This example shows how to use the report designer events. Some designer actions have events to which you can subscribe. For example, save report, create new report, preview report, exit from the designer:
<script type="text/javascript">
// Set the full screen mode for the designer
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
// Create the report designer with specified options
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
// Assign the onSaveReport event function
designer.onSaveReport = function (e) {
var jsonStr = e.report.saveToJsonString();
alert("Save to JSON string complete.")
}
// Assign the onCreateReport event function
designer.onCreateReport = function (e) {
var ds = new Stimulsoft.System.Data.DataSet("Demo");
ds.readJsonFile("../reports/Demo.json");
e.report.regData("Demo", "Demo", ds);
e.report.dictionary.synchronize();
}
// Assign the onPreviewReport event function
designer.onPreviewReport = function (e) {
}
// Assign the onExit event function
designer.onExit = function (e) {
}
// Create a new report instance
var report = new Stimulsoft.Report.StiReport();
// Load report from url
report.loadFile("../reports/SimpleList.mrt");
// Edit report template in the designer
designer.report = report;
// Show the report designer in the 'content' element
designer.renderHtml("content");
</script>
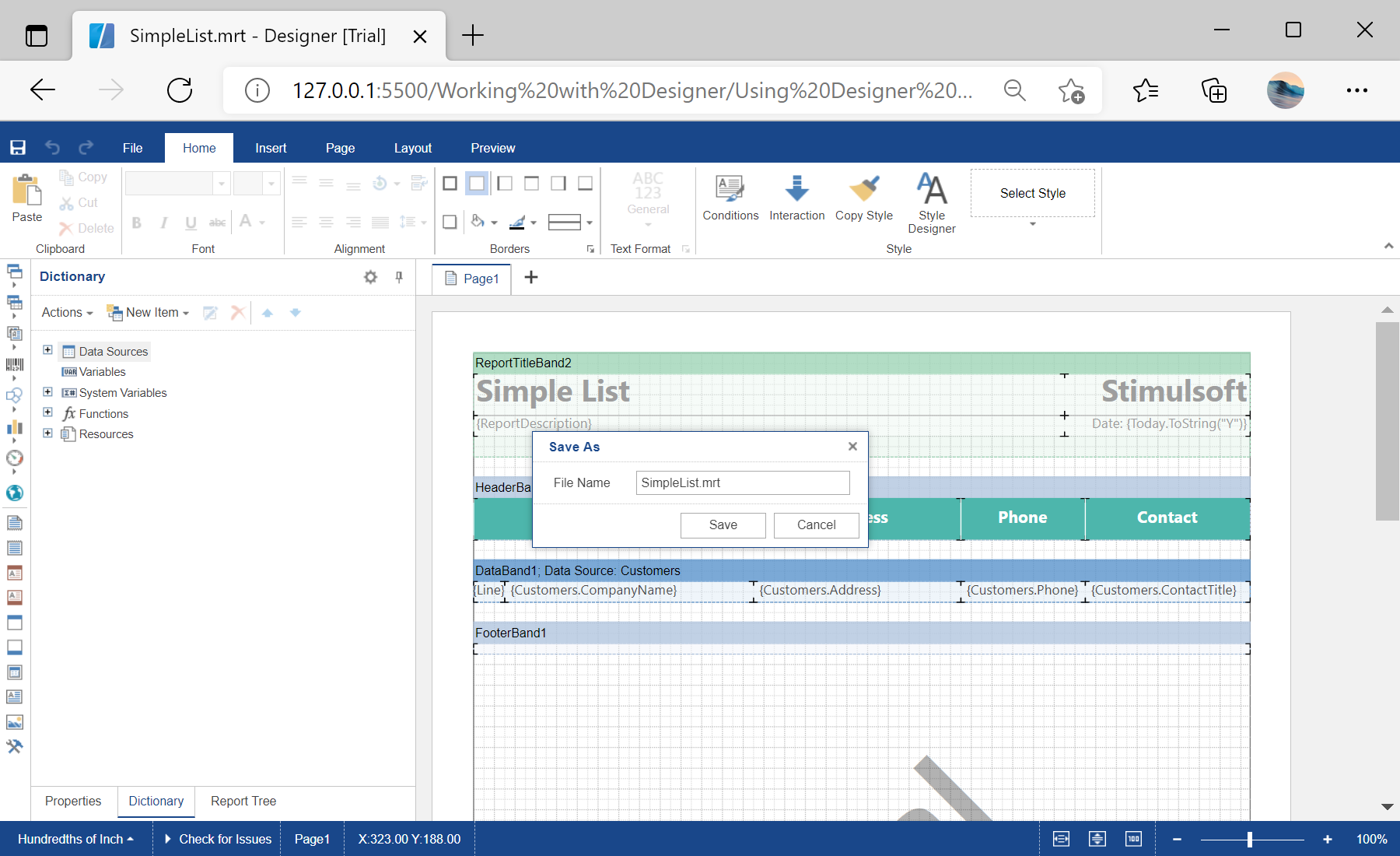
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: