This example shows how to connect to databases from designer. First of all, load scripts for viewer:
<script src="/Scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/Scripts/stimulsoft.viewer.js" type="text/javascript"></script>
<script src="/Scripts/stimulsoft.designer.js" type="text/javascript"></script>
<script src="/Scripts/stimulsoft.blockly.js" type="text/javascript"></script>
Next, use
handler.ashx file to connect data adapters:
<script type="text/javascript">
function onLoad() {
StiOptions.WebServer.url = "handler.ashx";
...
Finally, create report designer:
...
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
designer.renderHtml("content");
designer.report = new Stimulsoft.Report.StiReport();
}
</script>
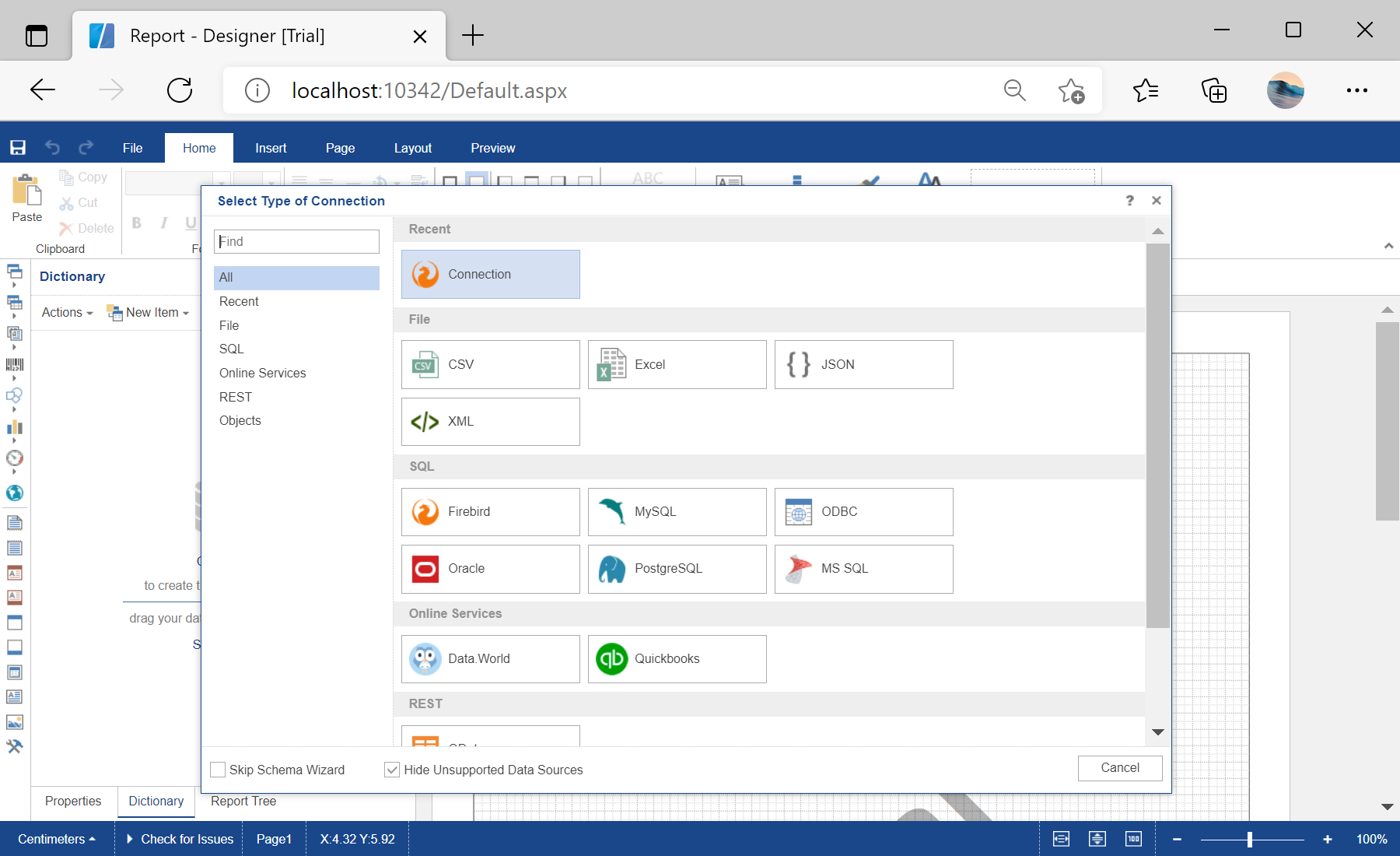
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: