The properties of WebViewerFx are described below:
1. The ServerTimeout property is used to define time of storing a report in the server cache. By default, this property is set to "00:10:00", this means that the report is stored 10 minutes in the server cache and then it is removed.
2. The Background property is used to change the background color. By default, this property is set to White, this means that the background color is white. It is also possible to set any color in the #rrggbb format and transparent color.
3. The DataEncryption property is used to enable/disable data encryption. If the DataEncryption property is set to false, then data are not encrypted. If the DataEncryption property is set to true, then data are encrypted. By default, this property is set to false.
4. The DataCompression property is used to enable/disable data compression. If the DataCompression property is set to false, then data are not compressed. If the DataCompression property is set to true, then data are compressed. By default, this property is set to true.
5. The AppCacheDirectory property is used to indicate the path to the directory on the server, to what file caching of the Flash-application will occur. For this you need to set full access of the ASP.NET application to this folder.
6. The LocalizationDirectory property is used to specify the path to the folder where localization .xml files are stored. The folder should be placed in the root directory of the project. A code sample for specifying the path to the folder with localization files is shown below (for example, the Languages folder):
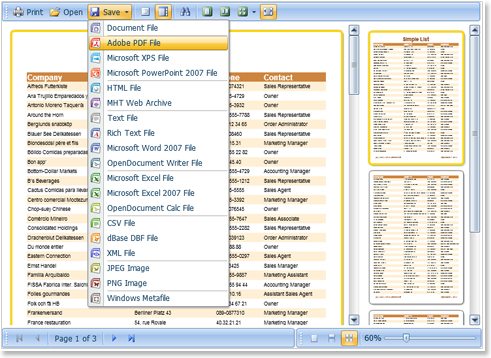
9. The ThemeName property is used to change the style the theme of the WebViewerFx. If the ThemeName property is set to Blue, then the style of the viewer will be as shown on the picture below:

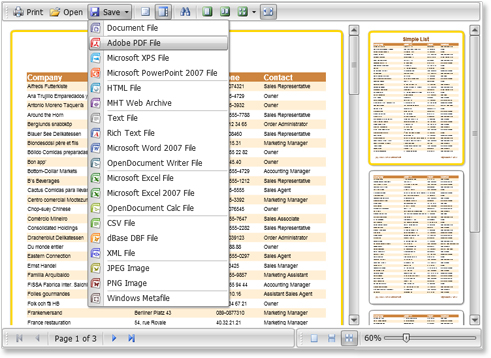
If the ThemeName property is set to Silver, then the style of the viewer will look as shown on the picture below:

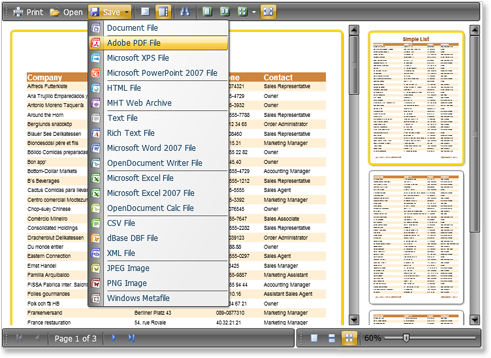
If the ThemeName property is set to Black, then the style of the viewer will look as shown on the picture below:

Consider setting exporting reports, thanks to which the report becomes multi-format, which provides greater functionality and flexibility of using it.
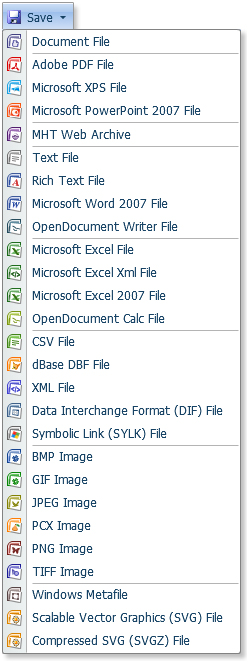
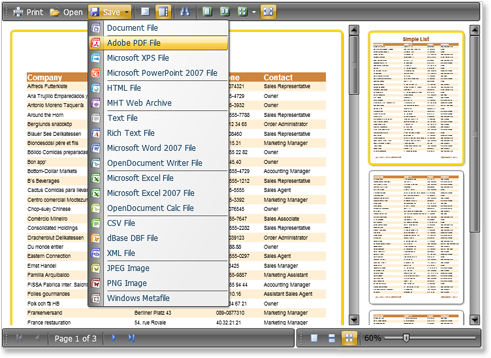
Any report opened in WebViewerFx, can be exported to various formats convenient for you. The list of available formats to export reports can be customized to the most frequently used ones. In other words, you can hide unused export formats by the user's discretion. Setting up a list of formats for export can be achieved using properties of WebViewerFx.
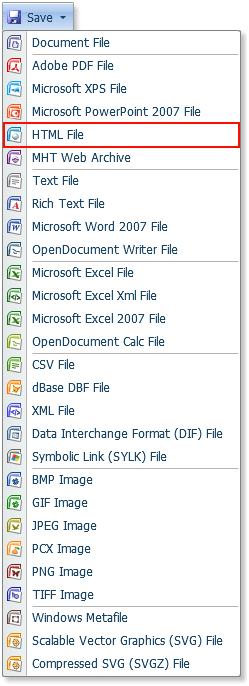
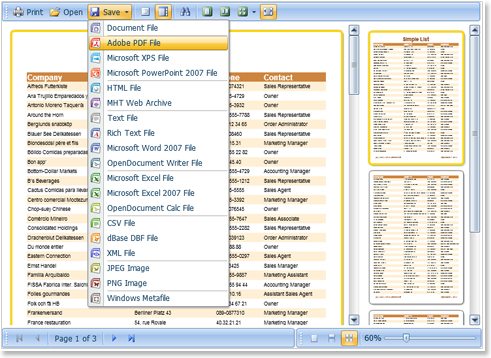
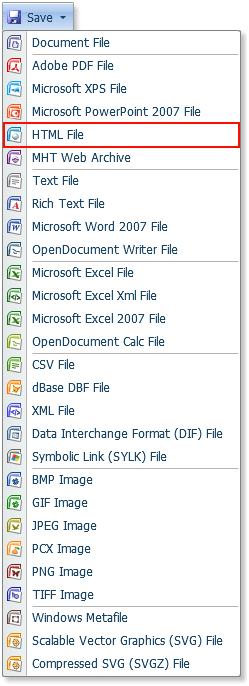
To understand it better, let us consider an example in which we exclude the HTML format from the list. To enable/disable access to this export to this format can be done using the ShowExportToHtml property of WebViewerFx. If you set this property to true, the HTML format will be displayed along with the rest format items in the list.

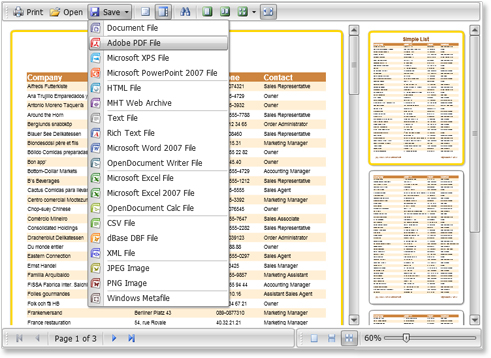
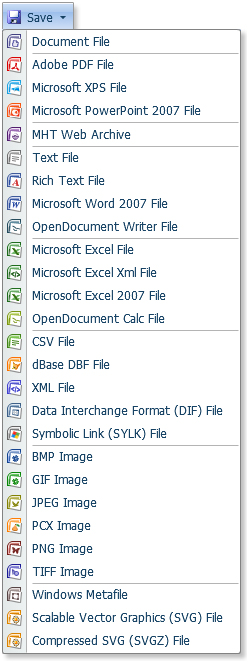
If to set this property to false:

By default, all formats in the list are displayed.
Data definition is the last item in the study course of StiWebViewerFx, we honored their attention.
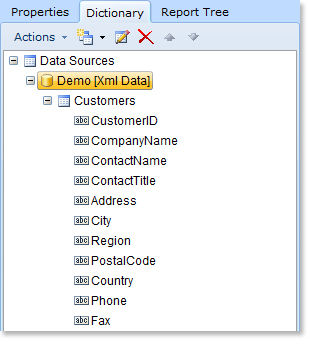
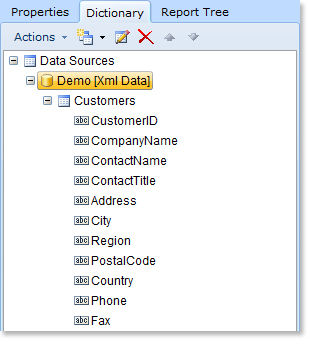
For the report data are needed. By default, the data are taken as specified in the Dictionary of the edited report. For example, the data, specified in the Dictionary, of edited the report.

If you want to override the data, you should subscribe to the GetDataSet event of the component WebViewerFx. Below is a sample code with which overrides the data:
C#:
These all the key elements of the component StiWebViewer that you need to know. Now its use will not cause difficulties and problems. After studying this article, all the puzzle pieces are lined up in a graceful pattern, which name is Stimulsoft Reports. Stay with us - everything is just beginning!
1. The ServerTimeout property is used to define time of storing a report in the server cache. By default, this property is set to "00:10:00", this means that the report is stored 10 minutes in the server cache and then it is removed.
2. The Background property is used to change the background color. By default, this property is set to White, this means that the background color is white. It is also possible to set any color in the #rrggbb format and transparent color.
3. The DataEncryption property is used to enable/disable data encryption. If the DataEncryption property is set to false, then data are not encrypted. If the DataEncryption property is set to true, then data are encrypted. By default, this property is set to false.
4. The DataCompression property is used to enable/disable data compression. If the DataCompression property is set to false, then data are not compressed. If the DataCompression property is set to true, then data are compressed. By default, this property is set to true.
5. The AppCacheDirectory property is used to indicate the path to the directory on the server, to what file caching of the Flash-application will occur. For this you need to set full access of the ASP.NET application to this folder.
6. The LocalizationDirectory property is used to specify the path to the folder where localization .xml files are stored. The folder should be placed in the root directory of the project. A code sample for specifying the path to the folder with localization files is shown below (for example, the Languages folder):
<cc1:StiWebDesigner ID="StiWebViewerFx1" runat="server" DirectoryLocalization="Files/Languages" /><cc1:StiWebDesigner ID="StiWebViewerFx1" runat="server" Localization="ru" />9. The ThemeName property is used to change the style the theme of the WebViewerFx. If the ThemeName property is set to Blue, then the style of the viewer will be as shown on the picture below:

If the ThemeName property is set to Silver, then the style of the viewer will look as shown on the picture below:

If the ThemeName property is set to Black, then the style of the viewer will look as shown on the picture below:

Consider setting exporting reports, thanks to which the report becomes multi-format, which provides greater functionality and flexibility of using it.
Any report opened in WebViewerFx, can be exported to various formats convenient for you. The list of available formats to export reports can be customized to the most frequently used ones. In other words, you can hide unused export formats by the user's discretion. Setting up a list of formats for export can be achieved using properties of WebViewerFx.
To understand it better, let us consider an example in which we exclude the HTML format from the list. To enable/disable access to this export to this format can be done using the ShowExportToHtml property of WebViewerFx. If you set this property to true, the HTML format will be displayed along with the rest format items in the list.

If to set this property to false:
<cc1:StiWebViewerFx ID=" StiWebViewerFx1" runat="server" ShowExportToHtml="False" />
By default, all formats in the list are displayed.
Data definition is the last item in the study course of StiWebViewerFx, we honored their attention.
For the report data are needed. By default, the data are taken as specified in the Dictionary of the edited report. For example, the data, specified in the Dictionary, of edited the report.

If you want to override the data, you should subscribe to the GetDataSet event of the component WebViewerFx. Below is a sample code with which overrides the data:
C#:
protected void StiWebDesigner1_GetDataSet(object sender, StiWebDesigner.StiPreviewDataSetEventArgs e)
{
DataSet data = new DataSet();
data.ReadXml("D:\\Demo.xml");
data.ReadXmlSchema("D:\\Demo.xsd");
e.DataSet = data;
}Protected Sub StiWebDesigner1_GetDataSet(ByVal sender As Object,
ByVal e As StiWebDesigner.StiPreviewDataSetEventArgs)
Dim data As DataSet = New DataSet()
data.ReadXml("D:\\Demo.xml")
data.ReadXmlSchema("D:\\Demo.xsd")
e.DataSet = data
End SubThese all the key elements of the component StiWebViewer that you need to know. Now its use will not cause difficulties and problems. After studying this article, all the puzzle pieces are lined up in a graceful pattern, which name is Stimulsoft Reports. Stay with us - everything is just beginning!