Стили являются одной из основных возможностей в Stimulsoft Reports. Почему? Потому что каждый элемент отчета имеет стиль. Определить стиль можно двумя способами. Стиль можно определить, как набор заранее определенных команд форматирования сохраненных в стиль, которые можно применять повторно во всех отчетах своего приложения. Скажем, каждый заголовок отчета должен быть по центру, прописными буквами, жирным шрифтом и немного больше размера основного шрифта в отчете. Во-первых, это можно выполнить, каждый раз применяя форматирование заголовка, проходя через весь процесс создания стиля, чтобы получить текст как вы хотите. Во-вторых, если команды форматирования сохранены в стиль, можно просто применить этот стиль в любое время, без необходимости переформатирования.
Стили могут использоваться как для "метки" компонента, так и для выделения части отчета. Примером этого является текст данных типа Numeric, String, DateTime, или выражения. Также, стили могут быть созданы и для сложных элемента управления таких как Диаграммы и Кросс-таблица. Все эти примеры стилей есть в Stimulsoft Reports
Если вы обеспокоены о том, стоит ли изучать стили, мы скажем просто: нужно. Стили позволяют быстро изменять форматирование на протяжении всего отчета и могут быть привязаны к колонкам, или даже конкретным значениям данных, это все сделает работу с условным форматированием гораздо проще.
Есть несколько причин для использования стилей в отчете:
a) Постоянство - при использовании стилей в форматировании отчетов, каждый раздел форматируется, обеспечивая профессиональный, чистый вид отчета. Кроме того, эти стили могут быть определены общими для всех отчетов в приложении, т.е. единого стиль для каждого отчета.
b) Легче видоизменять - Если вы используете стили в отчете последовательно, то следует обновить данный стиль один раз, чтобы изменить характеристики любого текста, отформатированного в данном стиле.
c) Эффективность - можно создать стиль один раз, а затем применить его к любому отчету, без необходимости отформатирования каждого отчета в отдельности.
Шаги создания и применения стиля:
1. Создать стиль в Ribbon GUI
2. Установить стиль для отчета в Ribbon GUI
3. Создать стиль в Standard UI
4. Установить стиль для отчета в Standard UI
5. Применить стиль к заголовку отчета
1. Создание стиля Ribbon GUI






2. Установление стиля для отчета в Ribbon GUI



3. Создание стиля Standard UI



4. Установка стиля для отчета в Standard UI



5. Применение стиля к заголовку отчета




Стили могут использоваться как для "метки" компонента, так и для выделения части отчета. Примером этого является текст данных типа Numeric, String, DateTime, или выражения. Также, стили могут быть созданы и для сложных элемента управления таких как Диаграммы и Кросс-таблица. Все эти примеры стилей есть в Stimulsoft Reports
Если вы обеспокоены о том, стоит ли изучать стили, мы скажем просто: нужно. Стили позволяют быстро изменять форматирование на протяжении всего отчета и могут быть привязаны к колонкам, или даже конкретным значениям данных, это все сделает работу с условным форматированием гораздо проще.
Есть несколько причин для использования стилей в отчете:
a) Постоянство - при использовании стилей в форматировании отчетов, каждый раздел форматируется, обеспечивая профессиональный, чистый вид отчета. Кроме того, эти стили могут быть определены общими для всех отчетов в приложении, т.е. единого стиль для каждого отчета.
b) Легче видоизменять - Если вы используете стили в отчете последовательно, то следует обновить данный стиль один раз, чтобы изменить характеристики любого текста, отформатированного в данном стиле.
c) Эффективность - можно создать стиль один раз, а затем применить его к любому отчету, без необходимости отформатирования каждого отчета в отдельности.
Шаги создания и применения стиля:
1. Создать стиль в Ribbon GUI
2. Установить стиль для отчета в Ribbon GUI
3. Создать стиль в Standard UI
4. Установить стиль для отчета в Standard UI
5. Применить стиль к заголовку отчета
1. Создание стиля Ribbon GUI
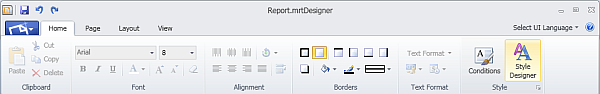
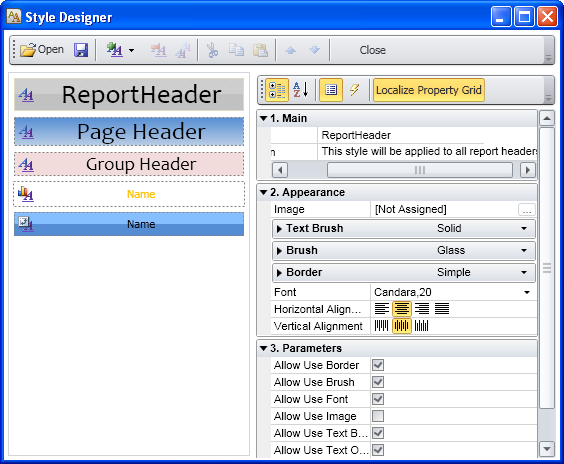
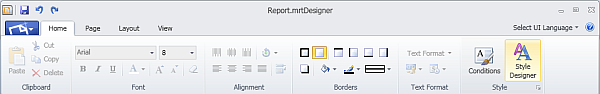
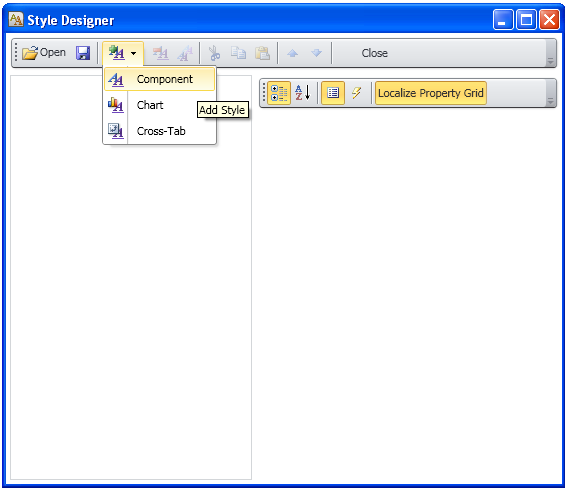
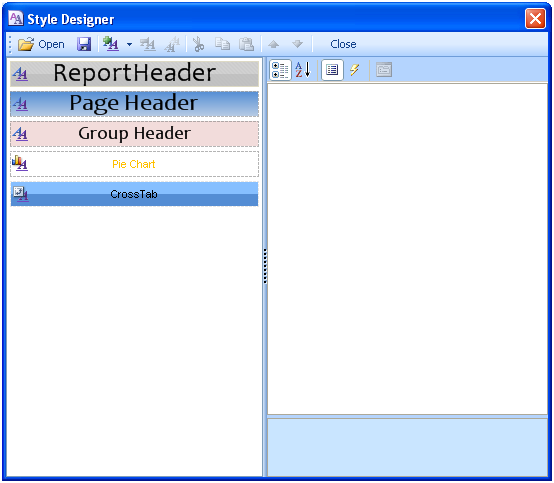
- Щелкните по значку Дизайнер стилей на Главной ленте;
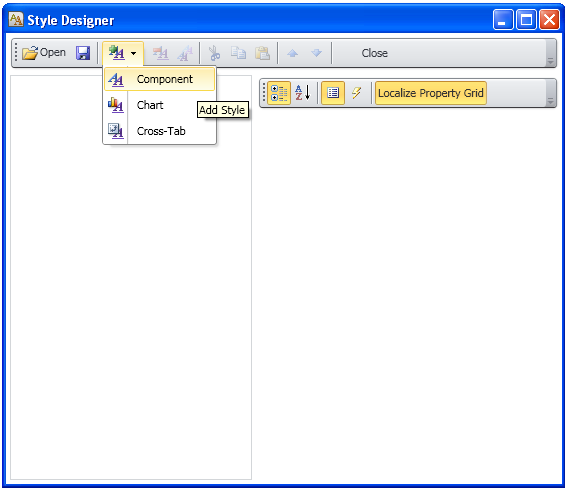
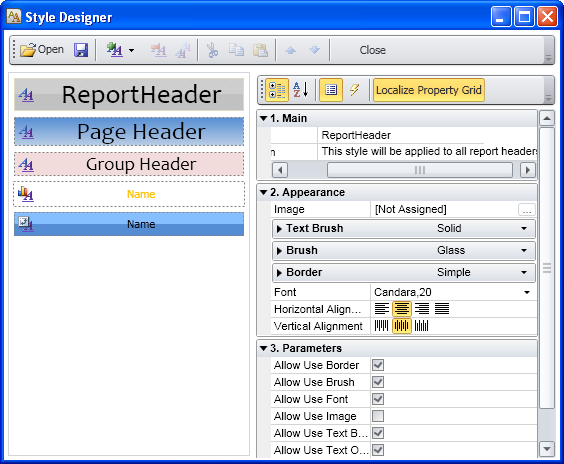
- В дизайнере стилей, нажмите Добавить стиль и выберете Компонент;
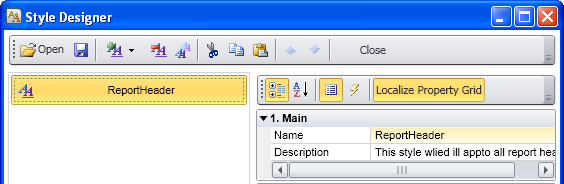
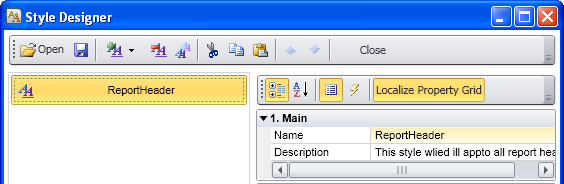
- Введите имя как заголовок отчета;
- Введите описание, как этот стиль будет применятся ко всем заголовкам отчета;
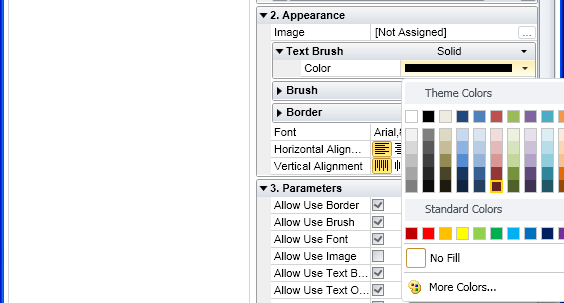
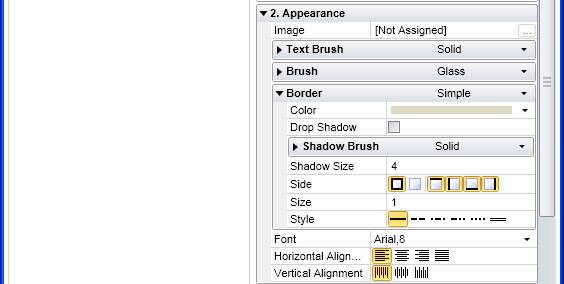
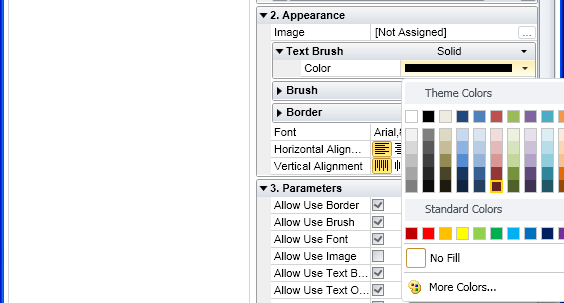
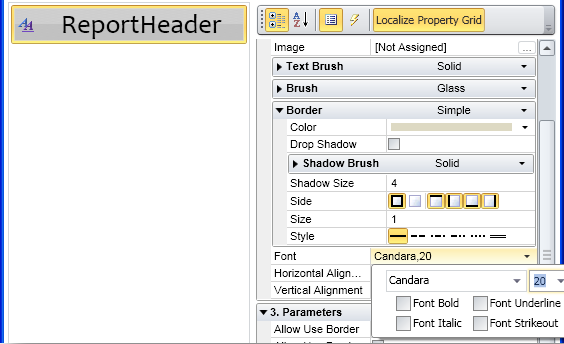
- Выберете любой цвет кисти текста, на усмотрение пользователя;
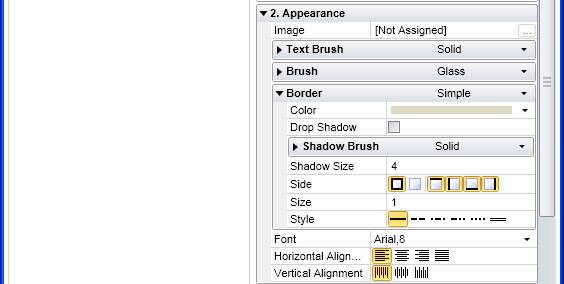
- Выберите кисть фона и текста, на ваш выбор, я выбрал Glass;
- Установите границы, если необходимо;
- Установите шрифт и размер;
- Установите горизонтальное и вертикальное выравнивание;
- Обратите внимание, что есть предварительный просмотр изменений стиля;
- Нажмите кнопку Save, чтобы сохранить этот стиль, который также будет использоваться в других отчетах.






2. Установление стиля для отчета в Ribbon GUI
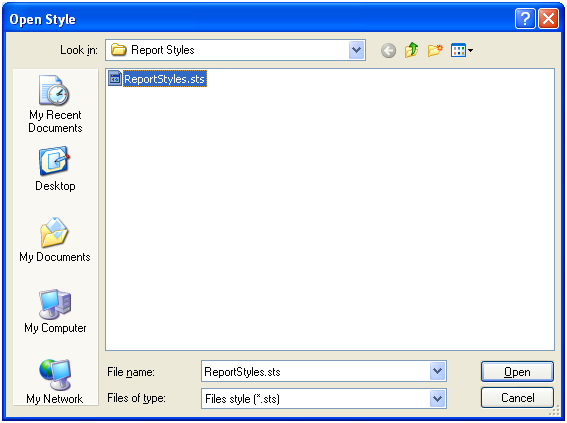
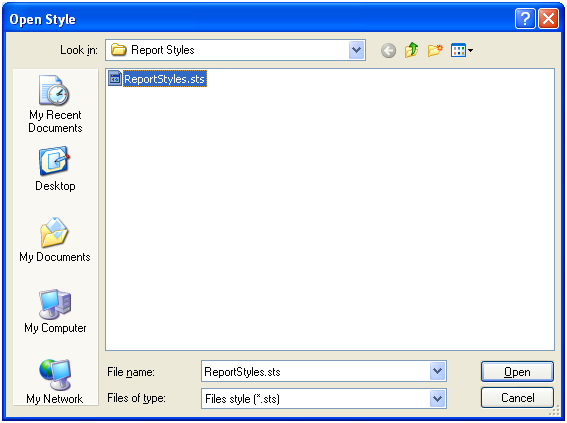
- Стили отчета хранятся с расширением .sts;
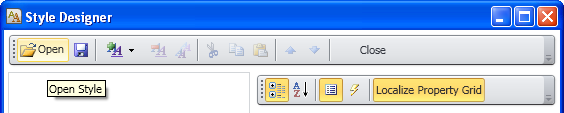
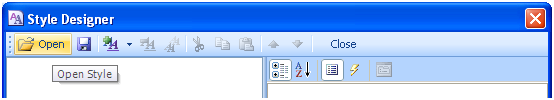
- Откройте дизайнер стилей;
- Щелкните Открыть стиль;
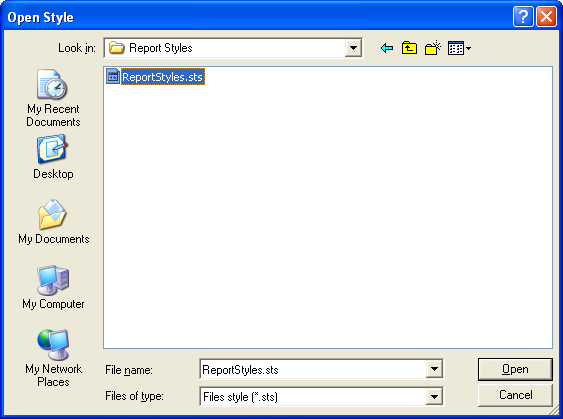
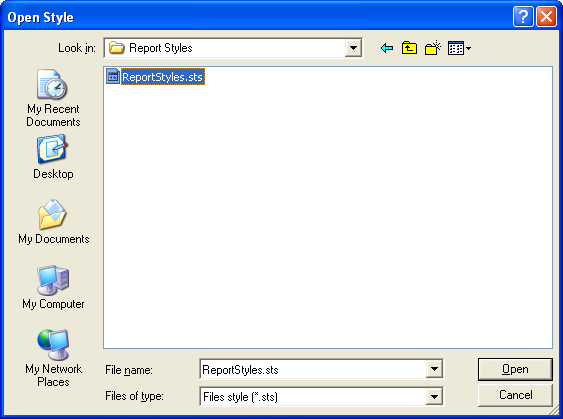
- Перейдите к папке, где ваш отчет стиль сохранен и выберите его;
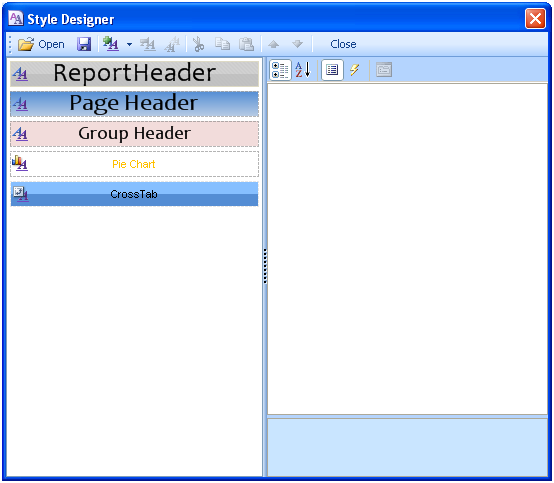
- Теперь дизайнер отчетов загрузит определенный отчет.



3. Создание стиля Standard UI
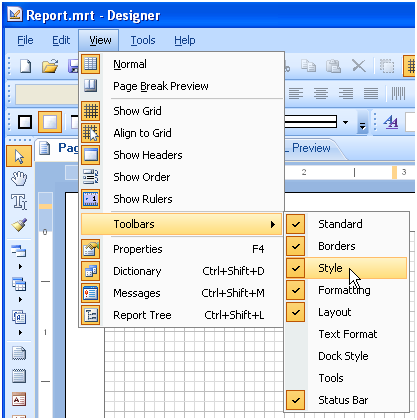
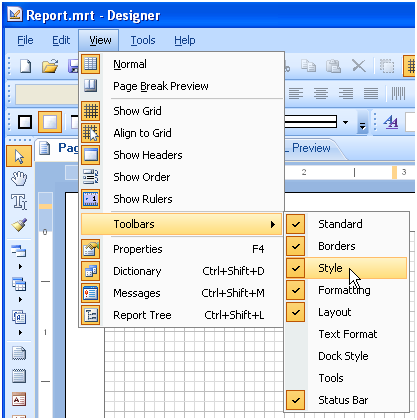
- Убедитесь, что у вас отображена панель стилей, выбрав View -> Toolbars -> Style;
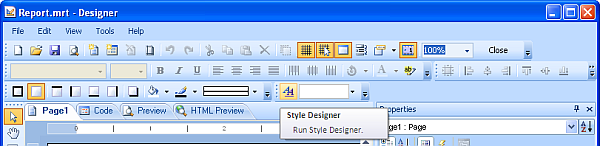
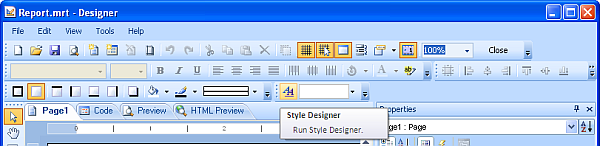
- Если панель стилей отображается щелкните по значку Дизайнер стилей;
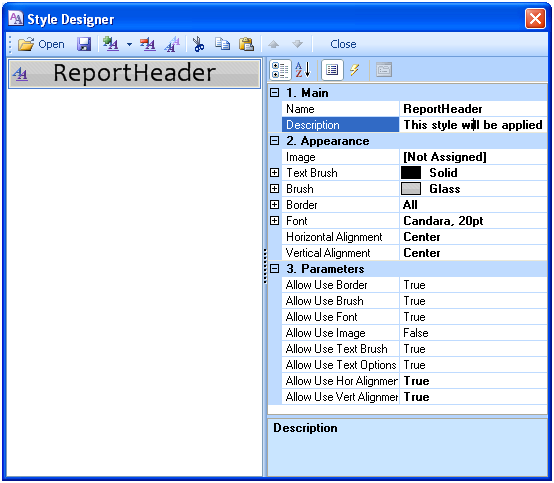
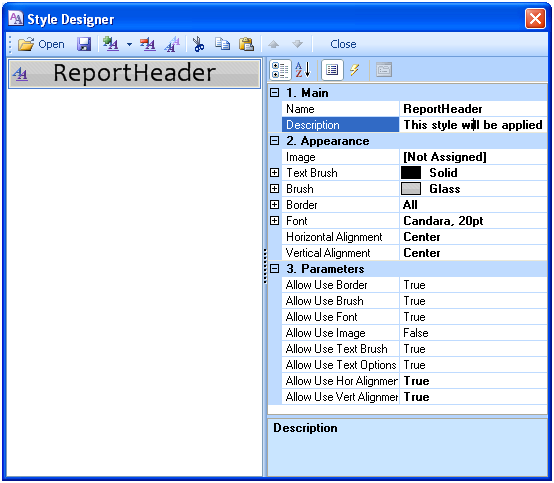
- В дизайнере стилей щелкните Добавить стиль и выберете Компонент;
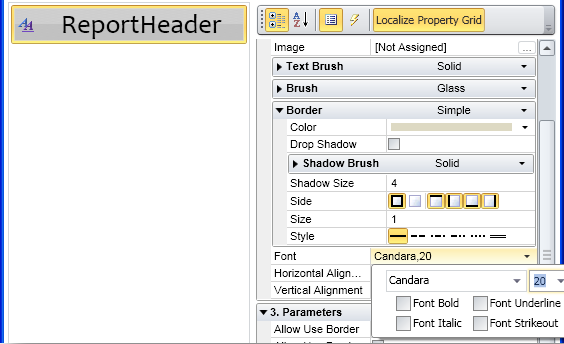
- Введите имя Заголовка отчета;
- Введите описание, как этот стиль будет применен ко всем заголовкам отчета;
- Выберите любой цвет кисти текста, на усмотрение пользователя;
- Выберите кисть фона и текста, на ваш выбор, я выбрал Glass;
- Установите границы если необходимо;
- Установите шрифт и размер;
- Установите горизонтальное и вертикальное выравнивание;
- Обратите внимание, что есть предварительный просмотр изменинй стиля;
- Нажмите кнопку Save, чтобы сохранить этот стиль, который также будет использоваться в других отчетах.



4. Установка стиля для отчета в Standard UI
- Стили отчета хранятся с расширением .sts;
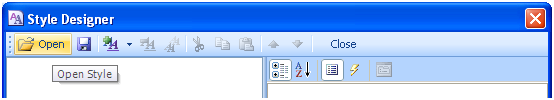
- Откройте дизайнер стилей;
- Щелкните по Открыть стиль;
- Перейдите к папке, где ваш отчет стиль сохранен и выберите его;
- Теперь дизайнер отчетов Stimulsoft загрузит определенный отчет.



5. Применение стиля к заголовку отчета
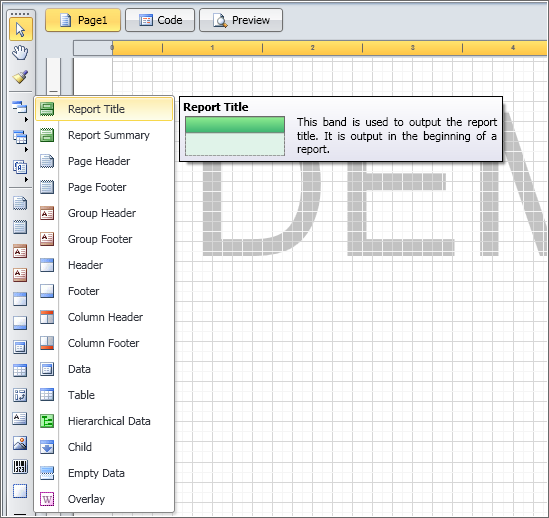
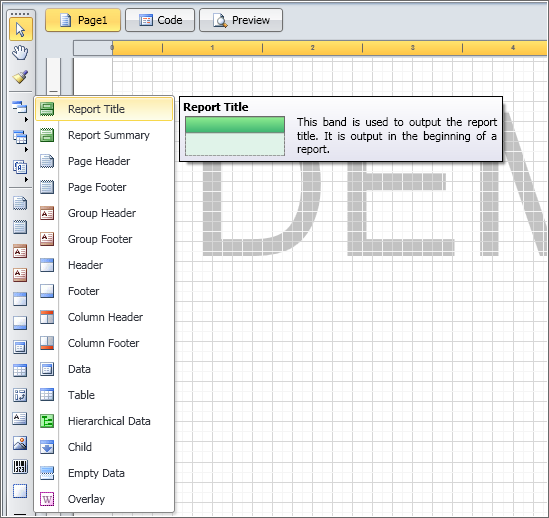
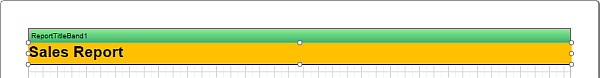
- Добавьте заголовок отчета в свой отчет;
- Добавьте в заголовок отчета текстовый компонент;
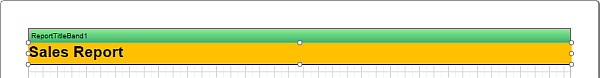
- Измените тескт на Sales Report и увеличьте ширину отчета;
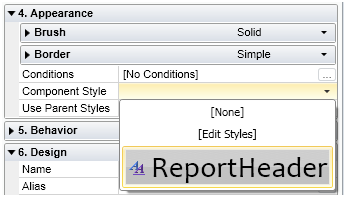
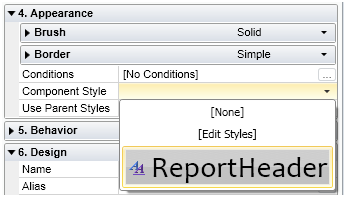
- Перейти на вкладку свойства компонента и выбрать стили;
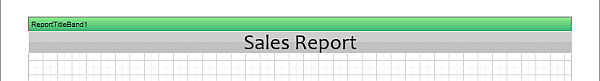
- Выберите Заголовок отчета;
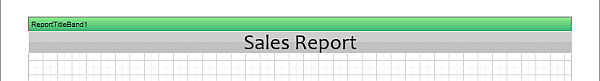
- Теперь мы обнаружим, что заголовок отчета был отформатирован, согласно нашим указаниям.