In this example you can see how to customize the report designer by changing the designer options. First, you need to create the
StiDesignerOptions class object. This class contains a set of properties which configure the designer appearance and behaviour. For example, change some of the properties to the values other than the defaults:
<script type="text/javascript">
// Change report designer options
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
options.toolbar.showPreviewButton = false;
options.toolbar.showFileMenu = false;
options.components.showImage = false;
options.components.showShape = false;
options.components.showPanel = false;
options.components.showCheckBox = false;
options.components.showSubReport = false;
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
// Create a new report instance
var report = new Stimulsoft.Report.StiReport();
// Load report from url
report.loadFile("../reports/SimpleList.mrt");
// Edit report template in the designer
designer.report = report;
</script>
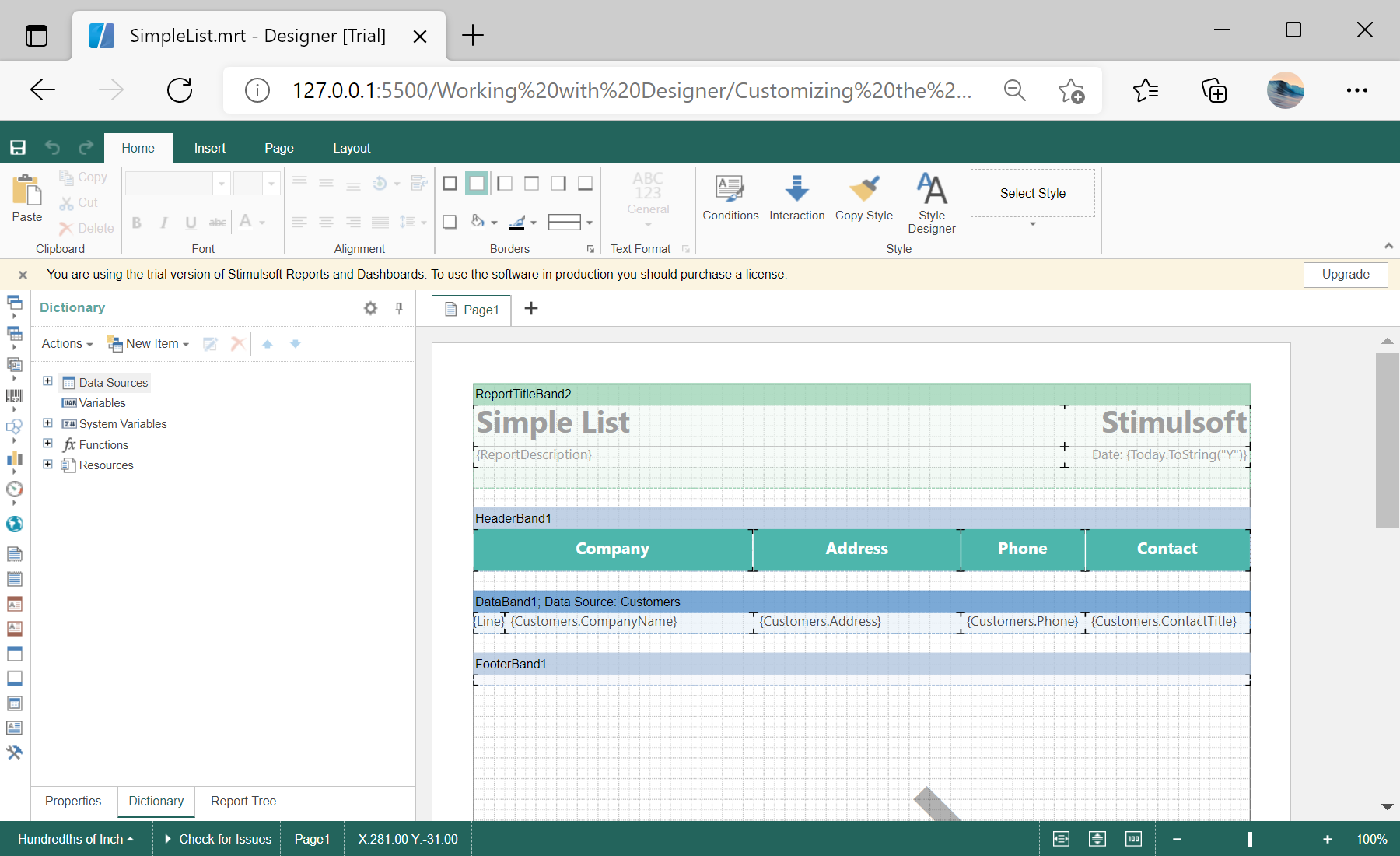
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: