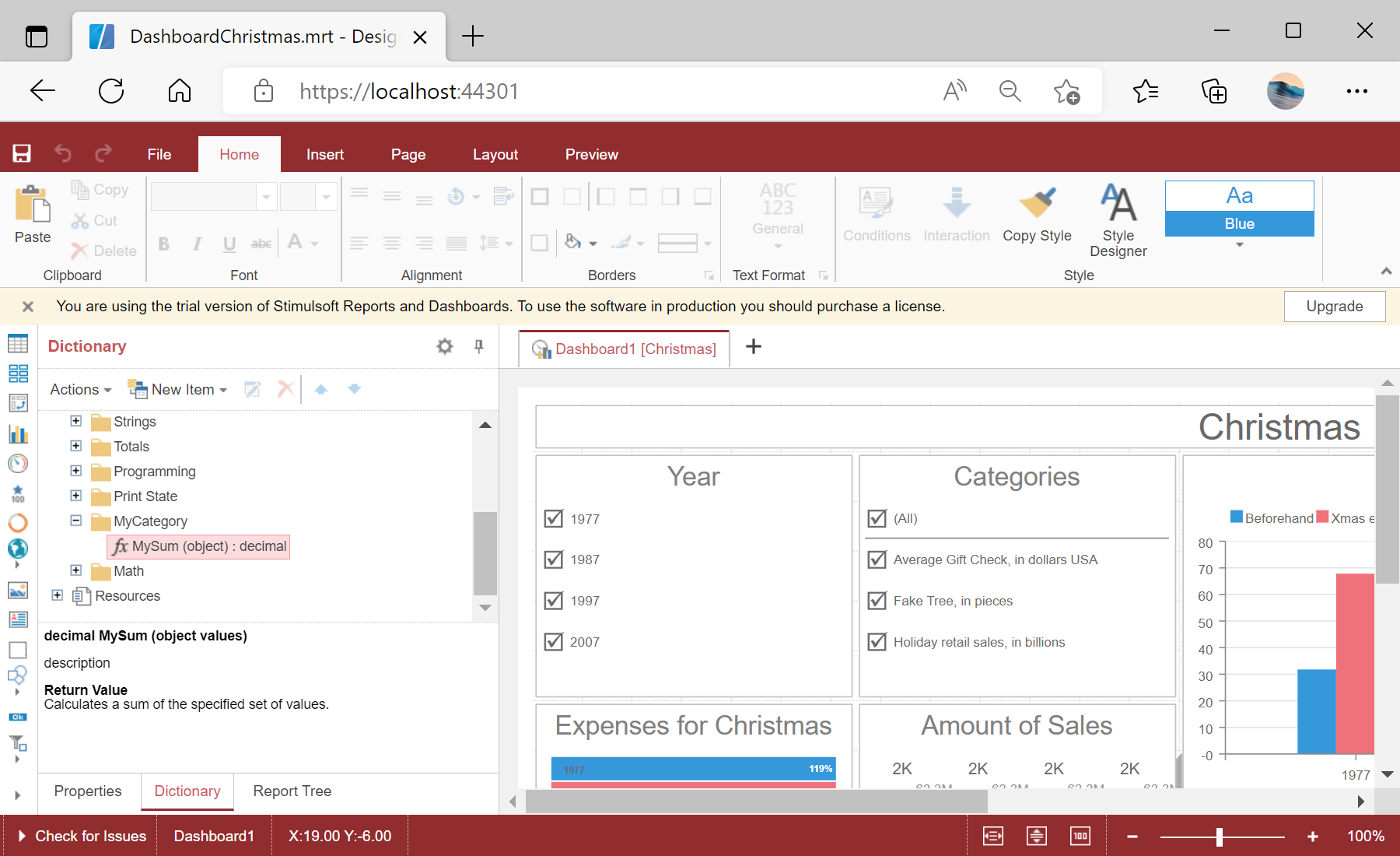
In the screenshot below you can see the result of the sample code: