This example shows how to edit a report template in the designer, save it and show this report in the viewer. The report designer and viewer are located in this sample project on the different views. The designer is located on the Designer view, the viewer is located on the Viewer view, all these views have their own controllers.
First, you need to add the
StiMvcViewer component to the Viewer view page. Also you need to pass the
StiMvcViewerOptions object to the constructor. The minimum required options are two actions -
GetReport and
ViewerEvent, they are located in the
Actions options group:
@using Stimulsoft.Report.Mvc;
@using Stimulsoft.Report.Web
...
@Html.Stimulsoft().StiMvcViewer(new StiMvcViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
},
Appearance =
{
FullScreenMode = true,
ScrollbarsMode = true
},
Toolbar =
{
DisplayMode = StiToolbarDisplayMode.Separated
}
})
Next, you need to add the
StiMvcDesigner component to the Designer view page. Also you need to pass the
StiMvcDesignerOptions object to the constructor. The minimum required options are two actions -
GetReport and
DesignerEvent. For the ability to preview and save the report, specify the
PreviewReport and
SaveReport actions:
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcDesigner(new StiMvcDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
PreviewReport = "PreviewReport",
SaveReport = "SaveReport",
DesignerEvent = "DesignerEvent"
}
})
In the Home main view, add the links to the Viewer and Designer views:
<h2>Using the Viewer and Designer in One Project</h2>
<br />
@Html.ActionLink("Design Report", "Designer")
<br /><br />
@Html.ActionLink("View Report", "Viewer")
Next, you need to add all these actions to the appropriate controllers. First, let's add the actions for the controller of the report viewer.
The
GetReport action loads the report and returns the response to the client part of the viewer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed. For example, load the rendered report file:
public ActionResult GetReport()
{
var report = new StiReport();
report.Load(Server.MapPath("~/Content/Reports/TwoSimpleLists.mrt"));
return StiMvcViewer.GetReportResult(report);
}
The
ViewerEvent action handles all the viewer events (switching pages, zooming, printing, exporting, interactivity, etc.) and returns the response to the client using the
ViewerEventResult() static method:
public ActionResult ViewerEvent()
{
return StiMvcViewer.ViewerEventResult();
}
Next, add the actions for the controller of the report designer.
The
GetReport action loads the report template and returns the response to the client part of the designer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
public ActionResult GetReport()
{
var report = new StiReport();
report.Load(Server.MapPath("~/Content/Reports/TwoSimpleLists.mrt"));
report.Dictionary.Databases.Clear();
return StiMvcDesigner.GetReportResult(report);
}
The
PreviewReport action will be invoked when you open the preview report tab in the designer. In this action, you can get the report object and perform any action, for example connect to data. To prepare the answer for the client you should use the
PreviewReportResult() static method. In the parameters of this method, the report object should be passed:
public ActionResult PreviewReport()
{
var data = new DataSet("Demo");
data.ReadXml(Server.MapPath("~/Content/Data/Demo.xml"));
var report = StiMvcDesigner.GetActionReportObject();
report.RegData(data);
return StiMvcDesigner.PreviewReportResult(report);
}
The
SaveReport action will be invoked when you press on the Save button in the designer. In this action, save the report template in the same file that was loaded when start the designer. Also this file is loaded in the
GetReport action of the viewer. To prepare the answer for the client you should use the
SaveReportResult() static method:
public ActionResult SaveReport()
{
var report = StiMvcDesigner.GetReportObject();
report.Save(Server.MapPath("~/Content/Reports/TwoSimpleLists.mrt"));
return StiMvcDesigner.SaveReportResult();
}
The
DesignerEvent action handles all the designer events (adding and editing report components, work with the data dictionary, switch pages, zooming, etc.) and returns the answer to the client using the
DesignerEventResult() static method:
public ActionResult DesignerEvent()
{
return StiMvcDesigner.DesignerEventResult();
}
Finally, add the actions for the Home controller. Actions of this controller performs a redirect to the selected view - designer or viewer:
public ActionResult Designer()
{
return RedirectToAction("Index", "Designer");
}
public ActionResult Viewer()
{
return RedirectToAction("Index", "Viewer");
}
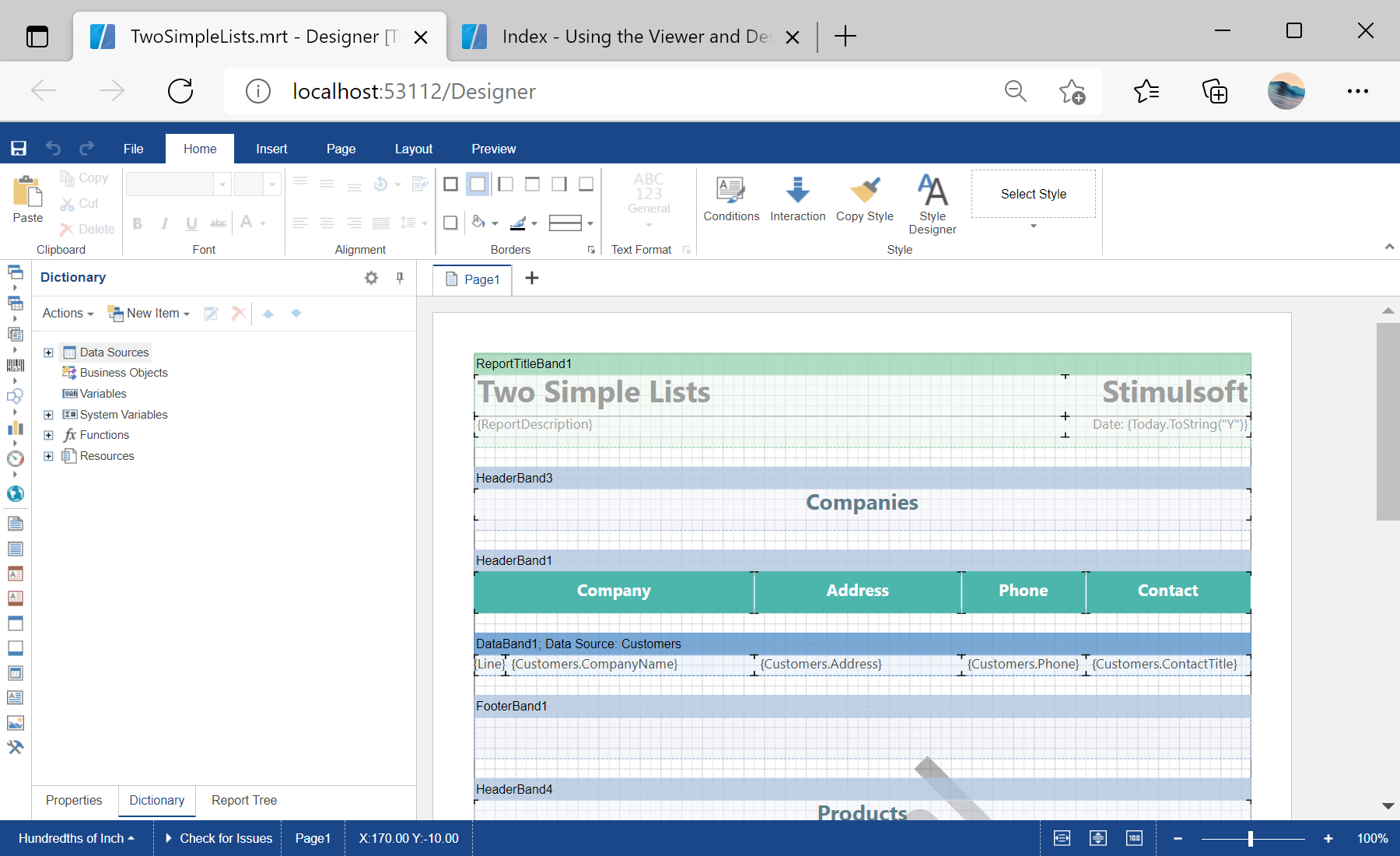
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: