In the new article, we are telling you about a topside innovation of the Stimulsoft Reports and Dashboards 2021.4 – implementing the Blockly tool for creating event scripts in a report. Principles of work and integration of the tool, basic capabilities, and examples for your understanding.
A bit of history
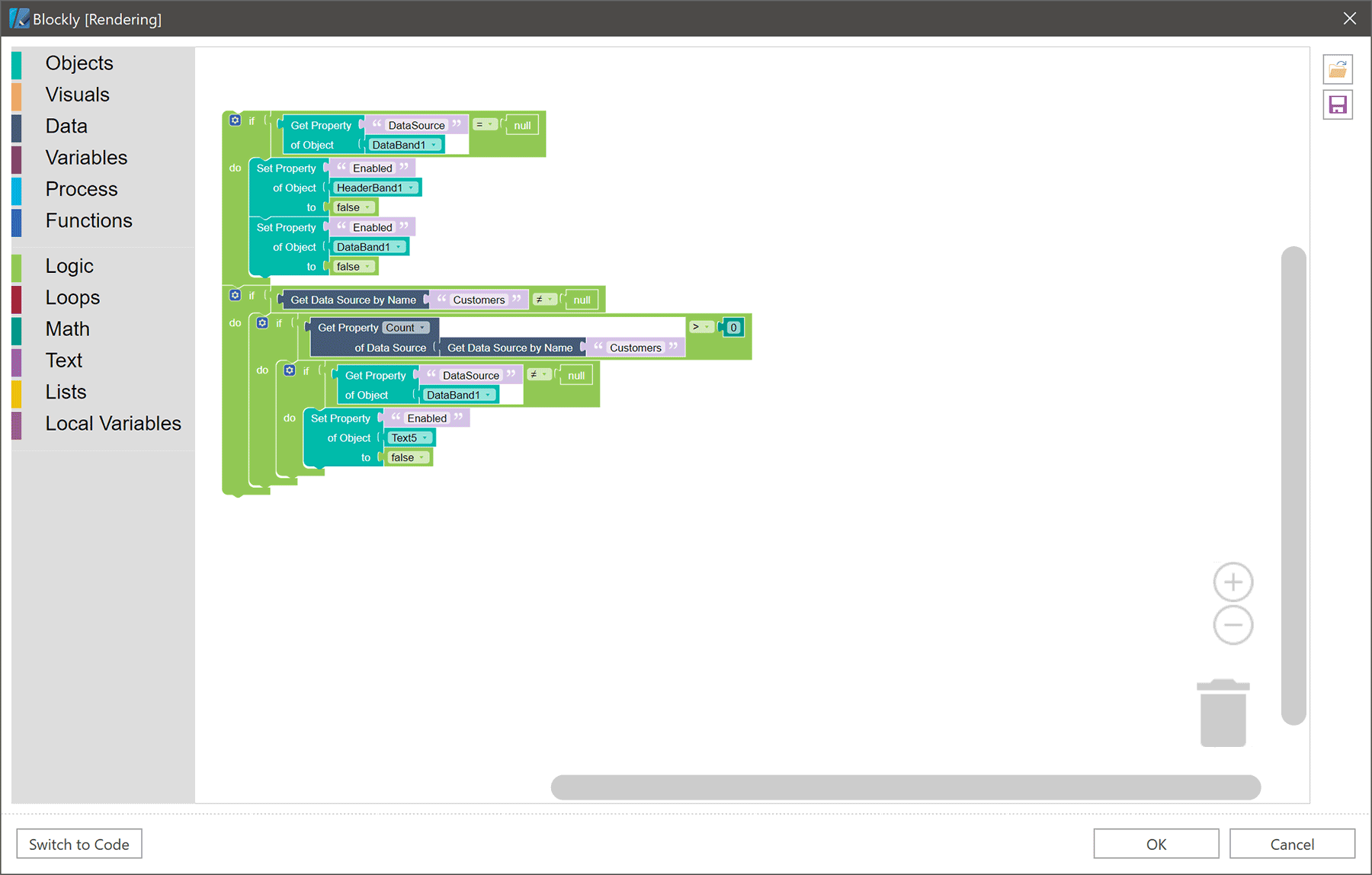
In 2012 Google released a new visual programming language which was called Blockly. The tool is applied to create programs and scripts without typing some text or symbols. In other words, development is not carried out with the help of manual coding but by using connecting logical blocks. In Blockly, you can connect ready-made blocks in such a way to get a full-fledged script where you can make various changes and edits. Visually, the process looks like a puzzle collection. Take a look how it looks like:
Blockly is technically implemented in JavaScript and freely distributed with a source code under the Apache 2.0 license.
Blockly in Stimulsoft products
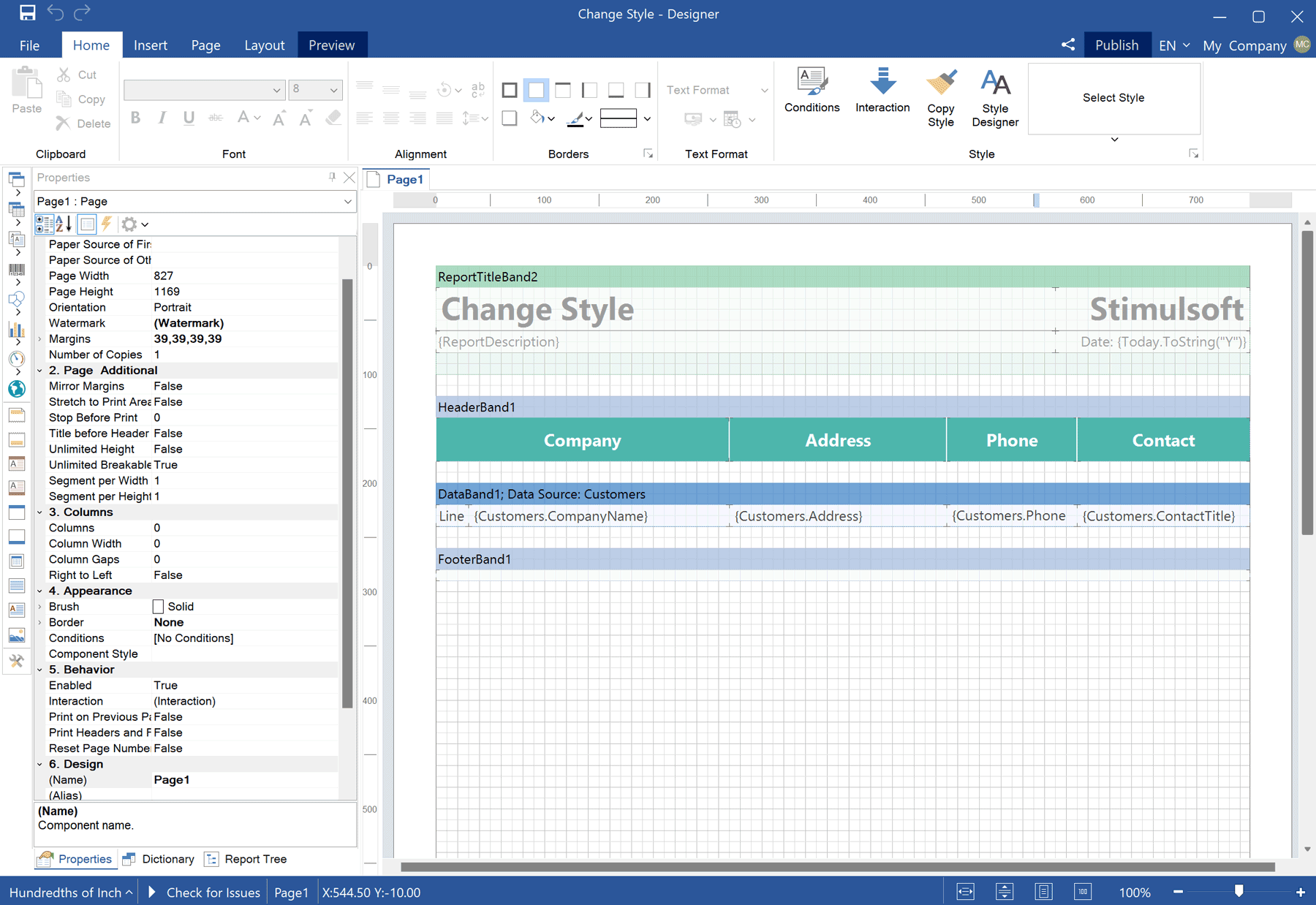
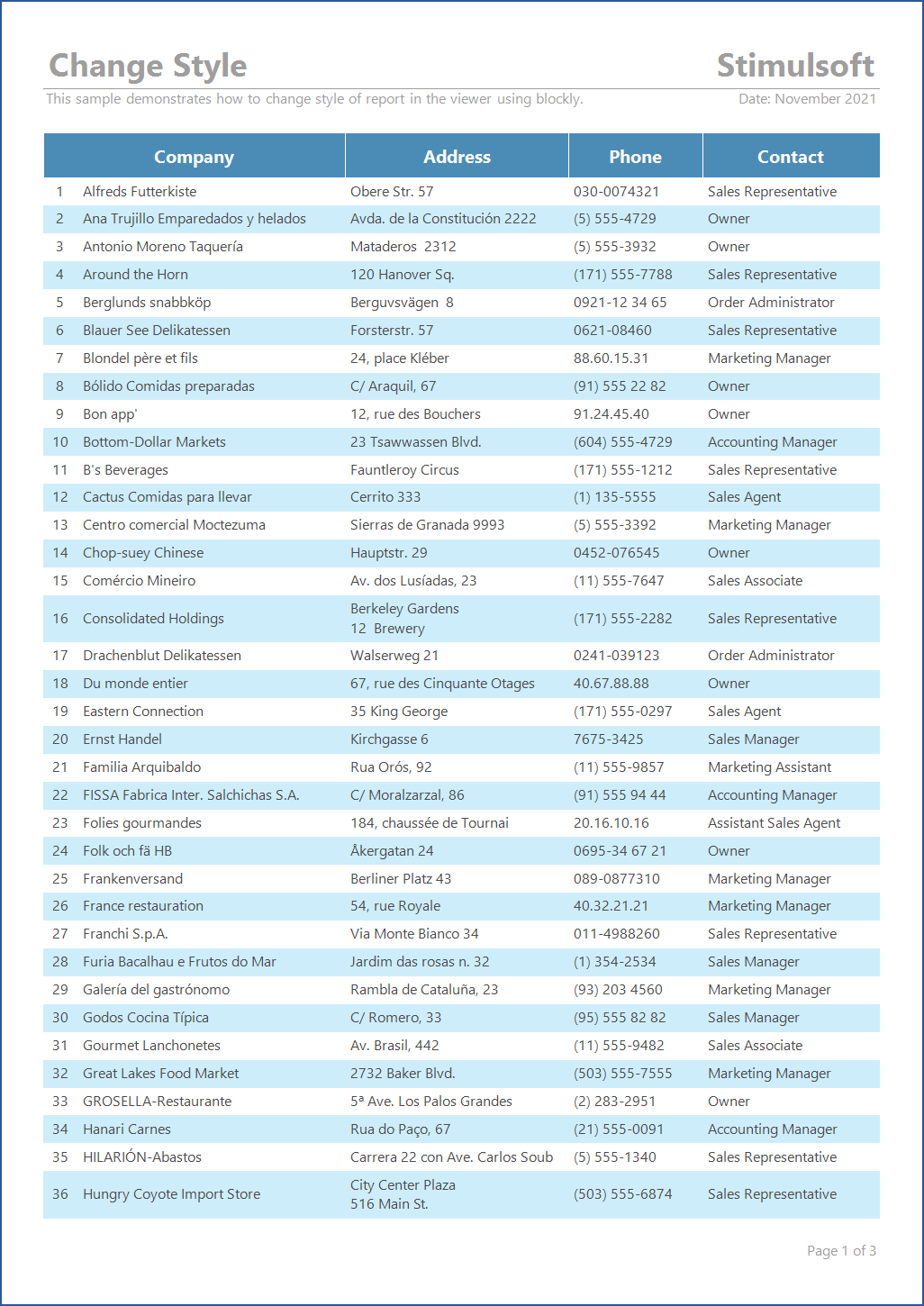
Now, let's figure out how this tool is used in the report designer. After Blockly was implemented in the 2021.4 version, our product could make changes, creating scripts without writing a code.Previously, an event script from a code was created in the platform programming language. For example, for the .NET Framework, it is C# (VB.Net), and for JS components, it is JavaScript. Therefore, a report with event scripts written in C # did not work in the JS report generator. Blockly tool allows you to create universal scripts of events in a report. Thus, a report with Blockly scripts will work on all platforms.As an example, let's take a report and add an event script to it. See the image below how it looks in the designer:
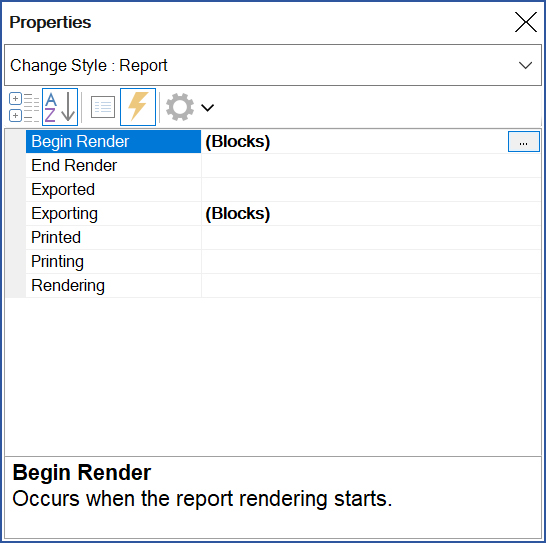
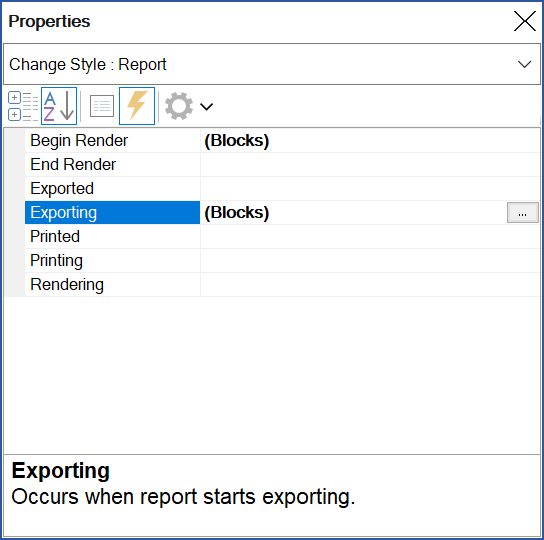
Let's create a script of component style replacement when report designing. After that, change the component style when exporting the report. Go to the Properties panel, open the Events tab. Since we will change style when report designing, the script should be created in the Begin Render event.

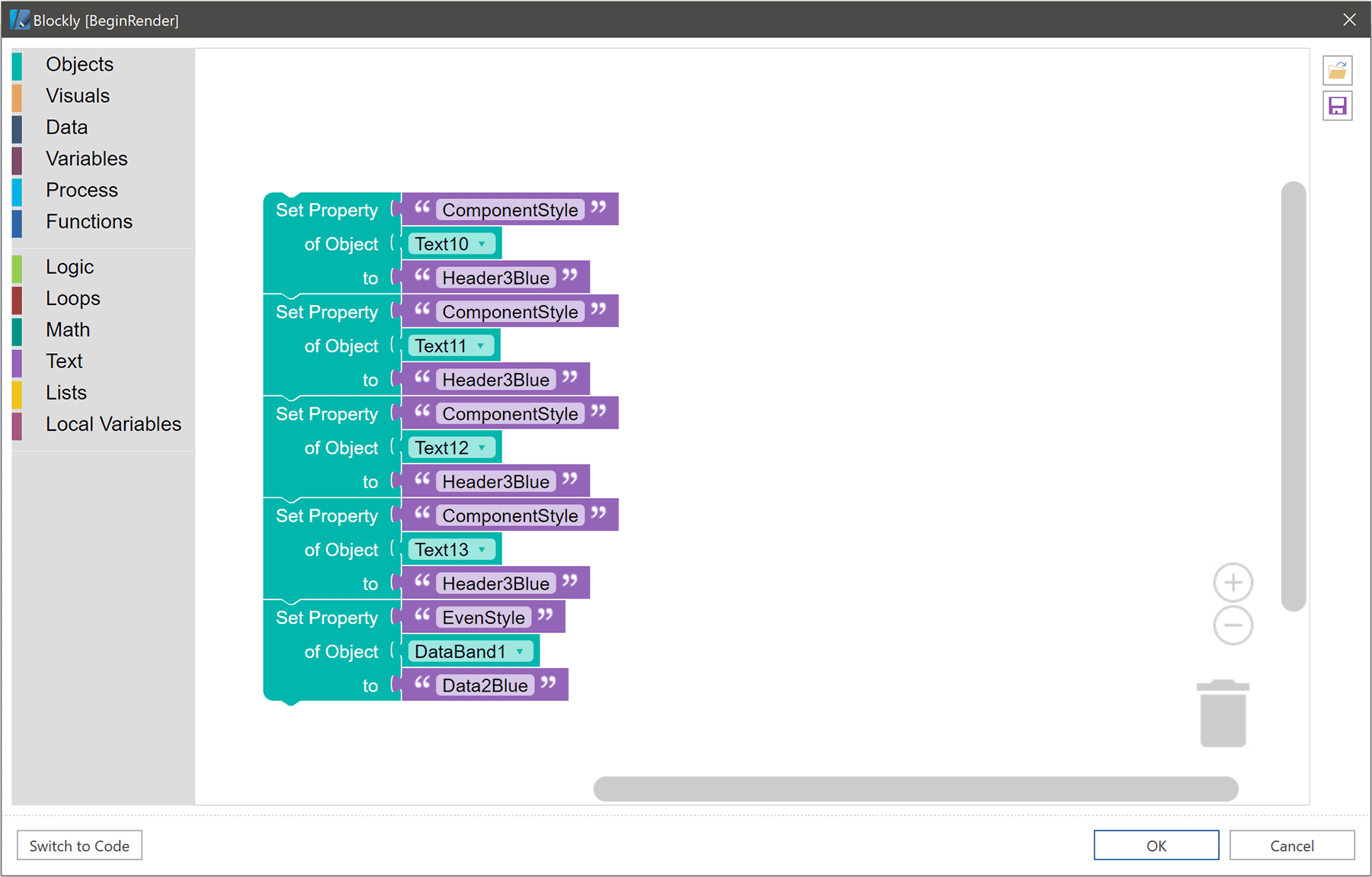
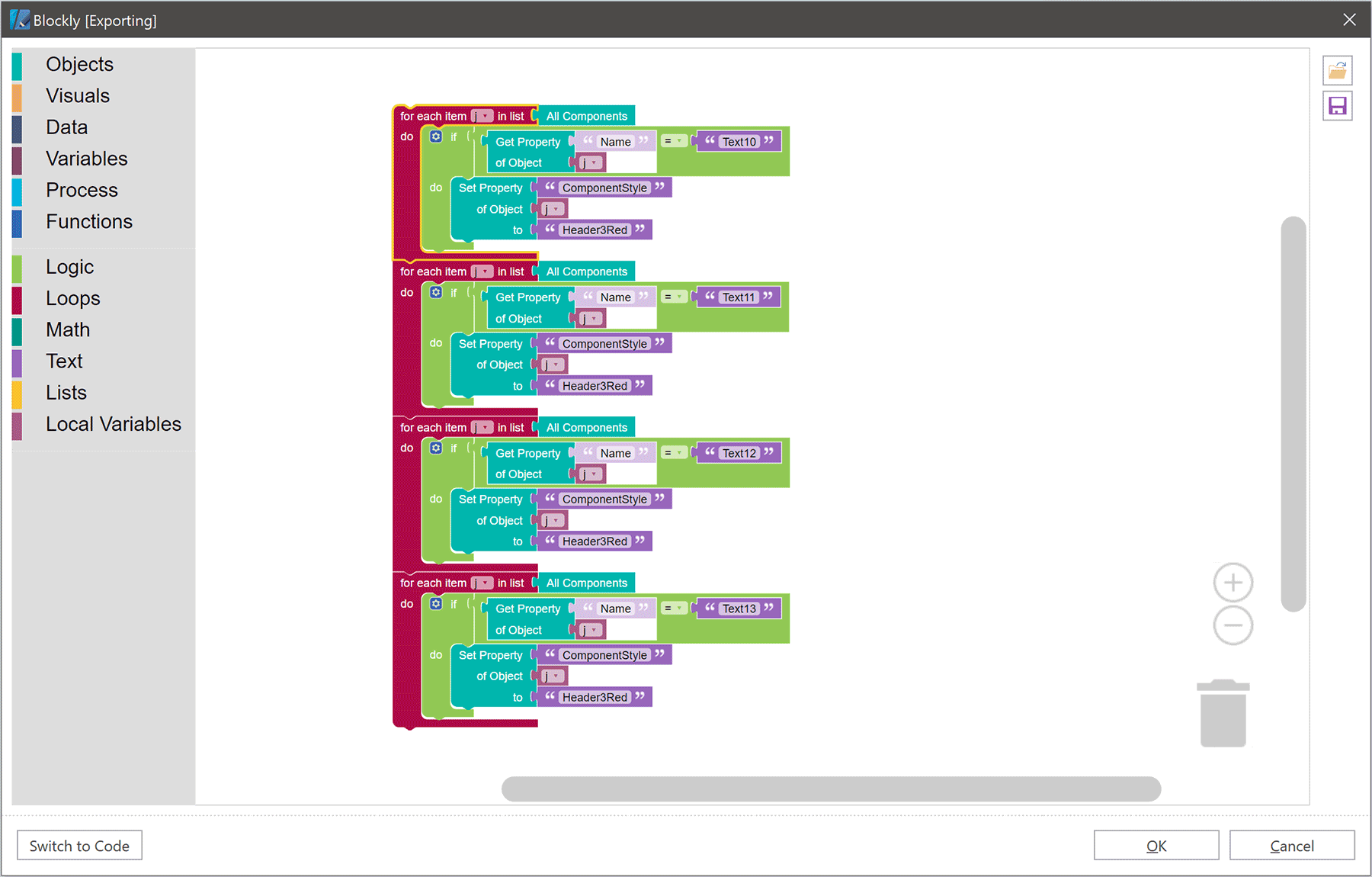
To call the event editor, you should click the Browse button of the Begin Render event.Note! The event editor mode can be changed in the Options window, which you may find in the File menu.After, the Blockly editor will be opened, where an event script is created:

According to this script, a new style will be defined for each text component, which is Header. To do that, you should use the Component Style property, component name, which style should be changed, and style name - «Header3Blue». Also, you should redefine the style of even rows of the Data band.
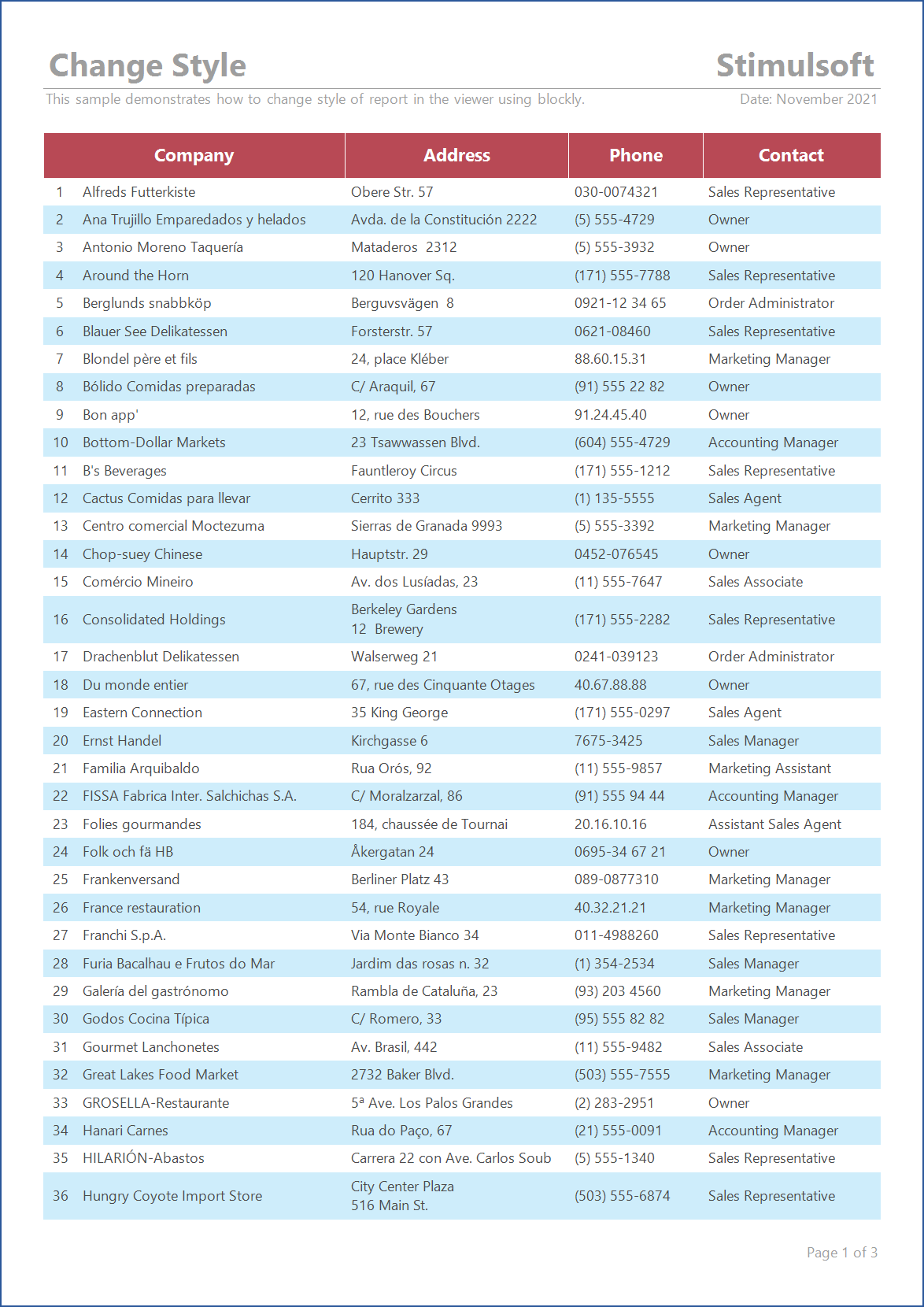
Go to the Preview tab to check the result of these changes.

The color of data header components was changed, and the color of even rows in the data list was changed, too.
Now, let's change the style of headers when exporting a report. To do that, you should go to the Properties panel again and open the Events tab (don`t forget to select the report template area). To execute any script before converting the report to a document, you should use the Exporting event.
 Note! When rendering, the necessary number of component copies is created. In our sample, three copies from the text component with the TextAddress name will be created when processing.To replace the style of all component copies in a rendered report, you should use loops and local variables. Let's refer to the copies of components in a rendered report by component names. Then let's define the "Header3Red" style for all these copies.
Note! When rendering, the necessary number of component copies is created. In our sample, three copies from the text component with the TextAddress name will be created when processing.To replace the style of all component copies in a rendered report, you should use loops and local variables. Let's refer to the copies of components in a rendered report by component names. Then let's define the "Header3Red" style for all these copies.
After you create a script, you should go to the Preview tab and export your report, for example, to a PDF document.

At the beginning of the export process, a new style will be assigned to the data headers. Here's a live example to see how changing the style of components works when exporting a report. Follow the link and export, for instance, to PDF.
We hope that this article was helpful for you, and now you will be able to use the Blockly tool when working with reports. To better understand the functioning of this tool in our products, we prepared a playlist where you will find various examples of using Blockly. We will constantly replenish the collection of videos. Subscribe to our channel not to miss any video.
If you have any questions, contact us – we will be glad to assist you.