This example shows how to load and save report template from code. First, load scripts:
@using Stimulsoft.Base
@using Stimulsoft.Report
Next, create buttons:
<div align="center">
<button class="alert" @onclick="LoadReport">Load MRT template</button>
<br /><br />
<button class="alert" @onclick="SaveReport">Save MRT template to JSON</button>
<br /><br />
<button class="alert" @onclick="RenderReport">Render report</button>
<br /><br />
<button class="alert" @onclick="SaveDocument">Save MDC document to JSON</button>
<br /><br />
<strong style="display: @(processing ? "" : "none");">Processing...<br /></strong>
<br />
</div>
Then, add counters:
<div align="center">
@($"Report template has {pagesTemplateCount} page(s)")
<br />
@($"Rendered report has {pagesDocumentCount} page(s)")
</div>
After that, initialize JSRuntime service:
@code
{
private StiReport Report;
private int pagesTemplateCount;
private int pagesDocumentCount;
private string reportJSON = "";
private bool processing;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
//Create empty report object
this.Report = new StiReport();
}
...
Then, use
Load method to load report:
...
private async void LoadReport()
{
//Show processing
processing = true;
//Load report template
var reportBytes = await Http.GetByteArrayAsync("Reports/TwoSimpleLists.mrt");
this.Report.Load(reportBytes);
//Render report
this.Report.Render(false);
//Show number of pages as proof that it works
pagesTemplateCount = this.Report.Pages.Count;
//Hide processing
processing = false;
//Refresh view
StateHasChanged();
}
...
Next, use
SaveToJsonString method to save report:
...
private void SaveReport()
{
//Save report template to JSON string
reportJSON = report.SaveToJsonString();
}
...
To render report, use
Render method:
...
private void RenderReport()
{
//Show processing
processing = true;
//Render report
await this.Report.RenderAsync();
//Show number of pages as proof that it works
pagesDocumentCount = this.Report.RenderedPages.Count;
//Hide processing
processing = false;
//Refresh view
StateHasChanged();
}
...
Finally, use
SaveDocumentJsonToString to save document:
...
private void SaveDocument()
{
//Save rendered report to JSON string
reportJSON = report.SaveDocumentJsonToString();
}
}
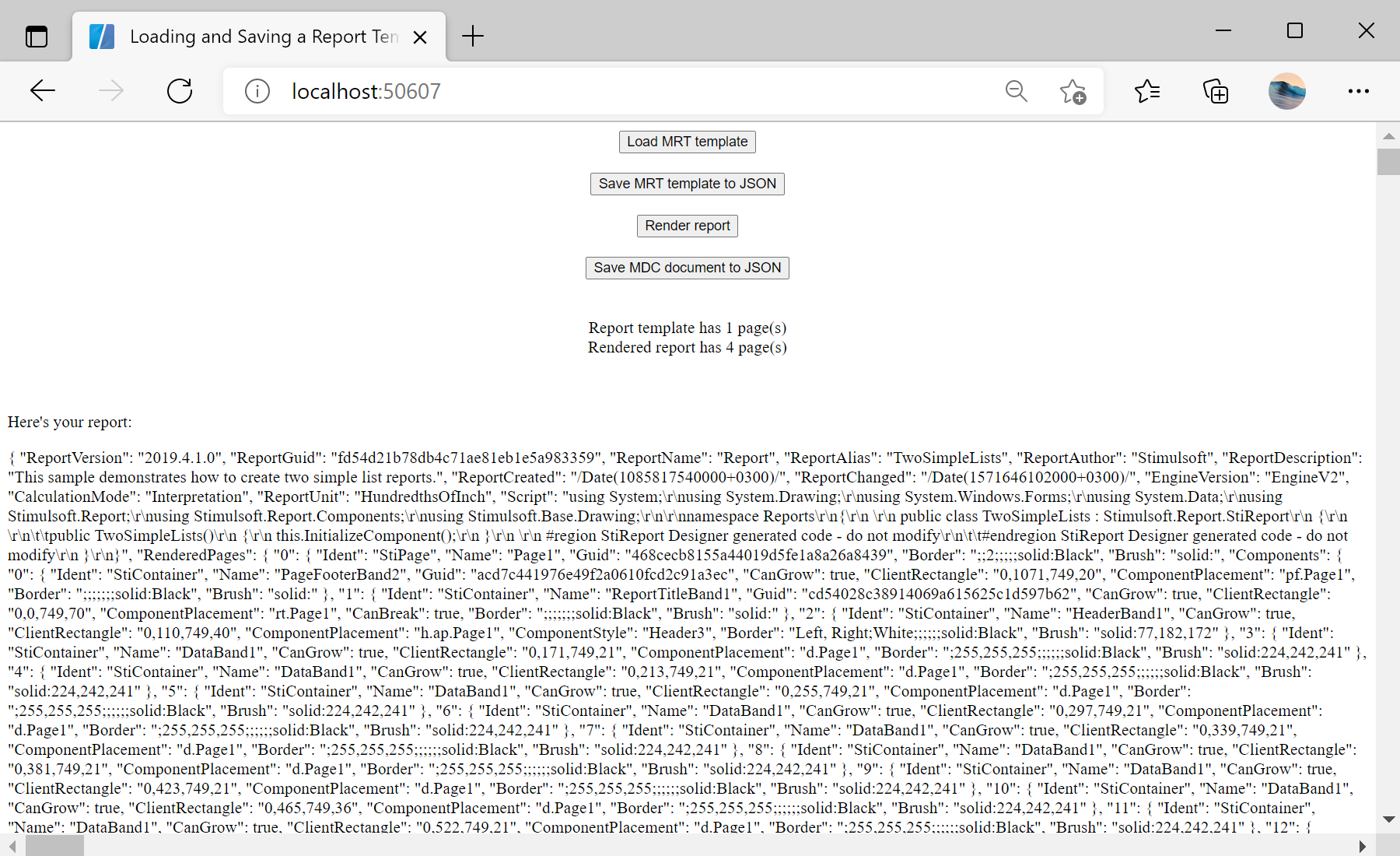
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: