This example shows how to integrate the report viewer into a Vue.js application. First of all, load scripts:
<script src="/stimulsoft/stimulsoft.reports.js"></script>
<script src="/stimulsoft/stimulsoft.viewer.js"></script>
Then, integrate the report viewer into an application:
<script>
export default {
name: 'app',
data () {
return {
}
},
mounted: function() {
console.log('Loading Viewer view');
console.log('Creating the report viewer with default options');
var viewer = new window.Stimulsoft.Viewer.StiViewer(null, 'StiViewer', false);
console.log('Creating a new report instance');
var report = new window.Stimulsoft.Report.StiReport();
console.log('Load report from url');
report.loadFile('/reports/SimpleList.mrt');
console.log('Assigning report to the viewer, the report will be built automatically after rendering the viewer');
viewer.report = report;
console.log('Rendering the viewer to selected element');
viewer.renderHtml('viewer');
console.log('Loading completed successfully!');
}
}
</script>
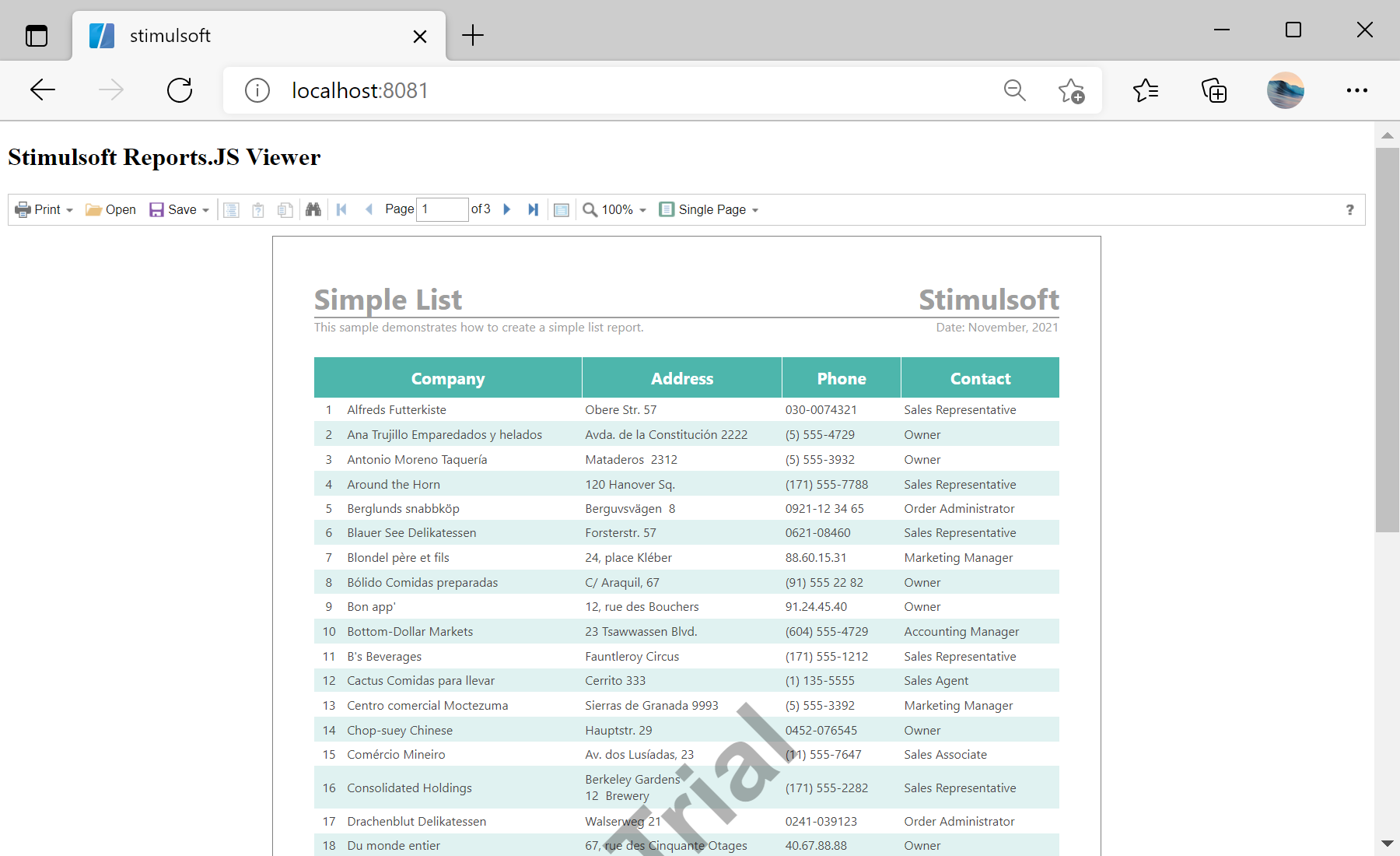
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: