This example shows how to add font to resource for dashboards. First, use
getFile() method to load font file. After that, use
StiResource() method to add it to resource:
<script type="text/javascript">
// Create the dashboard designer with default options
var designer = new Stimulsoft.Designer.StiDesigner(null, "StiDesigner", false);
var report = Stimulsoft.Report.StiReport.createNewDashboard();
var fileContent = Stimulsoft.System.IO.File.getFile("../dashboard/Roboto-Black.ttf", true);
var resource = new Stimulsoft.Report.Dictionary.StiResource("Roboto-Black", "Roboto-Black", false, Stimulsoft.Report.Dictionary.StiResourceType.FontTtf, fileContent);
report.dictionary.resources.add(resource);
var dashboard = report.pages.getByIndex(0);
var textElement = new Stimulsoft.Dashboard.Components.Text.StiTextElement();
textElement.left = 100;
textElement.top = 100;
textElement.width = 300;
textElement.height = 100;
textElement.text = "Sample Text";
textElement.setFontName("Roboto-Black");
textElement.backColor = Stimulsoft.System.Drawing.Color.lightGray;
dashboard.components.add(textElement);
designer.report = report;
</script>
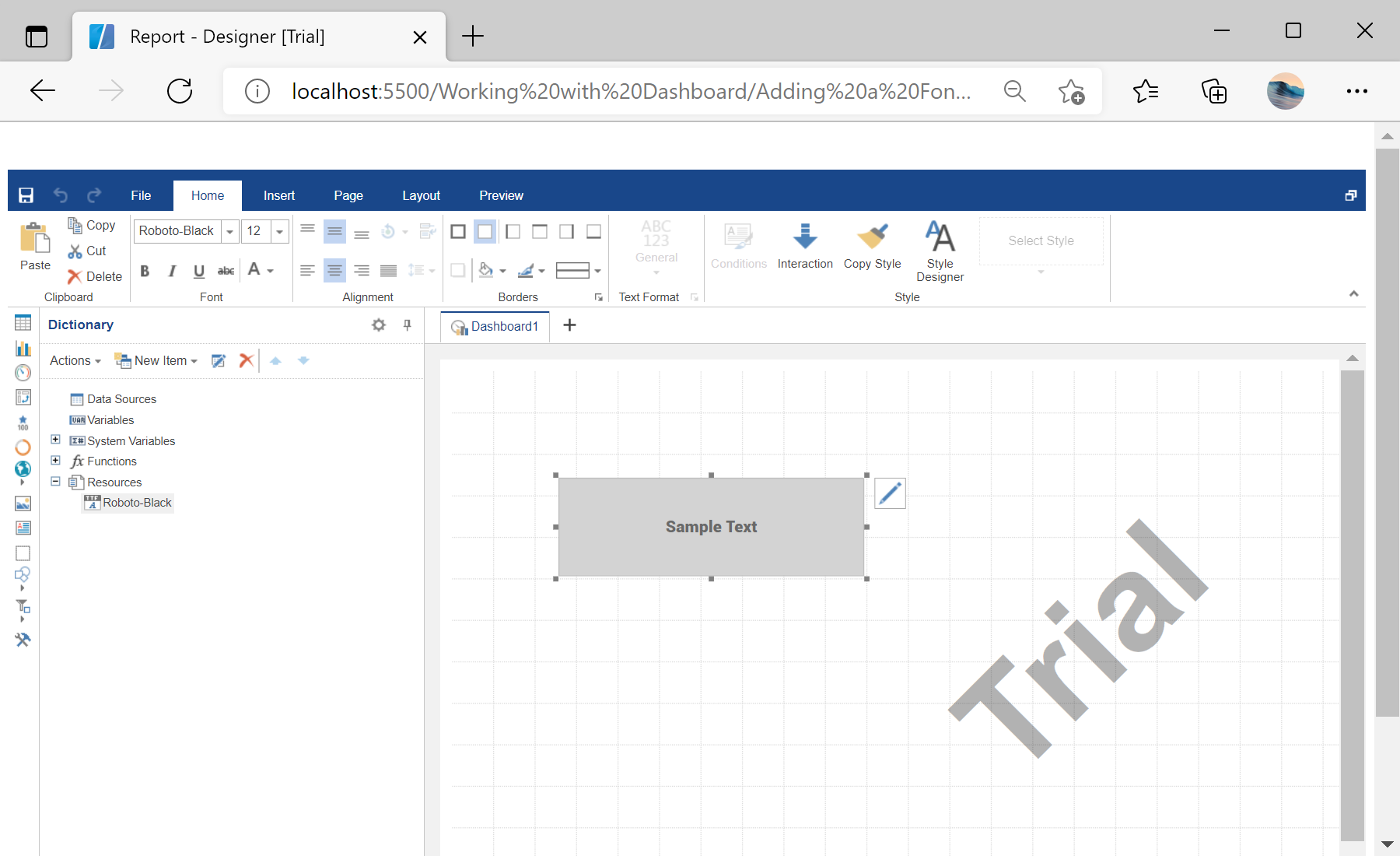
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: