This example shows how to create a simple dashboard in runtime.
For example, let's create a dashboard with one text element, and for ease, we will place the dashboard creation code in the
Dashboard.cs separate file. First, create a new dashboard object - use the static
CreateNewDashboard() method for this:
public static StiReport CreateTemplate()
{
var report = StiReport.CreateNewDashboard();
var dashboard = report.Pages[0] as StiDashboard;
...
Next, create a new
StiTextElement() object, specify its position, size, set the displayed text, alignment and color:
...
var textElement = new StiTextElement();
textElement.Left = 100;
textElement.Top = 100;
textElement.Width = 300;
textElement.Height = 100;
textElement.Text = "Sample Text";
textElement.Border.Side = StiBorderSides.All;
textElement.BackColor = Color.LightGray;
...
Finally, add the created text element to the dashboard page and return the finished object:
...
dashboard.Components.Add(textElement);
return report;
}
To display the dashboard, we will use the viewer. It is enough to pass the previously prepared object to it:
public ActionResult GetReport()
{
var appPath = Server.MapPath("~/");
var dashboard = Helpers.Dashboard.CreateTemplate(appPath);
return StiMvcViewer.GetReportResult(dashboard);
}
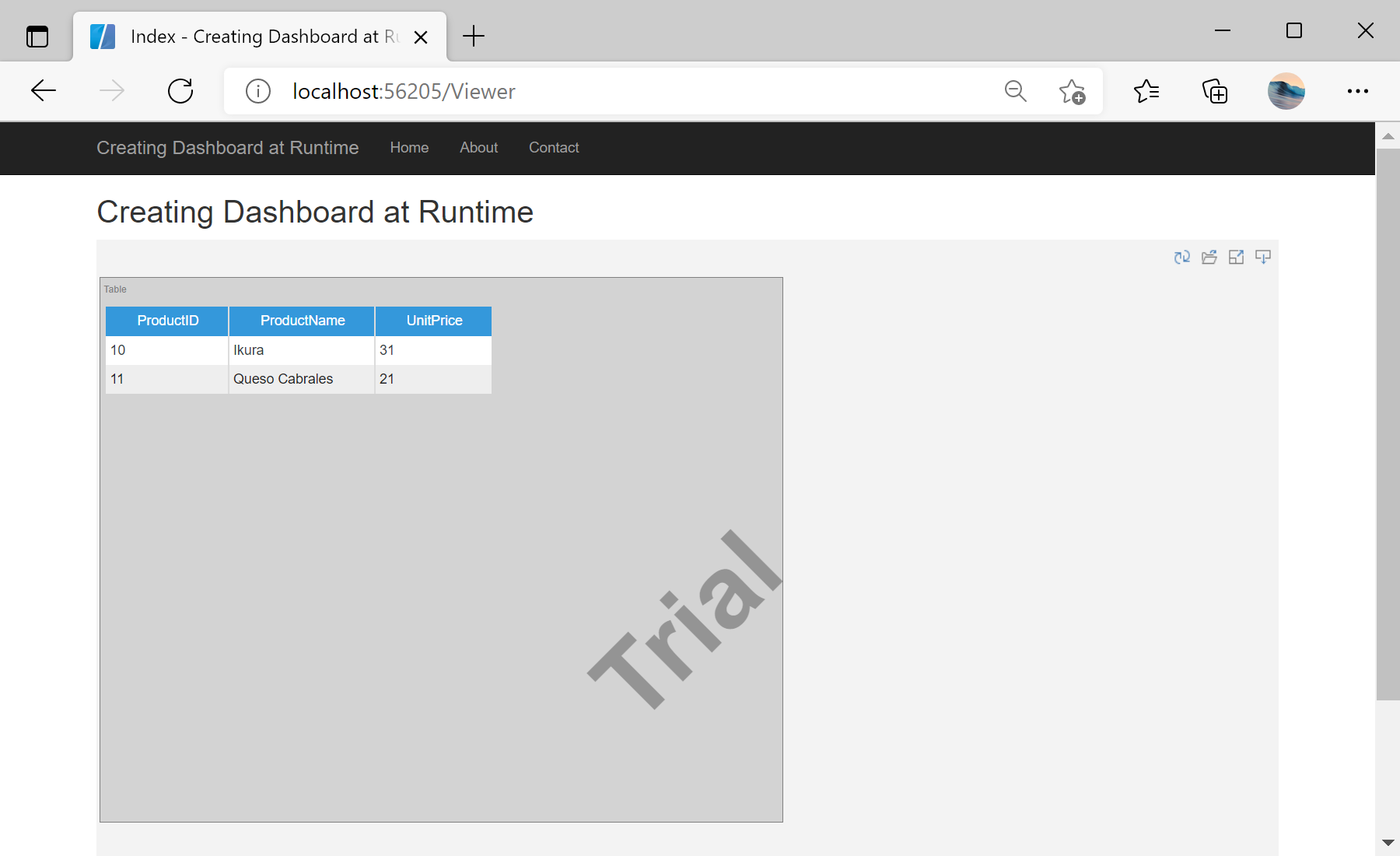
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: