This example shows how to create a report designer and show it in the desired position. If you want to disable the automatic rendering of the designer content after creation, set the third parameter of the constructor to
false. In this case, the object designer will be created in memory:
<script type="text/javascript">
// Create the report designer with default options
var designer = new Stimulsoft.Designer.StiDesigner(null, "StiDesigner", false);
...
</script>
To display the report designer you can use the
designer.renderHtml() method, designer renders its own content in the place, in which this method was called:
<script type="text/javascript">
// Show the report designer in this place
designer.renderHtml();
</script>
Also you can render the designer content into the specified HTML element, for example DIV. For this you can use the
designer.renderHtml("elementId") method:
<script type="text/javascript">
// Show the report designer in specified element
designer.renderHtml("designerContent");
</script>
...
<div id="designerContent">
</div>
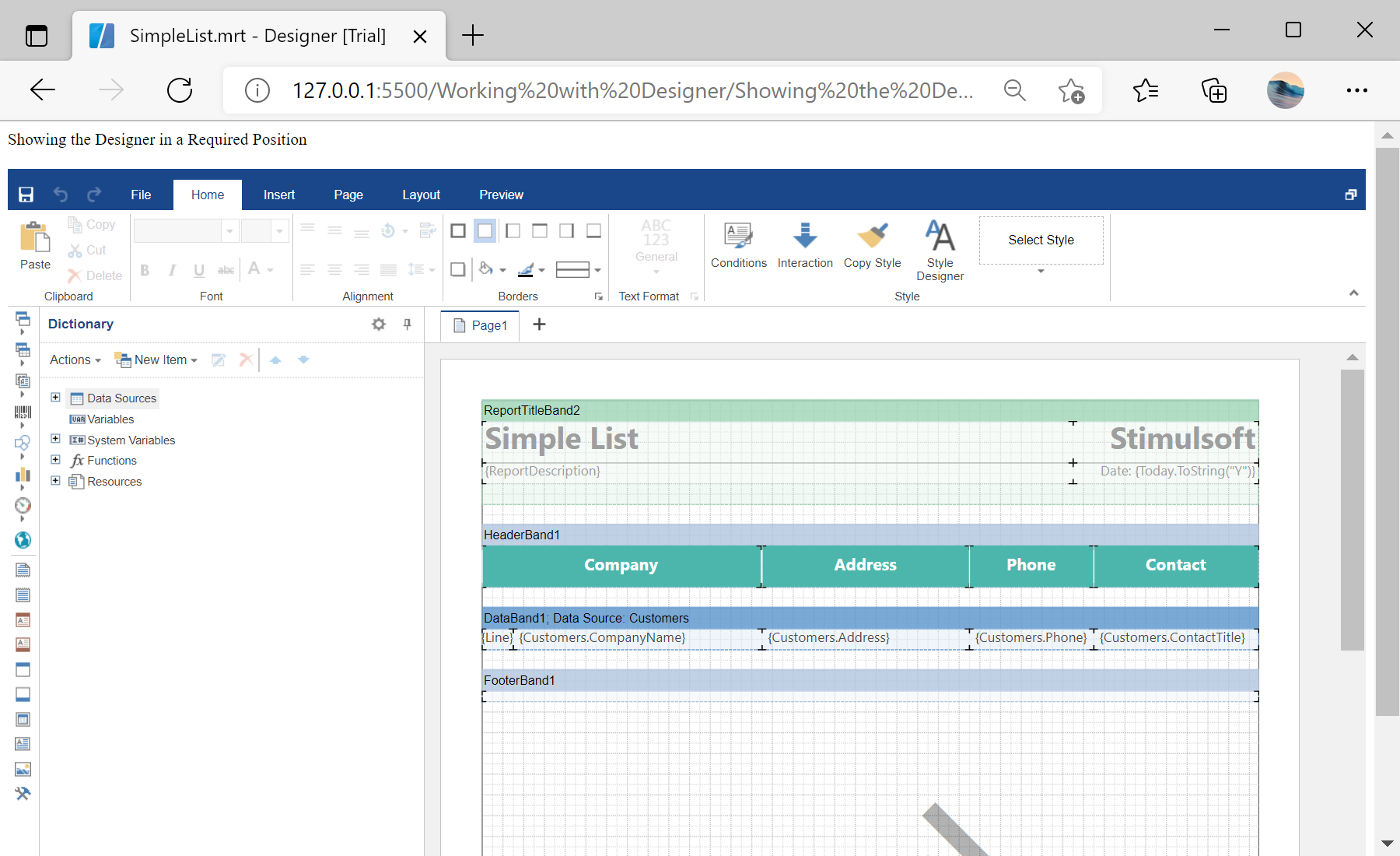
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: