This example shows how to load a report from the server-side. First of all, load scripts:
<script src="/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
Next, create
onSelectReport method to update viewer div element:
<script>
function onSelectReport() {
var selectedReport = document.getElementById("SelectedReport").value;
var viewerDiv = document.getElementById("viewer");
viewerDiv.style.visibility = selectedReport ? "visible" : "hidden";
...
Then, create a new report instance and load report from server:
...
if (selectedReport) {
var report = new Stimulsoft.Report.StiReport();
report.loadFile("/GetReport/" + selectedReport);
...
After that, show report in the viewer:
...
// View report in Viewer
var viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false);
viewer.report = report;
viewer.renderHtml("viewer");
}
}
onSelectReport();
</script>
Finally, use
onchange="onSelectReport()" to update viewer while select a report:
...
<select id="SelectedReport" name="SelectedReport" style="height: 25px; width: 200px" onchange="onSelectReport()">
...
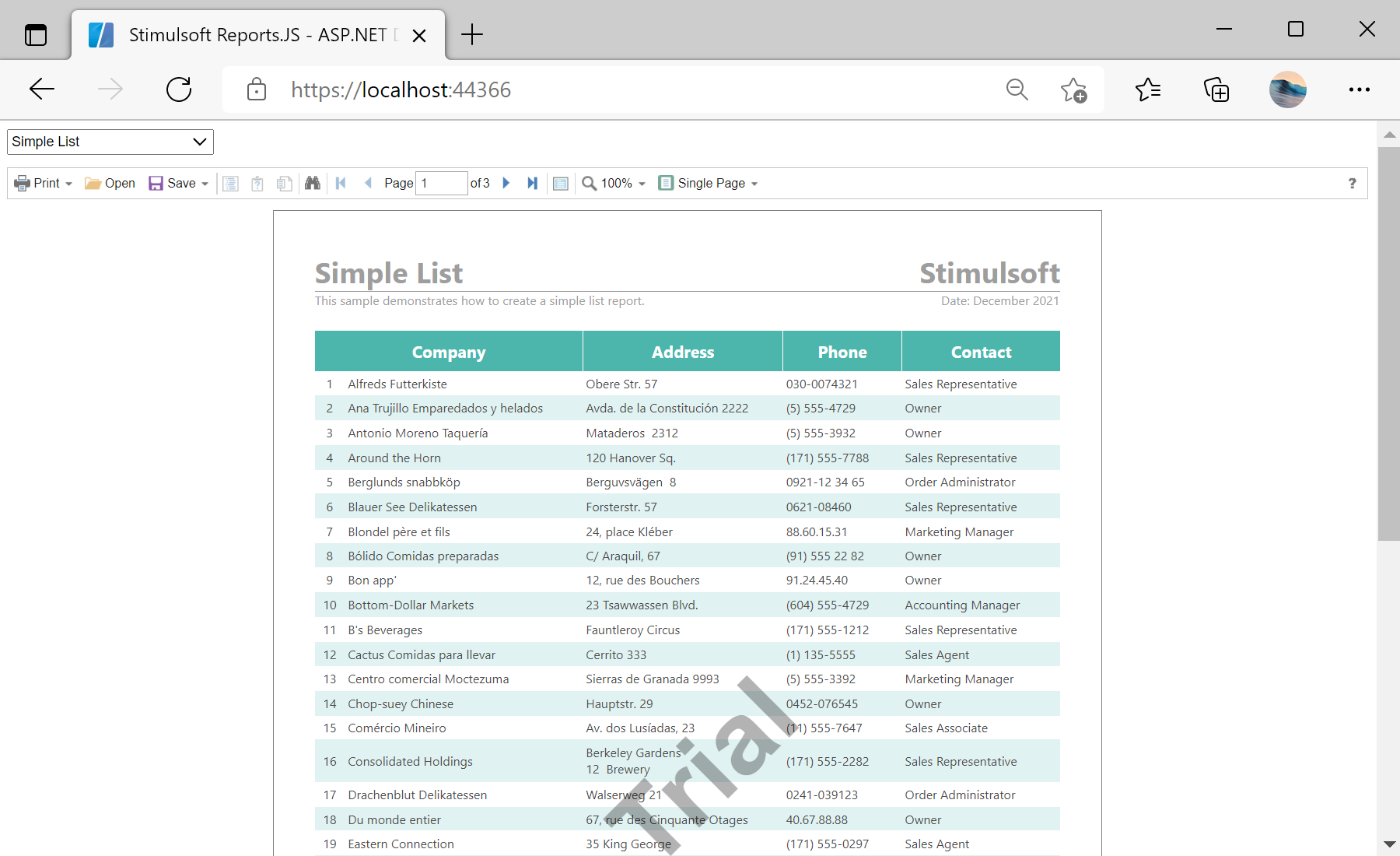
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: