This example shows how to change viewer options from the controller.
First, you need to add the
StiNetCoreViewer component to the view page:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreViewer(@ViewBag.ViewerOptions as StiNetCoreViewerOptions)
In the options above we define several actions, and we need to add it in the controller.
The
GetReport() action loads the report template and returns answer to the client part of the viewer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
public IActionResult GetReport()
{
// Create the report object
var report = new StiReport();
// Load report snapshot
report.LoadDocument(StiNetCoreHelper.MapPath(this, "Reports/SimpleList.mdc"));
return StiNetCoreViewer.GetReportResult(this, report);
}
...
To return result, use
ViewerEventResult() method:
...
public IActionResult ViewerEvent()
{
return StiNetCoreViewer.ViewerEventResult(this);
}
...
Finally, use
StiNetCoreViewerOptions() method to change viewer options:
...
public IActionResult Index()
{
var viewerOptions = new StiNetCoreViewerOptions();
viewerOptions.Actions.GetReport = "GetReport";
viewerOptions.Actions.ViewerEvent = "ViewerEvent";
viewerOptions.Appearance.FullScreenMode = true;
viewerOptions.Toolbar.Zoom = 75;
viewerOptions.Toolbar.ViewMode = Stimulsoft.Report.Web.StiWebViewMode.MultiplePages;
viewerOptions.Theme = Stimulsoft.Report.Web.StiViewerTheme.Office2013WhiteViolet;
// Passing options via ViewBag
ViewBag.ViewerOptions = viewerOptions;
return View();
}
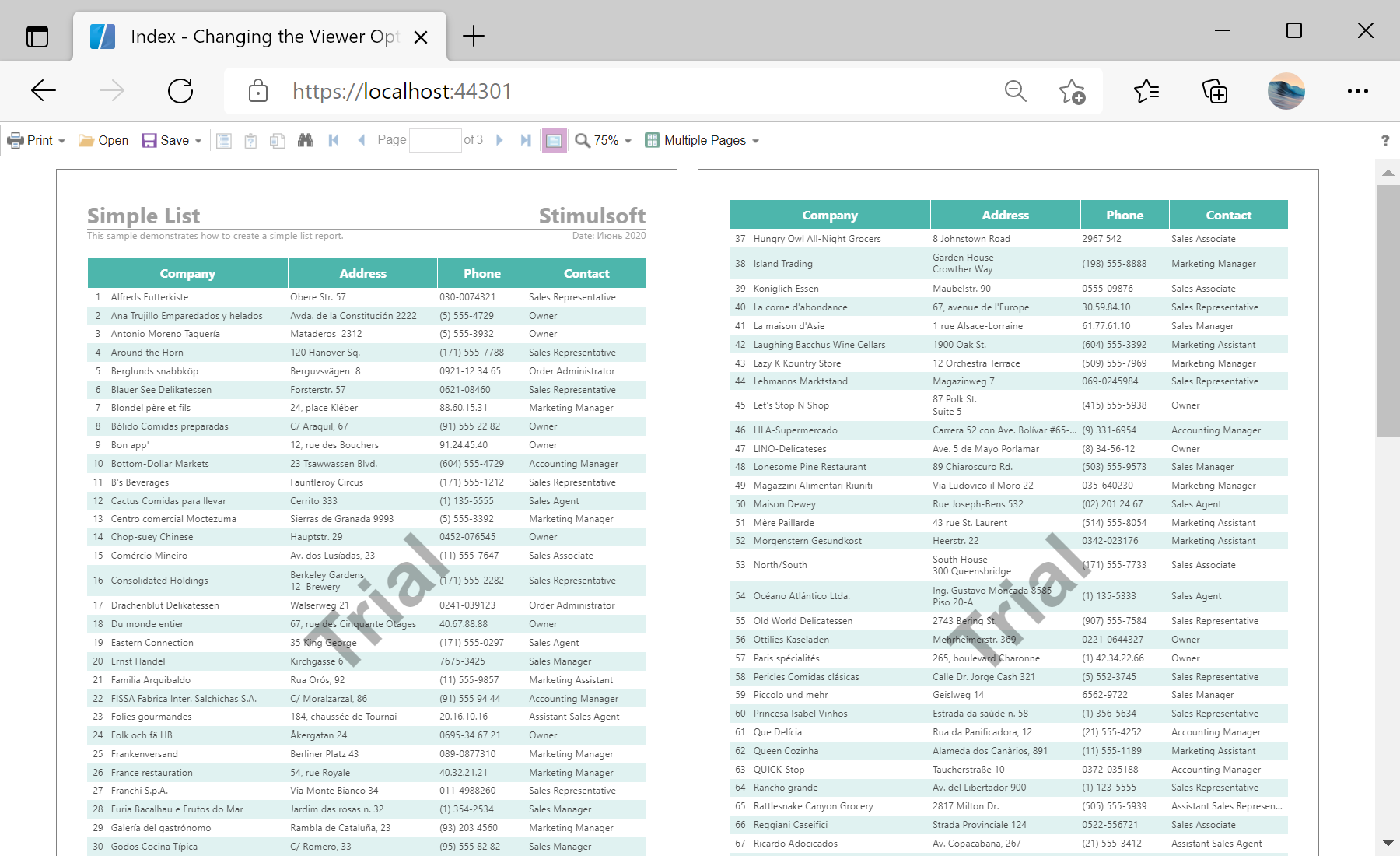
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: