Сегодня мы поговорим об изменении внешнего вида компонента для просмотра отчетов и дашбордов – вьювера. Зачастую пользователи наших продуктов настраивают внешний вид компонентов для своих личных и бизнес-целей. В этой статье мы расскажем, как это сделать.
Указанные действия относятся ко вьюверам продуктов для всех платформ, кроме JavaScript. Об изменениях в продуктах Reports.JS и Dashboards.JS в целом и об избавлении от CSS-файлов в частности мы писали в этой статье. Под изменением внешнего вида подразумевается изменение визуального отображения элементов на панели – цвета, границы, размера и многого другого.

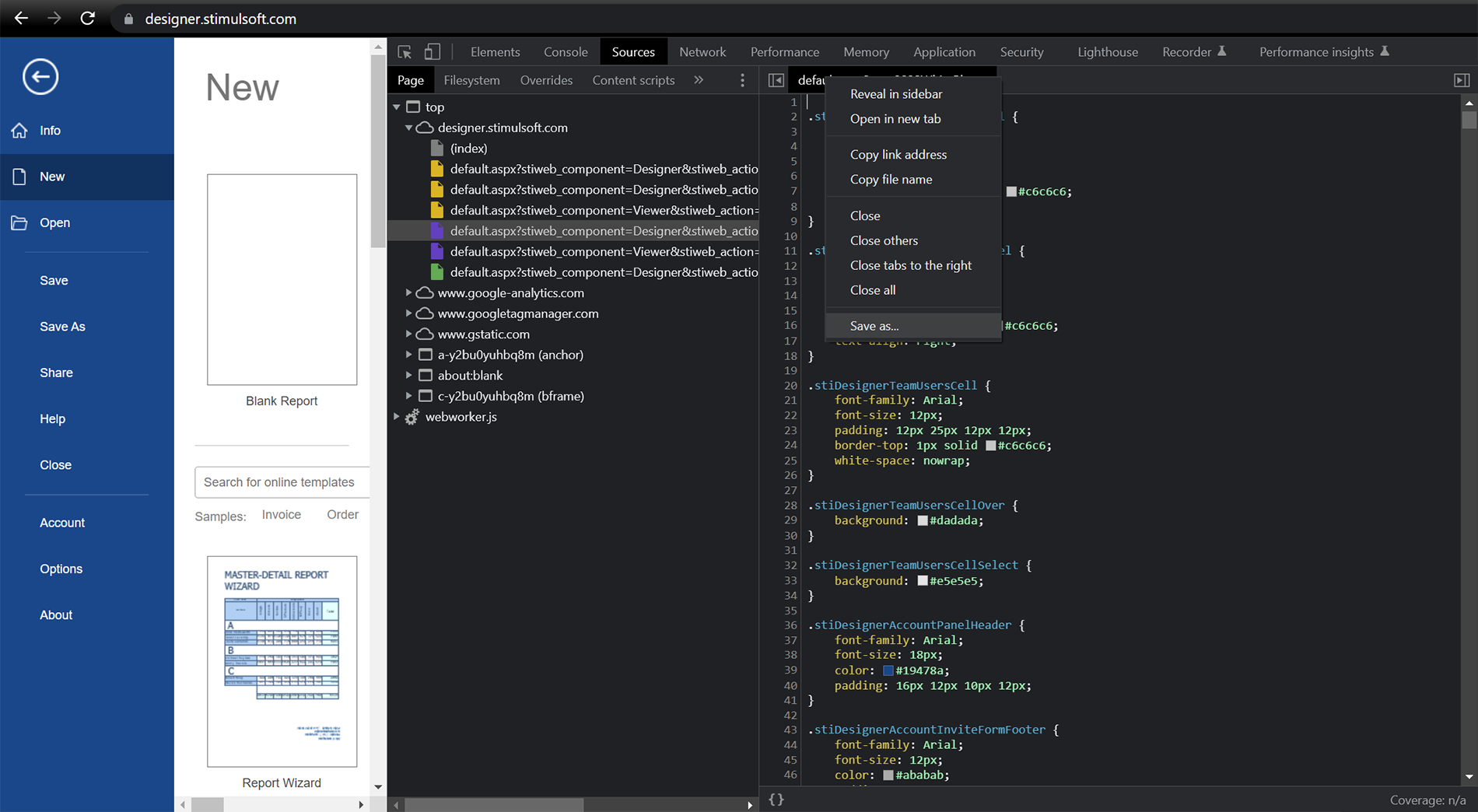
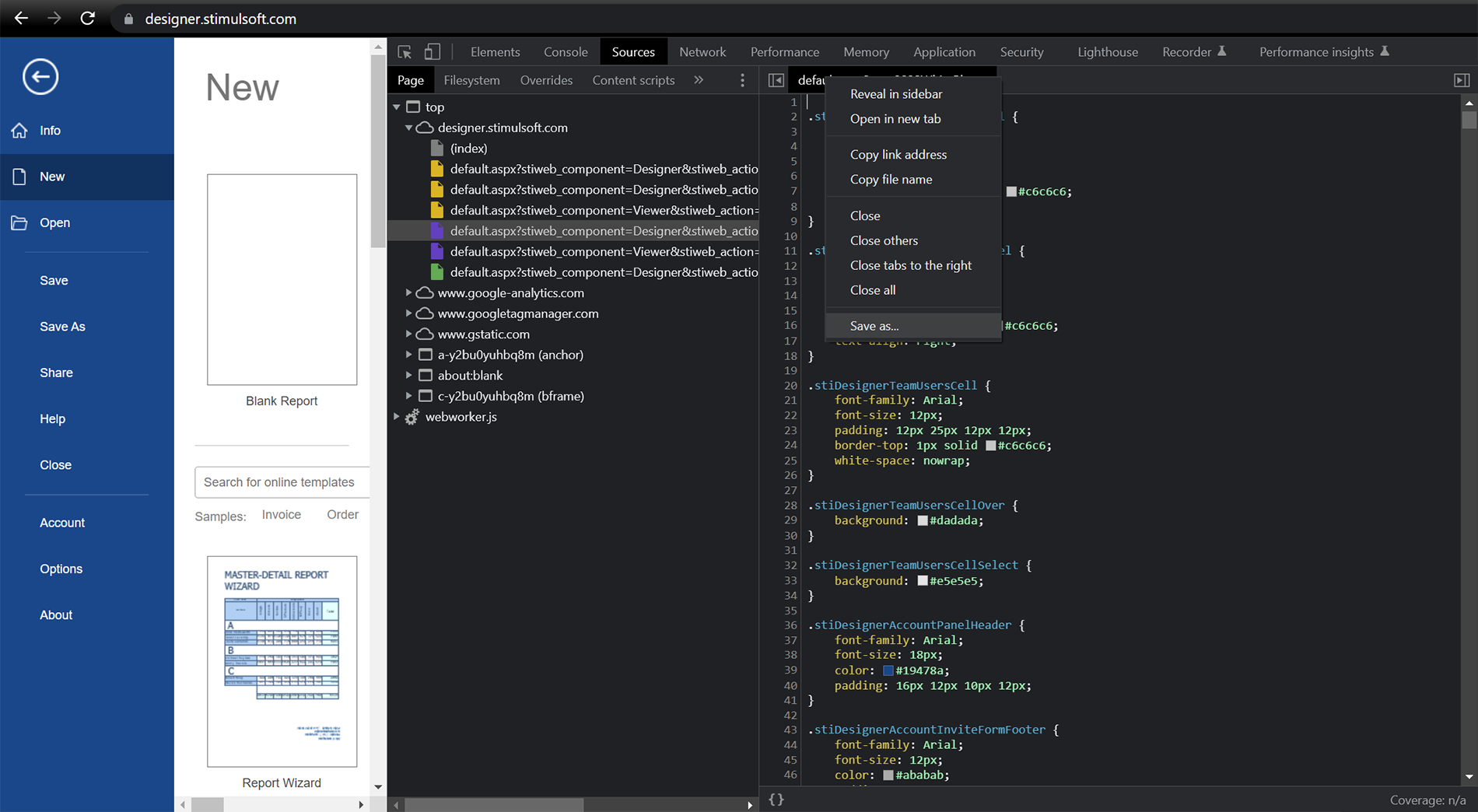
Лучше всего скачать содержимое CSS-файла, который будет взят за основу, как базовый, прямо в браузере. Для этого нажмите F12, перейдите во вкладку Source. Вы сможете найти стили дизайнера и вьювера, а затем скачать их как файл:

После замены необходимых классов необходимо указать путь к пользовательскому CSS-файлу через свойство CustomCss, о котором мы писали выше.
Кастомизация внешнего вида вьювера
Компонент вьювер отчетов содержит предустановленные CSS-стили, которые и определяют его внешний вид. У главных компонентов генератора отчетов – вьювера и дизайнера – есть свойство CustomCss со следующим описанием: Gets or sets a path to the custom css file. Таким образом, данное свойство позволяет указать путь к CSS-файлу, который будет использоваться вместо встроенных стилей, то есть переопределит их и будет является основой внешнего вида компонентов.Обратите внимание!Указанные действия относятся ко вьюверам продуктов для всех платформ, кроме JavaScript. Об изменениях в продуктах Reports.JS и Dashboards.JS в целом и об избавлении от CSS-файлов в частности мы писали в этой статье. Под изменением внешнего вида подразумевается изменение визуального отображения элементов на панели – цвета, границы, размера и многого другого.
Как указать пользовательский CSS-файл для вьювера отчетов?
Для переопределения внешнего вида элементов вьювера необходимо заменить базовый CSS-файл. Для настройки пользовательского внешнего вида вьювера нужно поменять содержимое находящихся в файле CSS-классов, то есть свойства и их значения. При этом указанные в базовом файле наименования классов должны остаться без изменений.
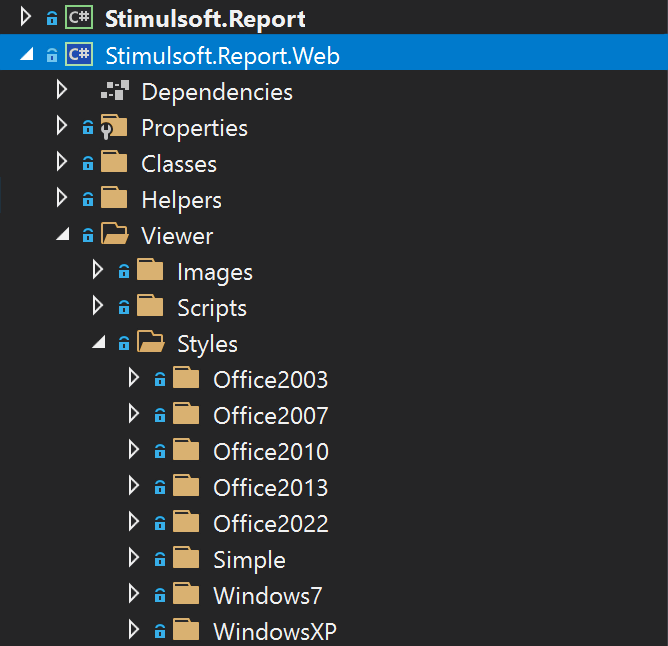
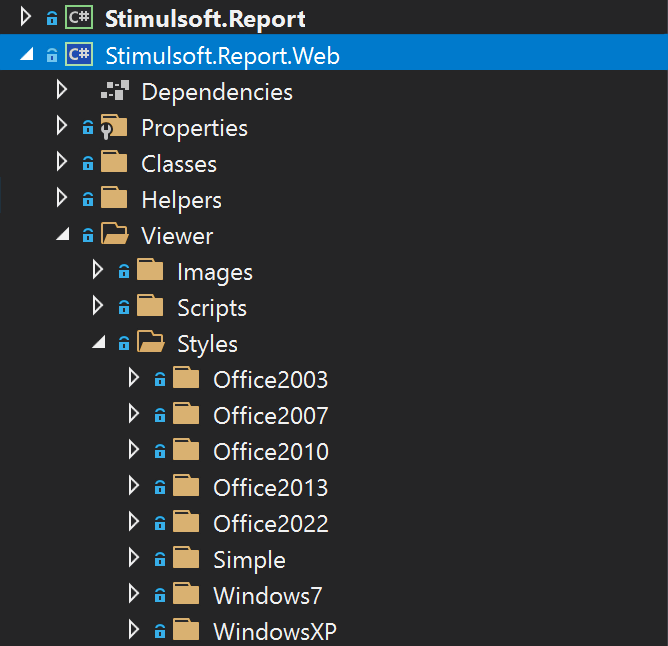
В исходном коде необходимый CSS-файл собирается путем объединения всех CSS-файлов (находящихся в соответствующей каждой теме папке) в один. При этом на стороне сервера происходит подмена констант на соответствующие цвета для каждой темы, поэтому собирать пользовательский CSS-файл, используя исходный код, не очень удобно.
В исходном коде необходимый CSS-файл собирается путем объединения всех CSS-файлов (находящихся в соответствующей каждой теме папке) в один. При этом на стороне сервера происходит подмена констант на соответствующие цвета для каждой темы, поэтому собирать пользовательский CSS-файл, используя исходный код, не очень удобно.

Лучше всего скачать содержимое CSS-файла, который будет взят за основу, как базовый, прямо в браузере. Для этого нажмите F12, перейдите во вкладку Source. Вы сможете найти стили дизайнера и вьювера, а затем скачать их как файл:

После замены необходимых классов необходимо указать путь к пользовательскому CSS-файлу через свойство CustomCss, о котором мы писали выше.
Примеры глубокой кастомизации вьювера
Как мы уже упоминали, изменение в базовом CSS-файле позволит вам изменить внешний вид компонентов. Если же вам требуется более глубокая кастомизация, то есть, например, поменять кнопки местами, изменить расположение элементов, добавить пункт меню и так далее, необходимо использовать JavaScript-код. Примеры таких изменений во вьювере вы можете найти в нашей документации.Если у вас остались вопросы, свяжитесь с нами.