In this example you can see how to customize the dashboard designer by changing the designer options. First, you need to create the
StiDesignerOptions class object. This class contains a set of properties which configure the designer appearance and behaviour. For example, change some of the properties to the values other than the defaults:
<script type="text/javascript">
// Change dashboard designer options
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
options.toolbar.showPreviewButton = false;
options.toolbar.showFileMenu = false;
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
// Create a new dashboard instance
var report = Stimulsoft.Report.StiReport.createNewDashboard();
// Load dashboard from url
report.loadFile("../dashboard/Christmas.mrt");
// Edit dashboard template in the designer
designer.report = report;
</script>
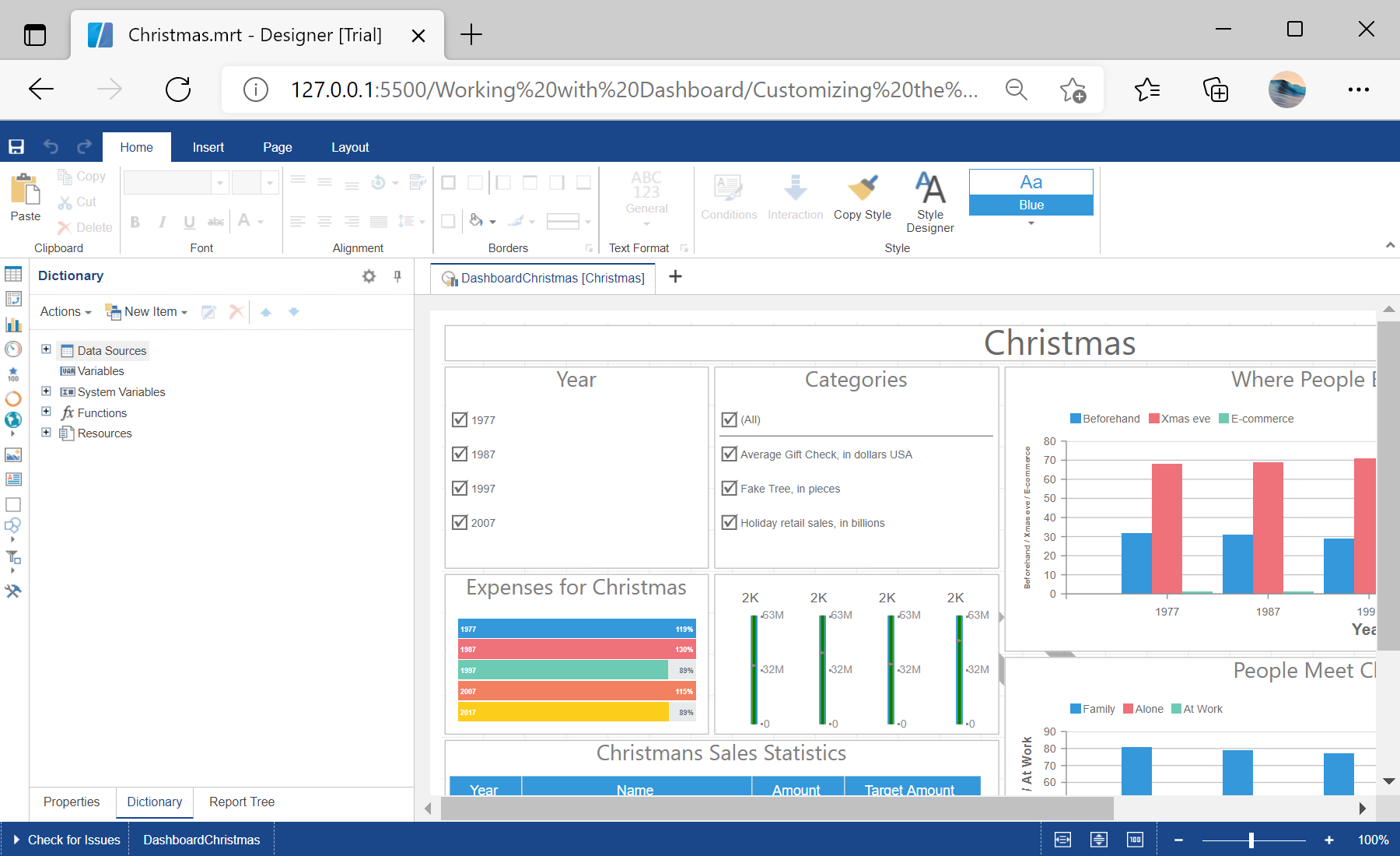
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: