Von einer Woche wurde neue Version von Stimulsoft Reports und Dashboards 2022.1 veröffentlicht, wo wir viele Neuerungen und Verbesserungen realisiert haben. Über einige Veränderungen haben wir schon hier und hier erzählt. Heute haben wir ein neues Thema – 3D-Kreisdiagramm.
Einleitung
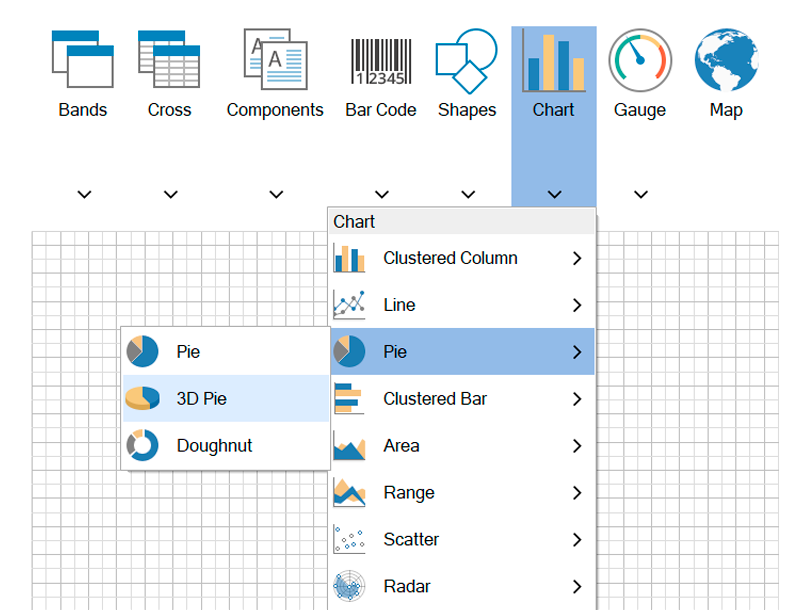
3D-Kreisdiagramm ist ein separater Diagramm-Typ, es ist im Auswahl-Menü verfügbar und hat alle Möglichkeiten des Kreisdiagramms.
3D-Kreisdiagramm im Berichtsdesigner
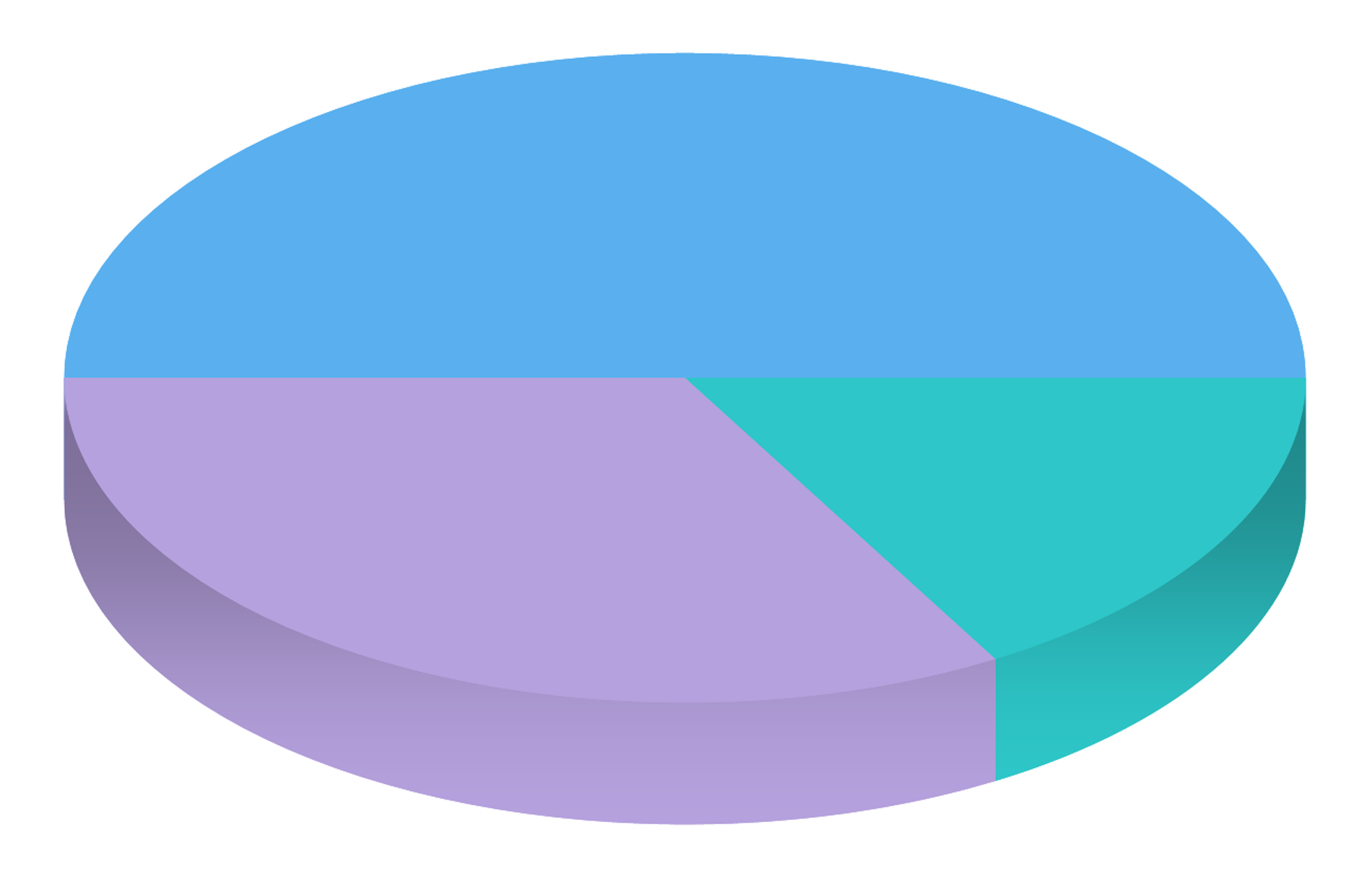
Also, wollen wir besprechen, wie dieser Diagramm-Typ im unseren Designer funktioniert. Die Daten für dieses Diagramm werden genauso wie für 2D-Diagramm angegeben. In diesem Artikel wir erzählen über Entwerfen vom Aussehen dieses Diagramms. Aber wollen wir zuerst ansehen, wie dieses Element ansieht:
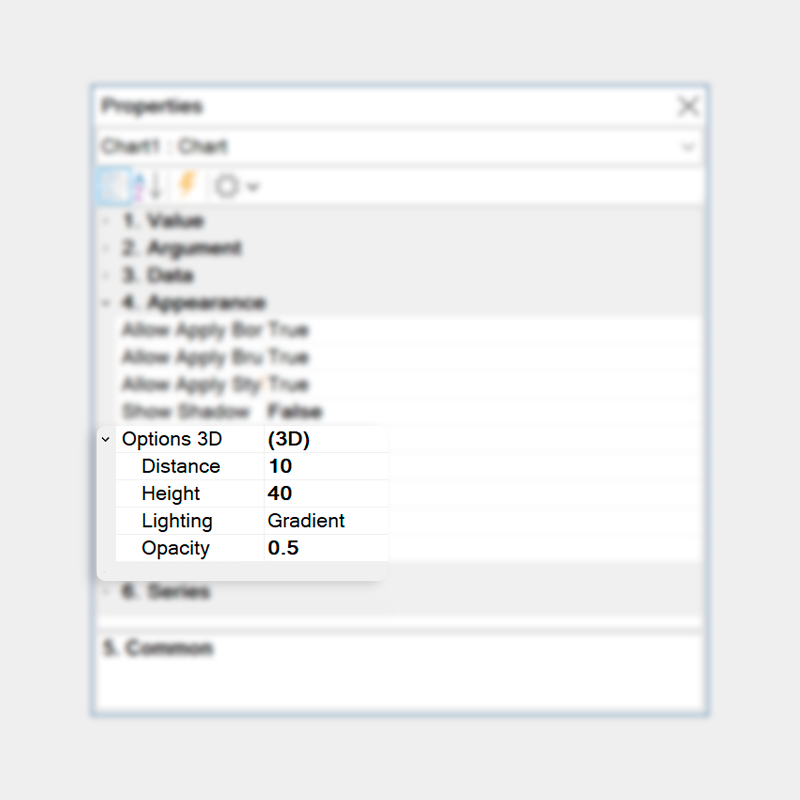
Die Einstellung vom Entwerfen wird mit Hilfe von den Eigenschaften Optionen 3D verwirklicht.
Folgende 3D-Optionen sind auf Eigenschaften-Panel dargestellt: Abstand, Höhe, Beleuchtung und Opazität, mit denen Sie diesen Optionen können Sie dieses Diagramm einstellen. Beschreiben wir kürzlich alle Optionen.
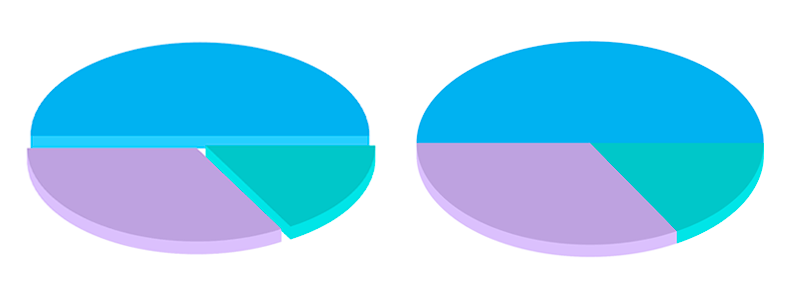
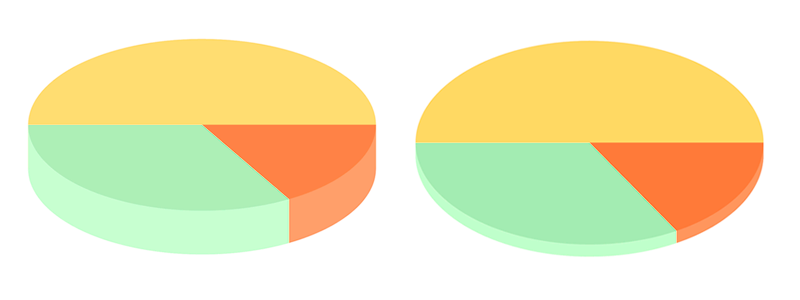
Abstand
Diese Option steuert die Entfernung zwischen Diagramm-Segmente, was das Aussehen ändert.
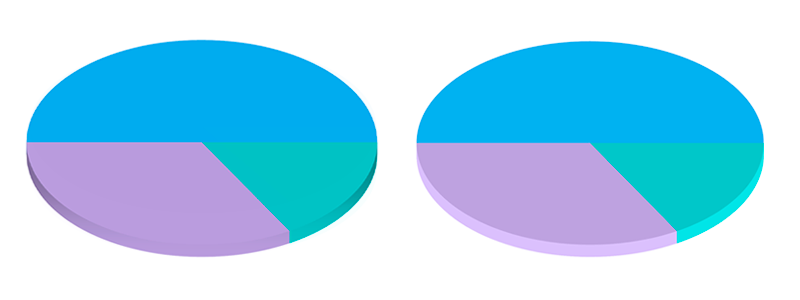
Höhe
Die Option Höhe erlaubt die Dichte der Segmente zu ändern, was optisch mehr Volumen hinzufügt.
Beleuchtung
Die Einstellung der Diagramm-Füllung. Drei Optionen der Füllung sind verfügbar: no (keine Füllung), solid (einfarbige Füllung) und gradient (Übergang von einer zu anderen Farbe).
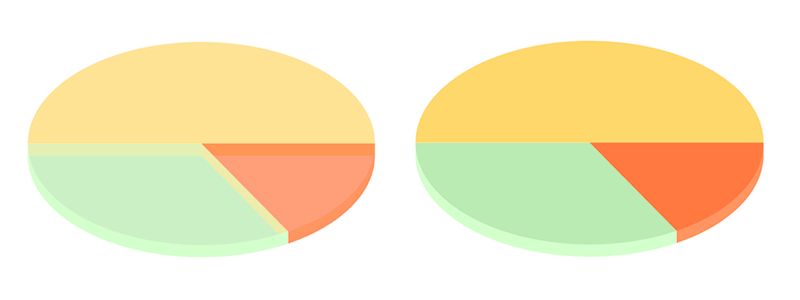
Opazität
Diese Option ändert die Transparenz der Diagramm-Segmente.
Wir haben für Sie einige Vorlagen mit der Verwendung von 3D-Kreisdiagrammen
Interaktion des 3D-Kreisdiagramms
Die Funktionalität des 2D-Kreisdiagramms wurde zur 3D-Version übertragen. Jetzt hat sie gleiche Interaktion-Möglichkeiten:Filter
Diese Möglichkeit erlaubt die Daten des Elementes durch verbundene Felder zu filtern. So wird in Dashboards die Interaktion der Diagramm-Elemente verwirklicht und werden miteinander verbundenen Daten angezeigt.Tool-Tips
In diesem Fall, Tooltips sind zusätzliche Information, die beim Bewegen vom Mauszeiger angezeigt wird. Für die Dashboards sind solche Tool-Tips wie Hyperlink, Wert, Text und ihre Kombinationen verfügbar.Oberste N
Die Option für Daten-Filterung von Diagramm-Elementen durch die Anzeige von bestimmter Anzahl der maximalen und minimalen Werte.Hyperlink öffnen
Um den Hyperlink zu öffnen, muss man nur mit linker Maustaste auf Diagramm-Segment klicken.Drill-Down
Drill-Down in Dashboards ist der Übergang auf untere oder obere Ebene in Hierarchie der Elemente-Daten des Diagramms. In Berichten wird diese Möglichkeit verwendet, um die Drill-Down-Seite der Vorlage oder des anderen Berichtes aufzurufen.Auch bieten wir euch die Videos auf unserem YouTube-Kanal. Hier zeigen wir ausführlich die Arbeit mit 3D-Kreisdiagrammen in Berichten und Dashboards.
Wir hoffen, dass dieser Artikel für Sie hilfreich ist, und Sie können jetzt 3D-Kreisdiagramm beim Erstellen von Berichten und Dashboards verwenden. Wenn Sie die Fragen haben, kontaktieren Sie uns – wir helfen Ihnen gerne.