This example shows how to create dashboard designer and show it in desired position. First, use
StiDesigner() method to create the designer. After that, use
createNewDashboard() and
loadFile() methods to create new dashboard and load dashboard template. Finally, assign dashboard to the designer:
<script type="text/javascript">
// Create the dashboard designer with default options
var designer = new Stimulsoft.Designer.StiDesigner(null, "StiDesigner", false);
// Create a new dashboard instance
var report = Stimulsoft.Report.StiReport.createNewDashboard();
// Load dashboard from url
report.loadFile("../dashboard/Christmas.mrt");
// Assign dashboard to the designer
designer.report = report;
</script>
To show designer in desired position, use
designer.renderHtml() method:
<div>
<script type="text/javascript">
// Show the dashboard designer in this place
designer.renderHtml();
</script>
</div>
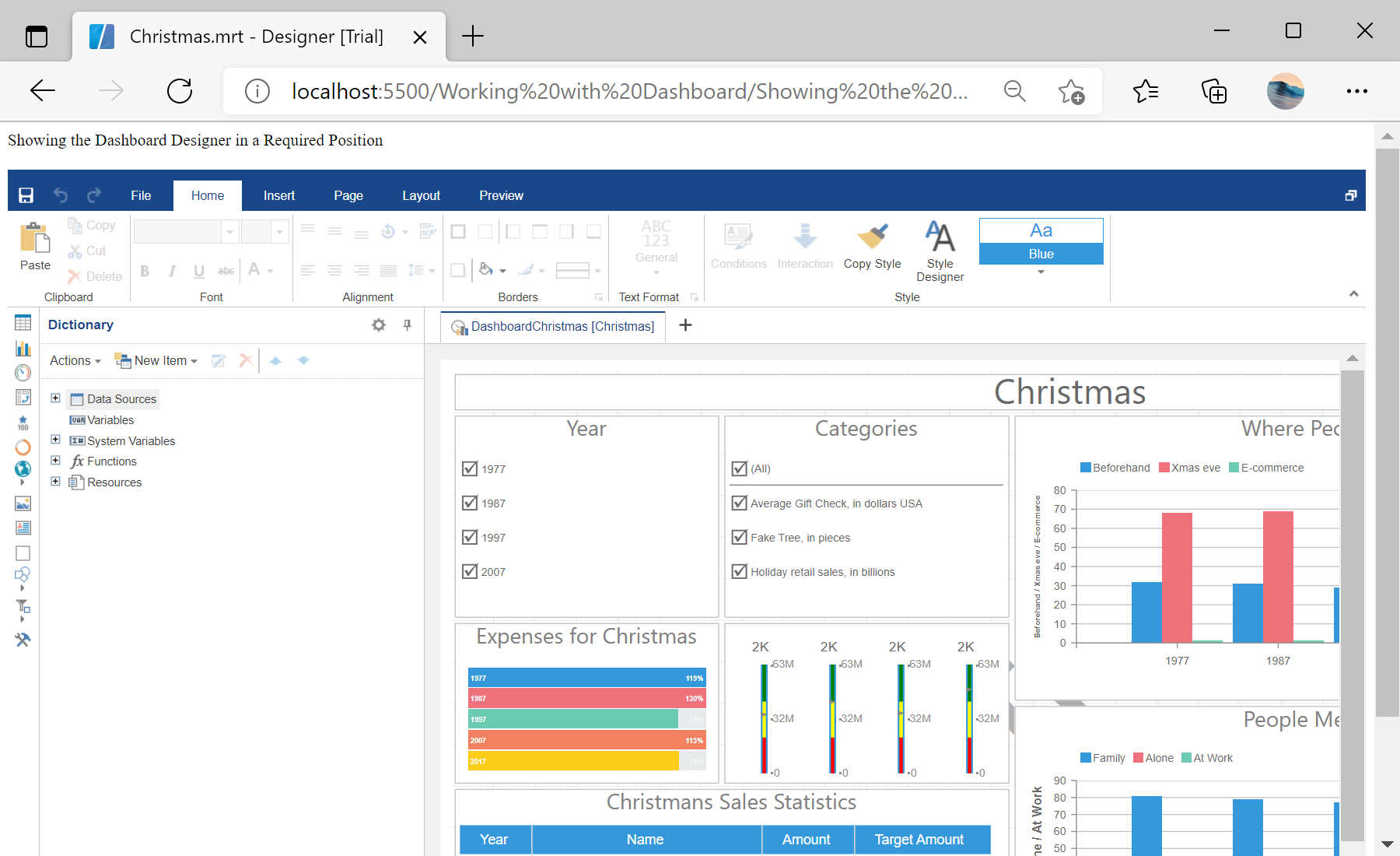
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: