In this example you can see how to customize the dashboard viewer by changing the viewer options. First you need to create the
StiViewerOptions class object. This class contains a set of properties which configure the viewer appearance and behaviour. For example, change some of the properties to the values other than the defaults:
<script type="text/javascript">
// Change dashboard viewer options
var options = new Stimulsoft.Viewer.StiViewerOptions();
options.toolbar.zoom = 50;
options.toolbar.showFullScreenButton = false;
options.toolbar.showOpenButton = false;
options.width = "1000px";
options.height = "500px";
var viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
// Create a new dashboard instance
var report = Stimulsoft.Report.StiReport.createNewDashboard();
// Load dashboard from url
report.loadFile("../dashboard/Christmas.mrt");
// Edit dashboard template in the viewer
viewer.report = report;
</script>
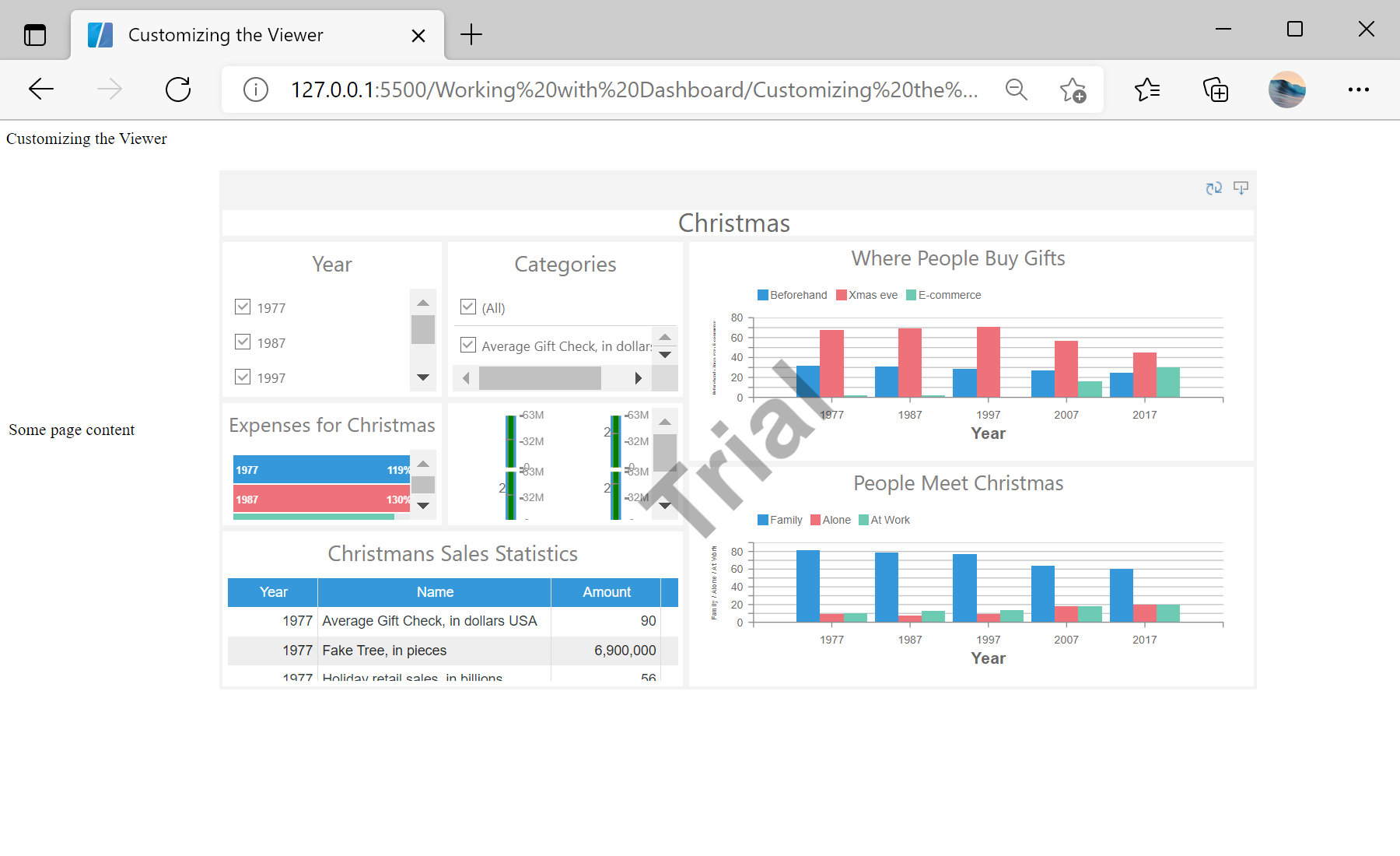
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: