This example shows how to change the viewer options. First, load scripts:
@using Stimulsoft.Base
@using Stimulsoft.Report
@using Stimulsoft.Report.Blazor
@using Stimulsoft.Report.Web
Next, add report viewer:
<!--Report Viewer-->
<StiBlazorViewer Report="@Report" Options="@Options"
Theme="StiViewerTheme.Office2013WhiteCarmine" />
After that, initialize options object:
@code
{
//Report object to use in Viewer
private StiReport Report;
//Viewer options object
private StiBlazorViewerOptions Options;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
//Init options object
this.Options = new StiBlazorViewerOptions();
...
Finally, set some options, create empty report object and load report template:
...
//Set some options
this.Options.Appearance.FullScreenMode = true;
this.Options.Appearance.ScrollbarsMode = true;
this.Options.Toolbar.ShowOpenButton = false;
this.Options.Toolbar.DisplayMode = StiToolbarDisplayMode.Separated;
//Create empty report object
this.Report = new StiReport();
//Load report template
var reportBytes = await Http.GetByteArrayAsync("Reports/TwoSimpleLists.mrt");
this.Report.Load(reportBytes);
}
}
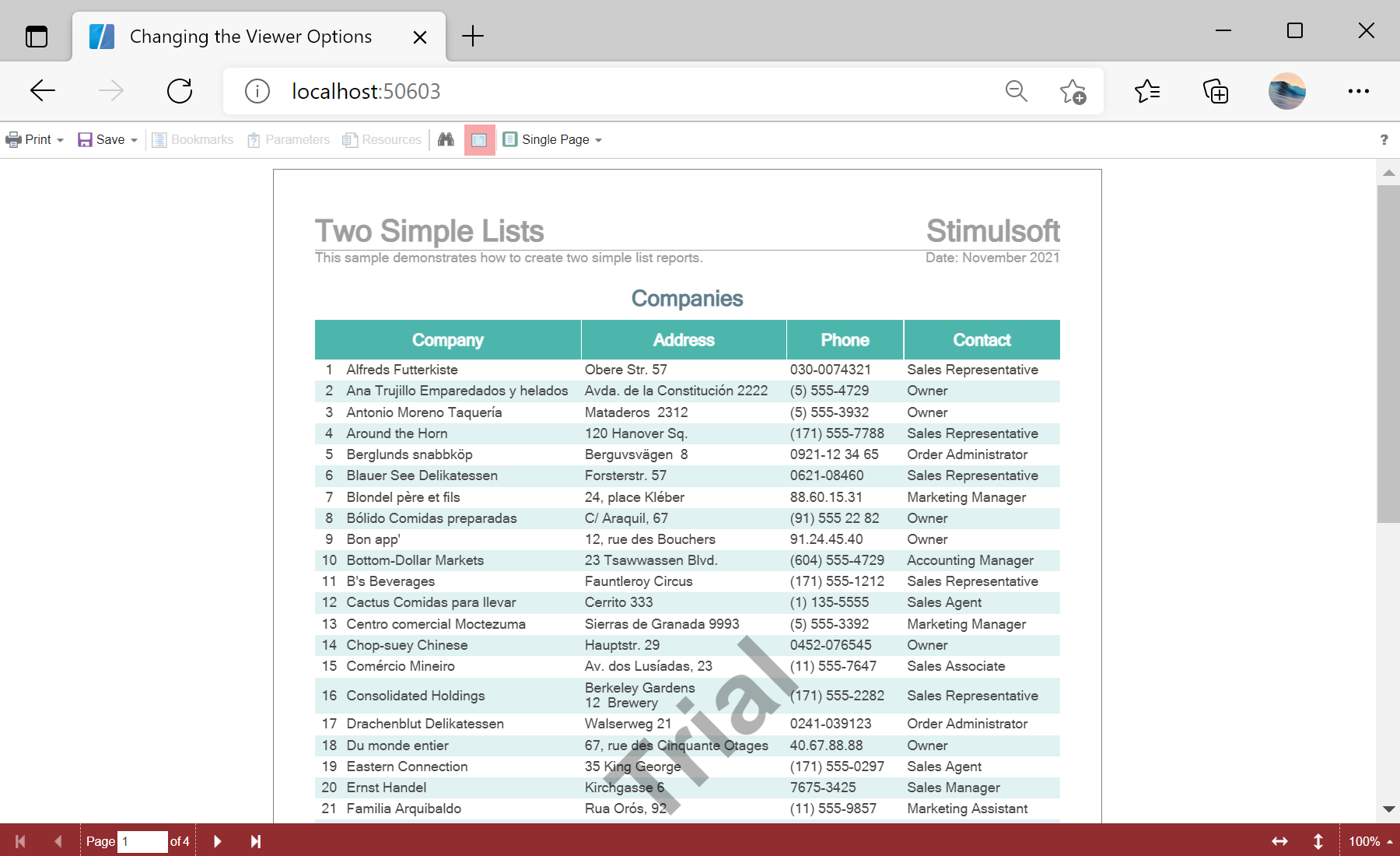
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: