This example shows how to register data in the dashboard from code.
For example, we will load and register a JSON data file. To display a ready-made dashboard, we need a viewer. Add the
StiNetCoreViewer component to the view and set the necessary options:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreViewer(new StiNetCoreViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})
To register data in the dashboard, it is enough to call the special
RegData() method, and specify the name of the data source, its alias, and pass the prepared
DataSet object as parameters. To load a JSON file into a
DataSet object, you can use a special
StiJsonConnector class, which contains the necessary set of methods for conversion. All of these steps can be done in the
GetReport action, which should return the dashboard object to the viewer:
public IActionResult GetReport()
{
// Create new dashboard
var report = StiReport.CreateNewDashboard();
// Load dashboard template
report.Load(StiNetCoreHelper.MapPath(this, "Dashboards/Dashboard.mrt"));
// Load a JSON file
var jsonBytes = System.IO.File.ReadAllBytes(StiNetCoreHelper.MapPath(this, "Dashboards/Demo.json"));
// Get DataSet from JSON file
var json = StiJsonConnector.Get();
var dataSet = json.GetDataSet(new StiJsonOptions(jsonBytes));
// Remove all connections from the dashboard template
report.Dictionary.Databases.Clear();
// Register DataSet object
report.RegData("Demo", "Demo", dataSet);
// Return template to the Viewer
return StiNetCoreViewer.GetReportResult(this, report);
}
public IActionResult ViewerEvent()
{
return StiNetCoreViewer.ViewerEventResult(this);
}
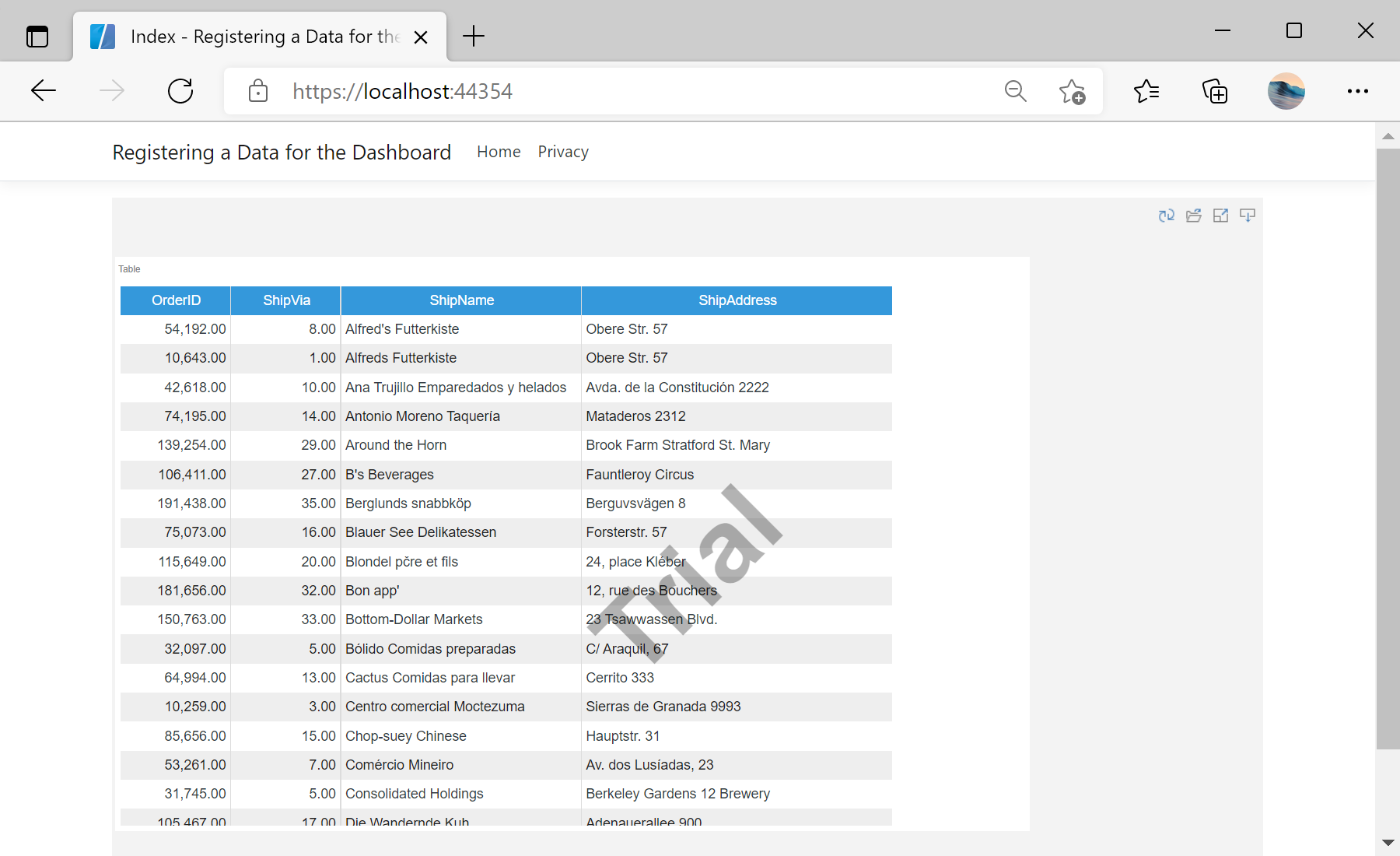
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: