Мы рады сообщить о выпуске новой версии Stimulsoft Reports and Dashboards 2019.3.2, которая уже доступна для скачивания. Теперь вы можете скачать дизайнер отчетов для Win, MAC и JS отдельно; выбрать пакеты компонентов для разработки и загрузить только необходимые файлы в виде NuGet, npm, maven или ZIP архива.
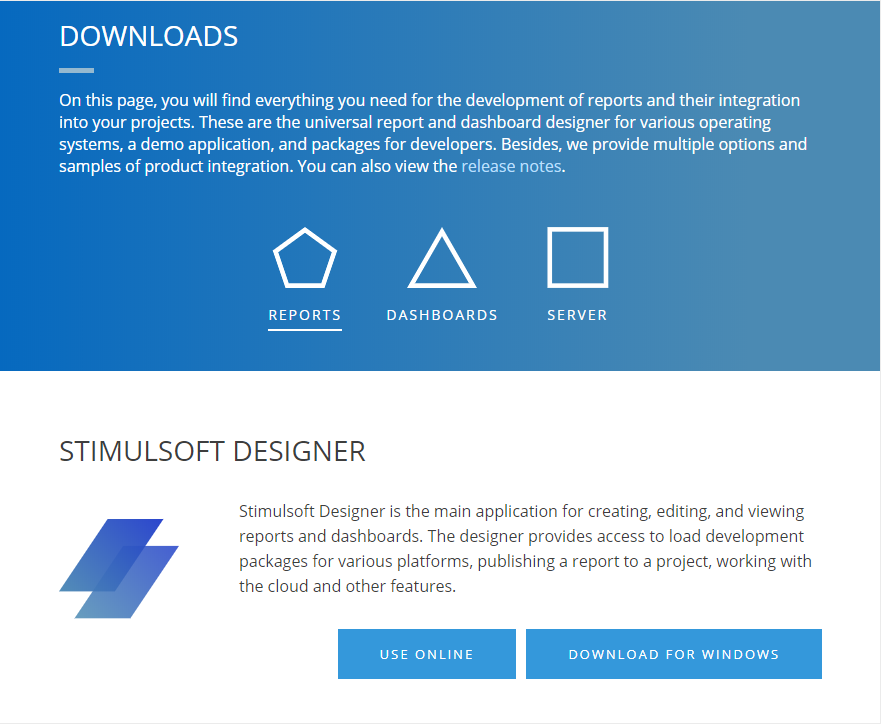
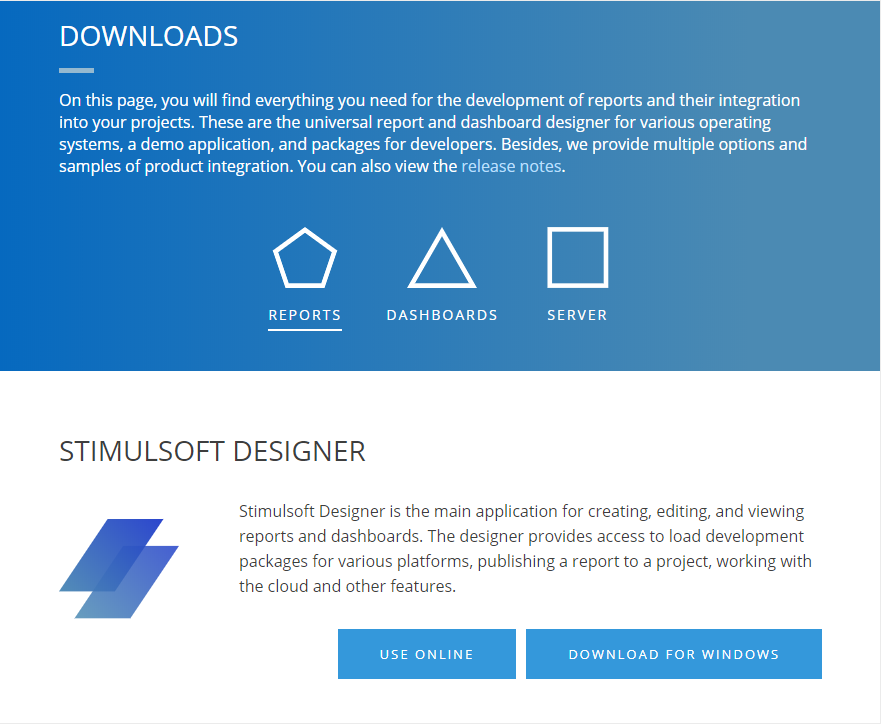
Начиная с релиза 2019.3.2 произошли изменения в установке продуктов Stimulsoft. Теперь со страницы нашего сайта, вы можете скачать отдельным файлом:
1. Дизайнер отчетов для разработки, редактирования и просмотра отчетов и панелей индикаторов на устройствах с операционной системой Windows.
2. JS дизайнер отчетов, разработанный с использованием технологий NW.js, HTML5 и JavaScript.
3. Дизайнер отчетов для MAC, предназначенный для разработки, редактирования и просмотра отчётов и панелей индикаторов на устройствах с операционной системой macOS.
4. Демонстрационное приложения Stimulsoft со множеством примеров отчетов и панелей индикаторов.
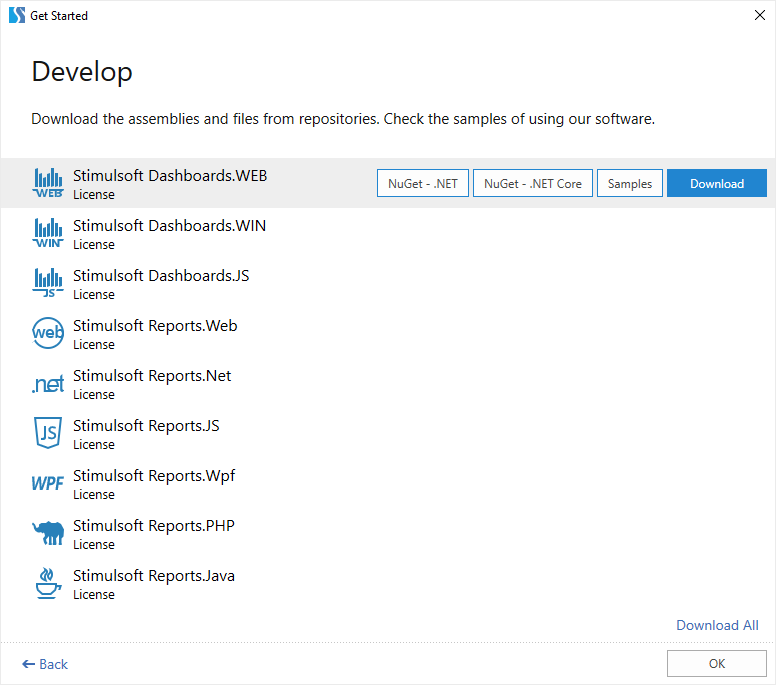
Также, вы можете скачать любой пакет компонентов для различных платформ ASP.NET, ASP.NET MVC, .NET Core, .NET Framework, JavaScript, WPF, PHP, Java. с систем управления пакетами (NuGet, npm, maven и т.д.) или отдельным zip архивом.

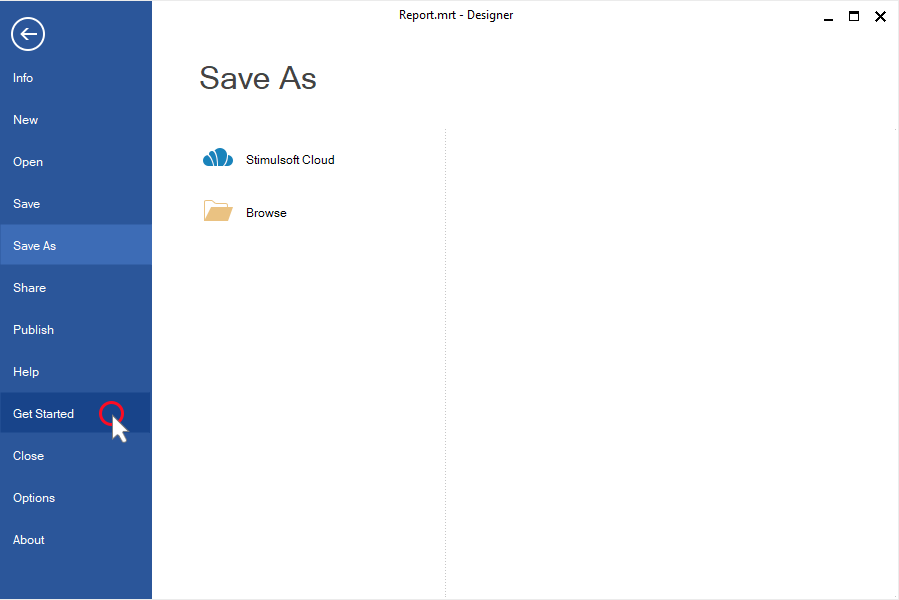
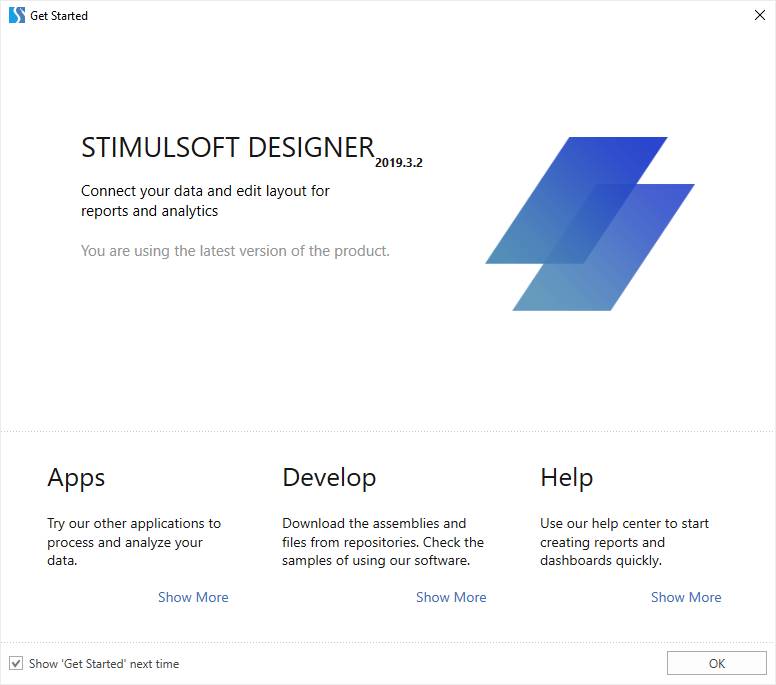
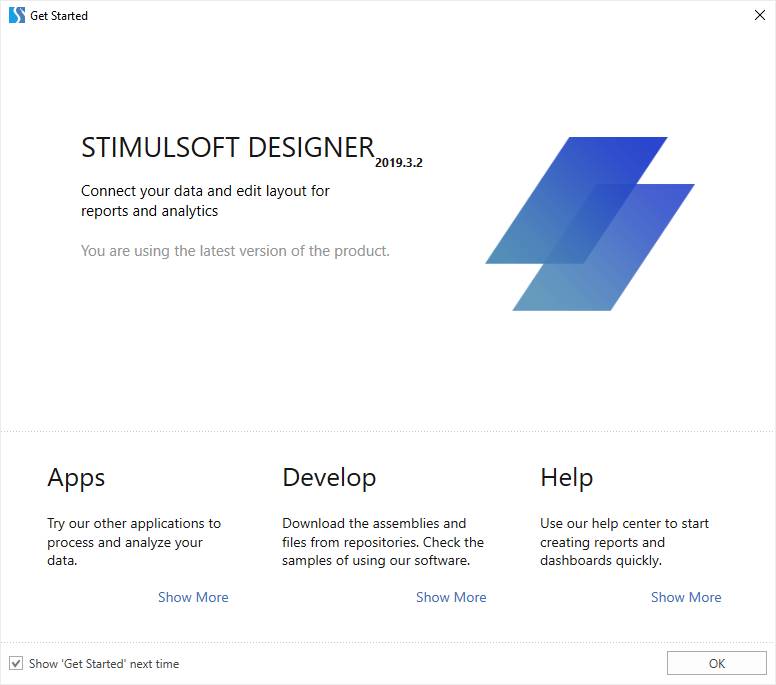
Стоит отметить, что после процесса авторизации в дизайнере отчетов, будет отображено окно Get Started.

В этом окне, можно:
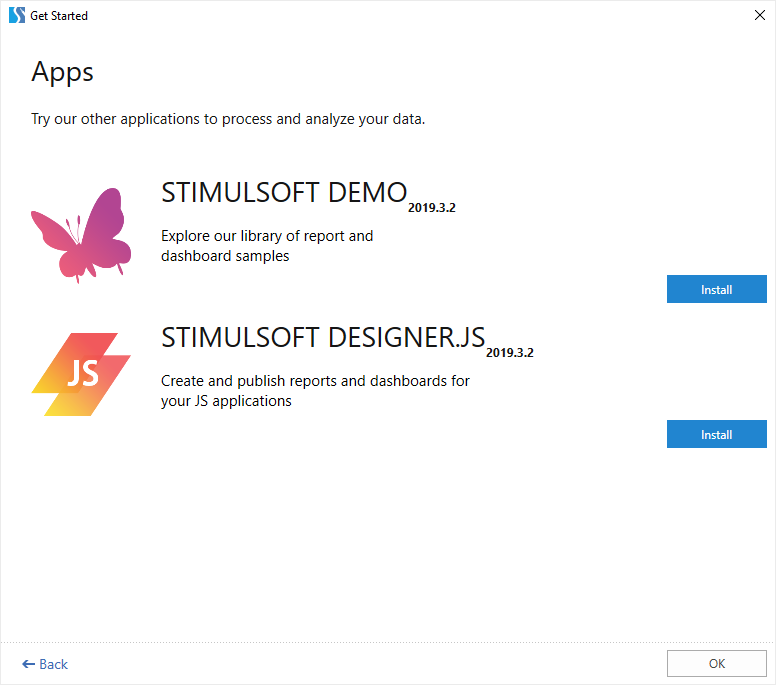
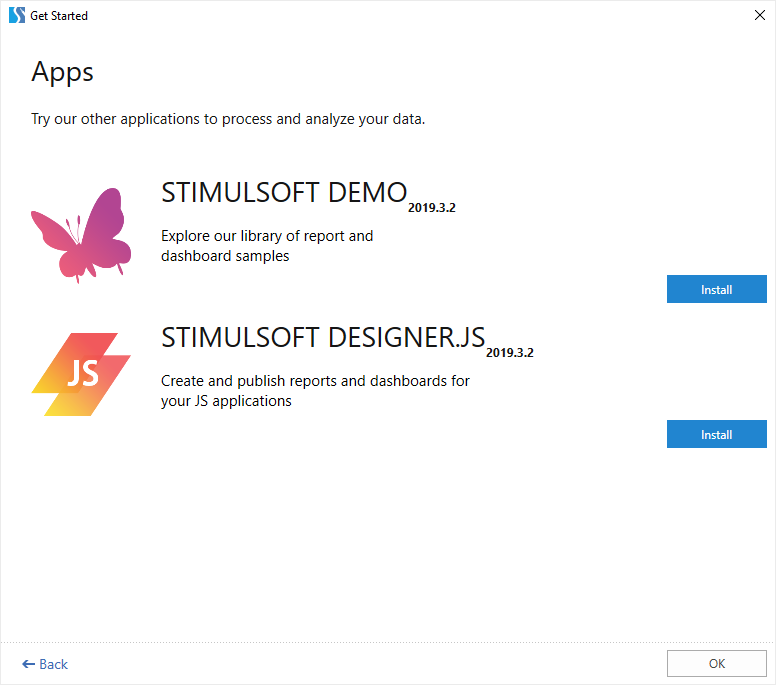
1. Cкачать демонстрационное приложение и дизайнер отчетов JS. Для этого, следует нажать кнопку Показать больше (Show More) у пункта Приложения (Apps).

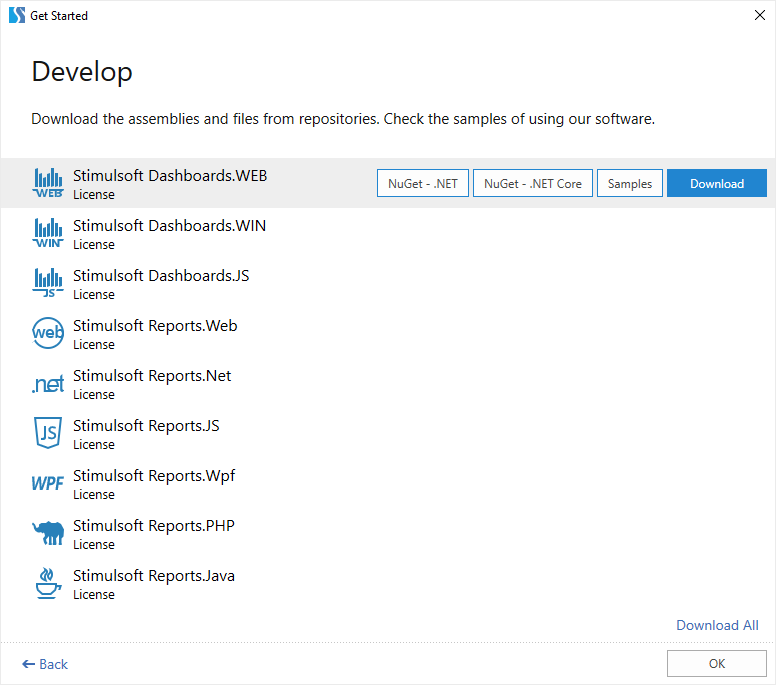
2. Установить пакеты продуктов, выбрав способ - установка с системы управления пакетов (NuGet, npm, maven и т.д.) или скачивание zip архива пакета. Для этого, следует нажать кнопку Показать больше (Show More) у пункта Разработка (Develop).

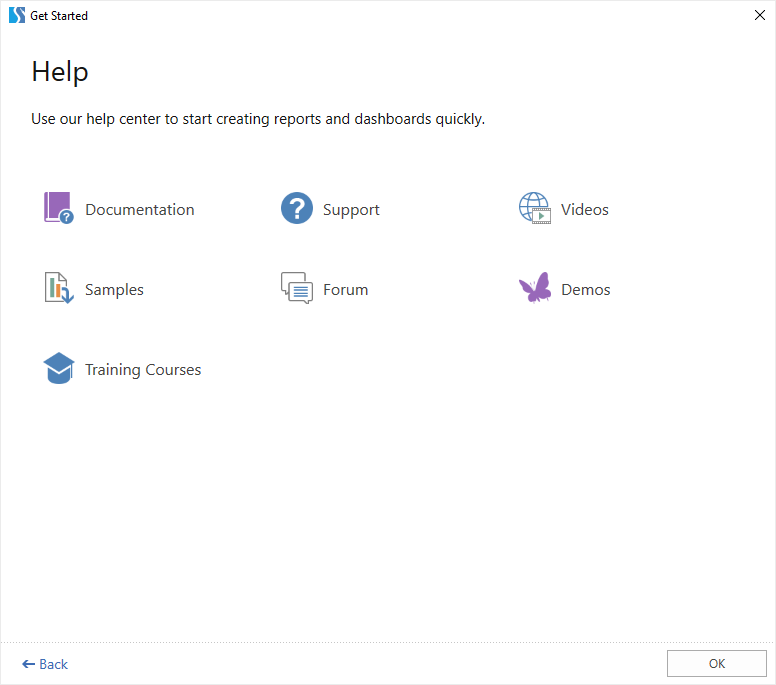
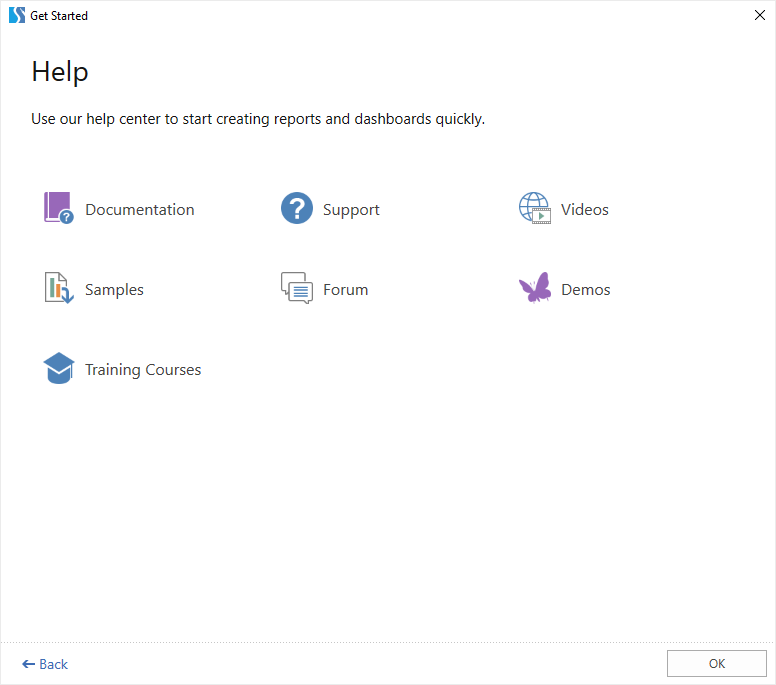
3. Перейти к ресурсам помощи - документация, видеоуроки, примеры, форум, онлайн примеры отчетов и панелей индикаторов и другое. Для этого следует нажать кнопку Показать больше (Show More) у пункта Помощь (Help). Стоит отметить, что перейти ресурсам помощи можно также из дизайнера отчетов, выбрав пункт Помощь (Help) в меню Файл (File) дизайнера отчетов.

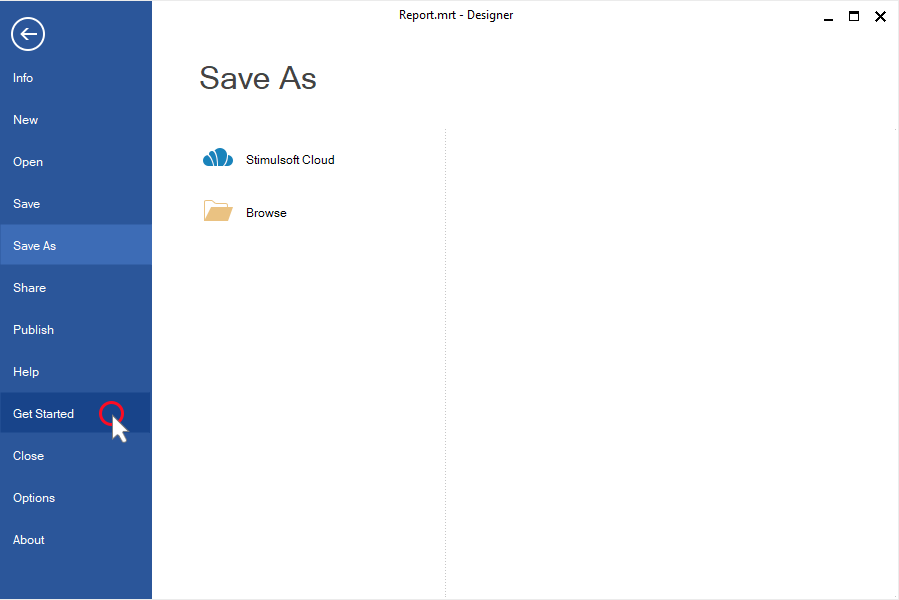
Перейти к окну Get Started можно в любой момент из дизайнера отчетов. Для этого в меню Файл (File) следует выбрать команду Get Started.

Начиная с релиза 2019.3.2 произошли изменения в установке продуктов Stimulsoft. Теперь со страницы нашего сайта, вы можете скачать отдельным файлом:
1. Дизайнер отчетов для разработки, редактирования и просмотра отчетов и панелей индикаторов на устройствах с операционной системой Windows.
2. JS дизайнер отчетов, разработанный с использованием технологий NW.js, HTML5 и JavaScript.
3. Дизайнер отчетов для MAC, предназначенный для разработки, редактирования и просмотра отчётов и панелей индикаторов на устройствах с операционной системой macOS.
4. Демонстрационное приложения Stimulsoft со множеством примеров отчетов и панелей индикаторов.
Также, вы можете скачать любой пакет компонентов для различных платформ ASP.NET, ASP.NET MVC, .NET Core, .NET Framework, JavaScript, WPF, PHP, Java. с систем управления пакетами (NuGet, npm, maven и т.д.) или отдельным zip архивом.

Стоит отметить, что после процесса авторизации в дизайнере отчетов, будет отображено окно Get Started.

В этом окне, можно:
1. Cкачать демонстрационное приложение и дизайнер отчетов JS. Для этого, следует нажать кнопку Показать больше (Show More) у пункта Приложения (Apps).

2. Установить пакеты продуктов, выбрав способ - установка с системы управления пакетов (NuGet, npm, maven и т.д.) или скачивание zip архива пакета. Для этого, следует нажать кнопку Показать больше (Show More) у пункта Разработка (Develop).

3. Перейти к ресурсам помощи - документация, видеоуроки, примеры, форум, онлайн примеры отчетов и панелей индикаторов и другое. Для этого следует нажать кнопку Показать больше (Show More) у пункта Помощь (Help). Стоит отметить, что перейти ресурсам помощи можно также из дизайнера отчетов, выбрав пункт Помощь (Help) в меню Файл (File) дизайнера отчетов.

Перейти к окну Get Started можно в любой момент из дизайнера отчетов. Для этого в меню Файл (File) следует выбрать команду Get Started.