This sample project demonstrates how to register data for dashboard template.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Register_Data_for_Dashboard_Template.Default" %>
<%@ Register assembly="Stimulsoft.Report.Web" namespace="Stimulsoft.Report.Web" tagprefix="cc2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<cc1:StiWebViewer ID="StiWebViewer1" runat="server"
OnGetReport="StiWebDesigner1_GetReport" />
</form>
</body>
</html>
First, create new dashboard and load dashboard template:
protected void StiWebViewer1_GetReport(object sender, StiReportDataEventArgs e)
{
// Create new dashboard
var report = StiReport.CreateNewDashboard();
// Load dashboard template
report.Load(Server.MapPath("Dashboards/Dashboard.mrt"));
...
Next, load JSON file and get DataSet from JSON file:
...
// Load a JSON file
var jsonBytes = File.ReadAllBytes(Server.MapPath("Dashboards/Demo.json"));
// Get DataSet from JSON file
var json = StiJsonConnector.Get();
var dataSet = json.GetDataSet(new StiJsonOptions(jsonBytes));
...
After that, remove all connections from the dashboard template and register DataSet object:
...
// Remove all connections from the dashboard template
report.Dictionary.Databases.Clear();
// Register DataSet object
report.RegData("Demo", "Demo", dataSet);
...
Finally, show dashboard in the web viewer:
...
// Show dashboard in the Web Viewer
e.Report = report;
}
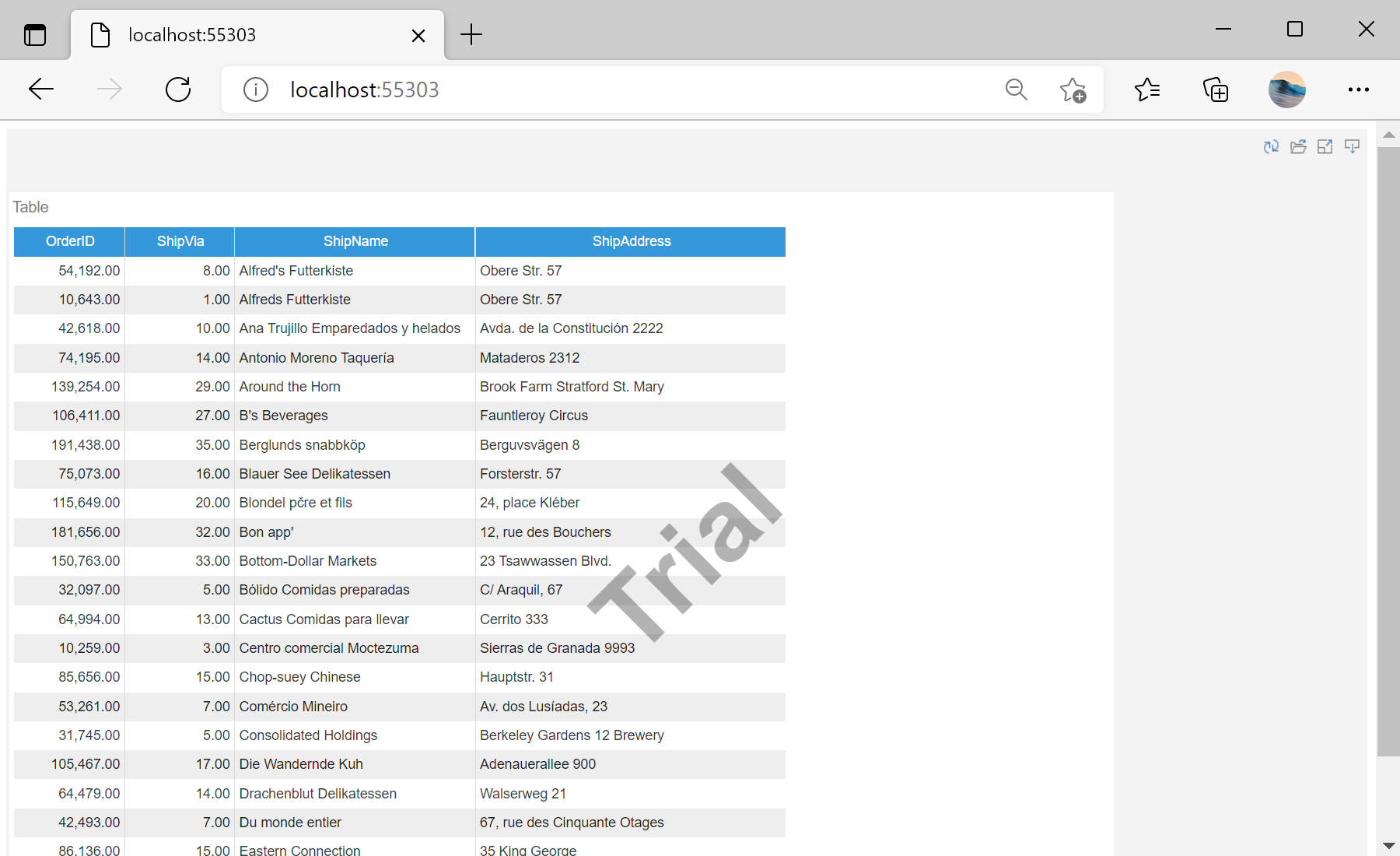
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: