This example shows how to create dashboard from JavaScript code:
<script type="text/javascript">
var designer;
var viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false);
viewer.report = Stimulsoft.Report.StiReport.createNewDashboard();
function onShowClick() {
// Evalute code
eval(codeString.value);
// Assign dashboard to the viewer
viewer.report = report;
}
function onEditClick() {
// Evalute code
eval(codeString.value);
// Assign dashboard to the viewer
viewer.report = report;
if (!designer) {
// Set full screen mode for the designer
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
// Create the dashboard designer with specified options
designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
// Add the exit menu item event
designer.onExit = function (e) {
designer.visible = false;
}
// Show the dashboard designer
designer.renderHtml("designerContent");
}
else {
designer.visible = true;
}
// Assign dashboard to the designer
designer.report = viewer.report;
}
</script>
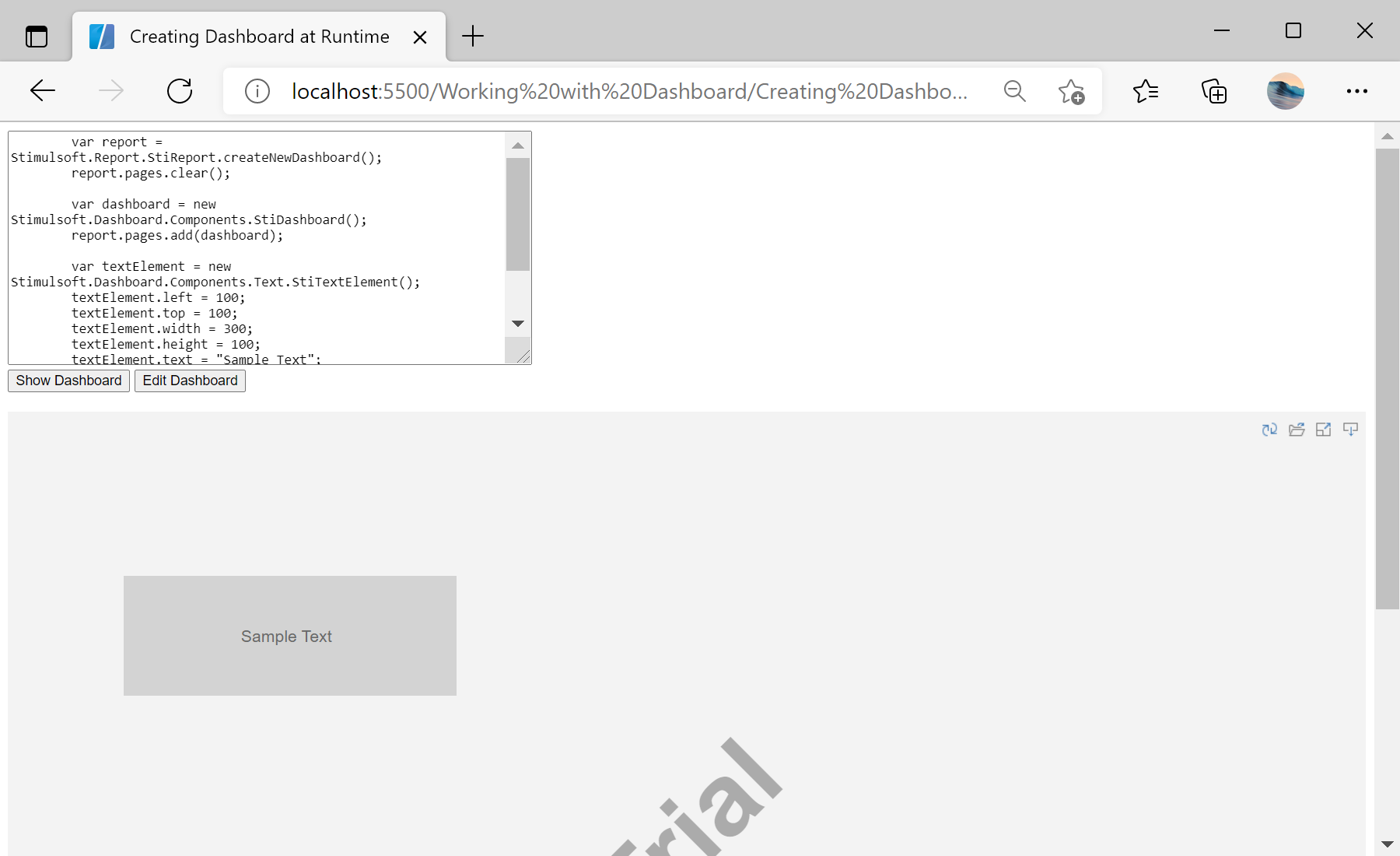
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: