This example shows how to change the designer options. First, load scripts:
@using Stimulsoft.Base
@using Stimulsoft.Report
@using Stimulsoft.Report.Blazor
@using Stimulsoft.Report.Web
Next, add report designer:
<!--Report Designer-->
<StiBlazorDesigner Report="@Report" Options="@Options"
Theme="StiDesignerTheme.Office2013LightGrayCarmine" />
After that, initialize options object:
@code
{
//Designer options object
private StiBlazorDesignerOptions Options;
//Report object to use in designer
private StiReport Report;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
//Init options object
this.Options = new StiBlazorDesignerOptions();
...
Finally, set some options, create empty report object and load report template:
...
//Set some options
this.Options.Toolbar.ShowPageButton = false;
this.Options.Toolbar.ShowInsertButton = false;
this.Options.Toolbar.ShowLayoutButton = false;
this.Options.Appearance.ShowTooltips = false;
this.Options.Appearance.ShowDialogsHelp = false;
//Create empty report object
this.Report = new StiReport();
//Load report template
var reportBytes = await Http.GetByteArrayAsync("Reports/TwoSimpleLists.mrt");
this.Report.Load(reportBytes);
}
}
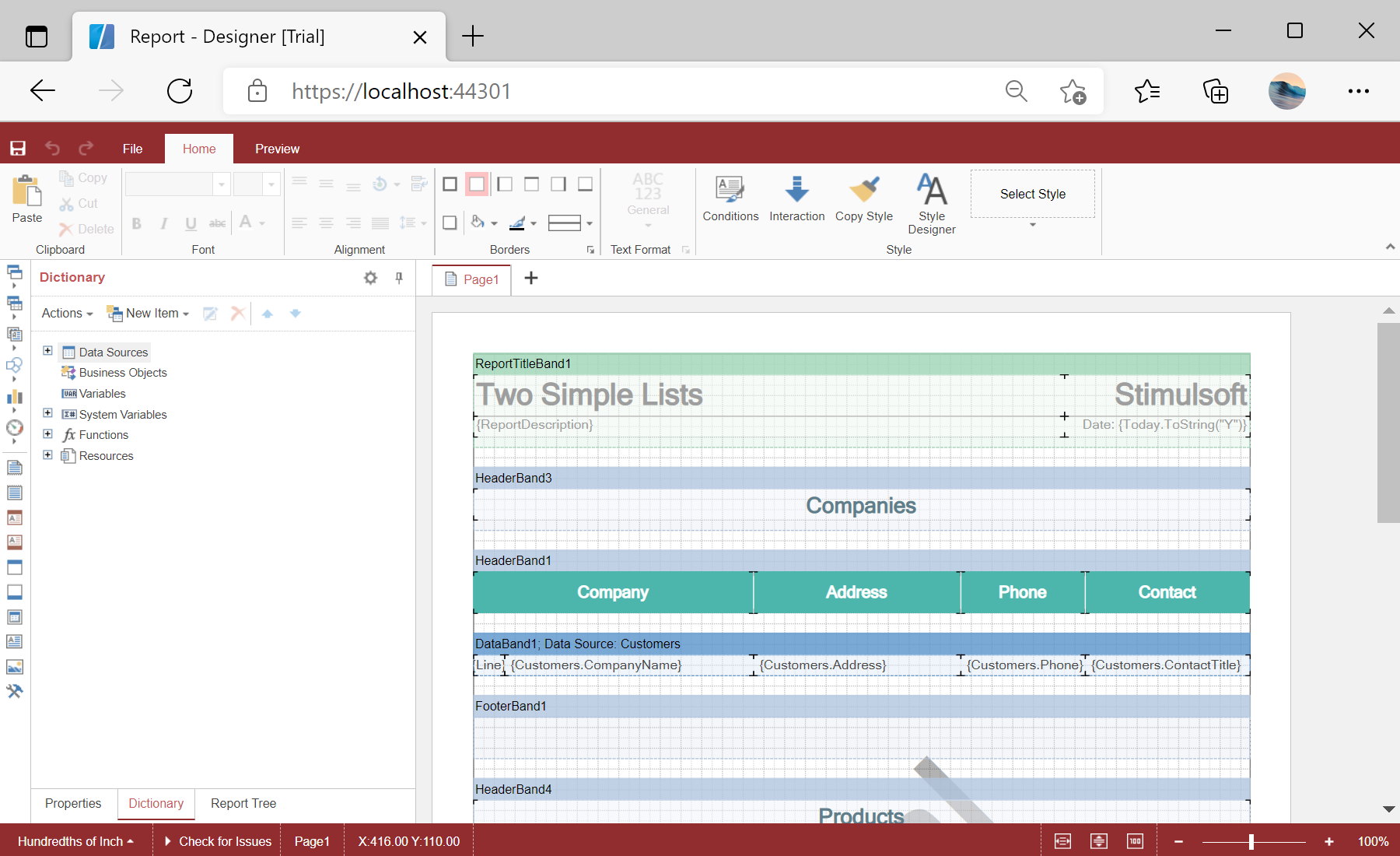
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: