This example shows how to add custom function to the designer.
First, you need to add the
StiNetCoreDesigner component to the view page. Also, you need to pass the
StiNetCoreDesignerOptions object to the constructor. The minimum required options are two actions -
GetReport and
DesignerEvent:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreDesigner(new StiNetCoreDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
DesignerEvent = "DesignerEvent"
}
})
In the options above we define several actions, and we need to add it in the controller.
The
GetReport() action loads the report template and returns answer to the client part of the designer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
public IActionResult GetReport()
{
var report = new StiReport();
report.Load(StiNetCoreHelper.MapPath(this, "Reports/MyTwoSimpleLists.mrt"));
return StiNetCoreDesigner.GetReportResult(this, report);
}
Now we need to add custom function using
AddFunction() method:
public static string MyFunc(string value)
{
return value.ToUpper();
}
static DesignerController()
{
var ParamNames = new string[1];
var ParamTypes = new Type[1];
var ParamDescriptions = new string[1];
ParamNames[0] = "value";
ParamDescriptions[0] = "Descriptions";
ParamTypes[0] = typeof(string);
// How to add my function
StiFunctions.AddFunction(
"MyCategory",
"MyFunc",
"MyFunc",
"Description",
typeof(DesignerController),
typeof(string),
"Return Description",
ParamTypes,
ParamNames,
ParamDescriptions);
}
...
Finally, use
DesignerEventResult() method to show results:
...
public IActionResult DesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}
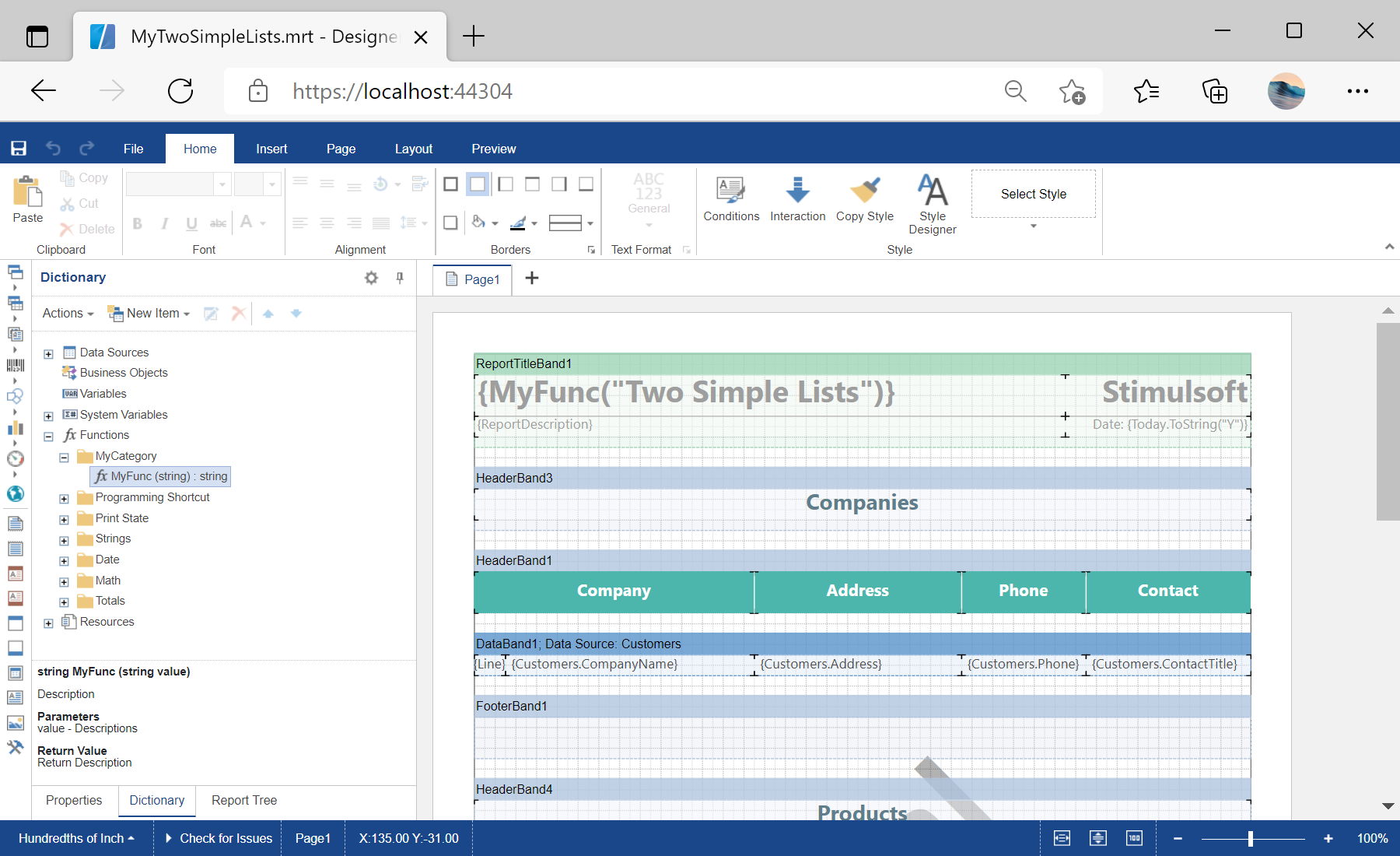
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: