This example shows how to add connect to data from the code.
First, you need to add the
StiMvcViewer component to the view page:
@using Stimulsoft.Report.Web;
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcViewer(new StiMvcViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})
In the options above we define several actions, and we need to add it in the controller.
The
GetReport() action loads the report template and data, after thet it returns answer to the client part of the viewer using the
GetReportResult() static method:
public ActionResult GetReport()
{
// Loading the report template
var reportPath = Server.MapPath("~/Content/Reports/TwoSimpleLists.mrt");
var report = new StiReport();
report.Load(reportPath);
// Deleting connections in the report template
report.Dictionary.Databases.Clear();
// Loading data from the XML file
var dataPath = Server.MapPath("~/Content/Data/Demo.xml");
var data = new DataSet();
data.ReadXml(dataPath);
// Registering data in the report
report.RegData(data);
// Syncing the data structure, if required
//report.Dictionary.Synchronize();
return StiMvcViewer.GetReportResult(report);
}
Now, let's try with Designer:
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcDesigner(new StiMvcDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
PreviewReport = "PreviewReport",
DesignerEvent = "DesignerEvent"
}
})
You can use
PreviewReport() method to load data:
public ActionResult PreviewReport()
{
// Getting a preview report
var report = StiMvcDesigner.GetActionReportObject();
// Deleting connections in the report template
report.Dictionary.Databases.Clear();
// Loading data from the XML file
var dataPath = Server.MapPath("~/Content/Data/Demo.xml");
var data = new DataSet();
data.ReadXml(dataPath);
// Registering data in the report
report.RegData(data);
// Syncing the data structure, if required
//report.Dictionary.Synchronize();
return StiMvcDesigner.PreviewReportResult(report);
}
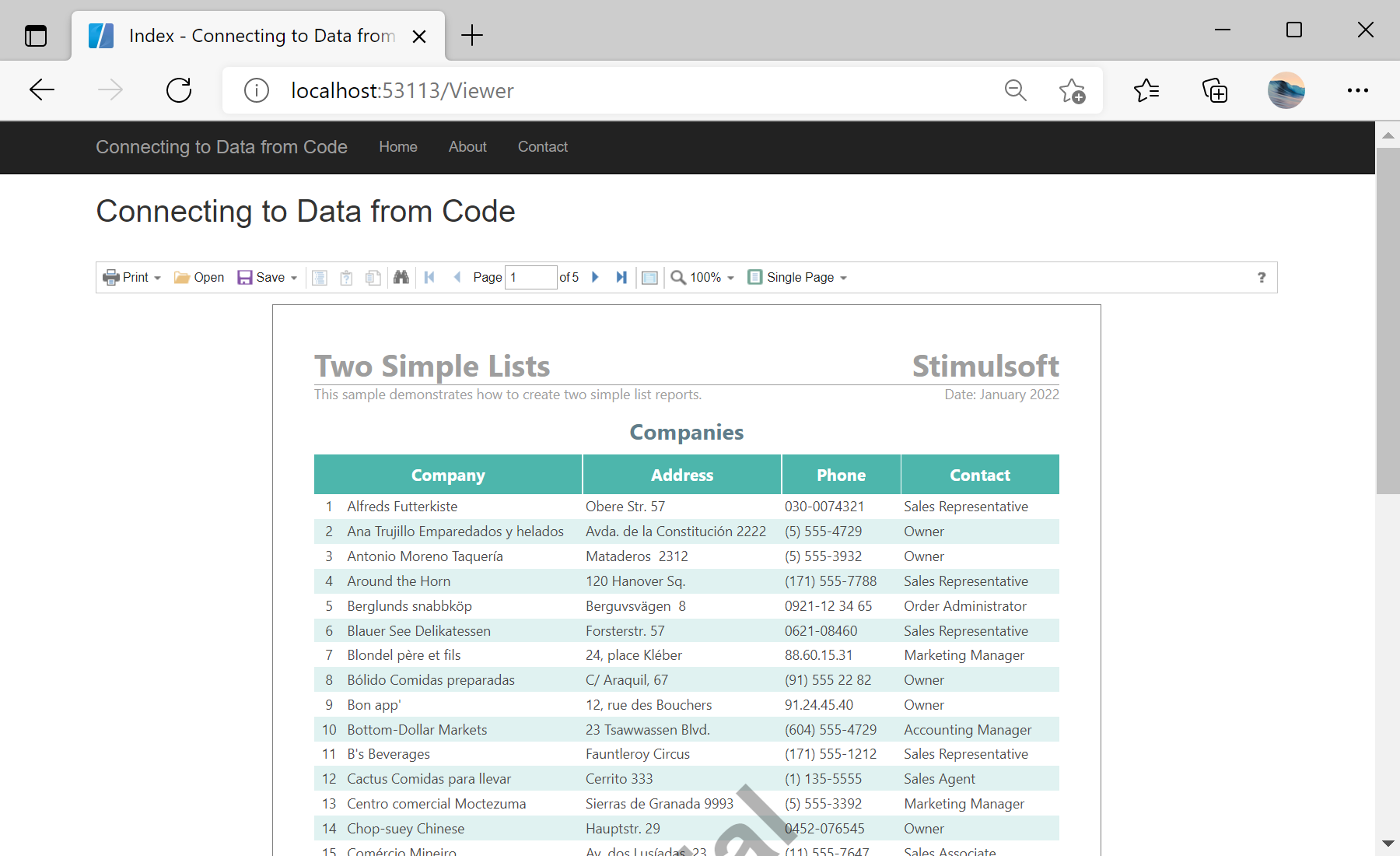
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: